WordPress makes it quite easy for us to style specific pages by adding a unique page-specific class to every page. You can use custom CSS on specific pages in WordPress. If you’ve ever wanted to apply styling to a specific unique page but are unsure how to, this document will help you.
To add custom CSS on specific WordPress pages, you will need to add your CSS code to the styles.css file accessible via your WordPress backend, generally by following this path:
Appearance > Theme Editor > Styles.css
Note:
Depending on the Theme you are using, you may have a Custom CSS tab built into the theme, which does the same thing for you and outputs your styles within your Styes.css file, but allows you to input your CSS in an editor within a Theme tab.
How to apply CSS on Specific Page or Post
There are various ways with which you can add apply CSS on a specific page or a post. But, the most common one is
1. Using the HTML id or class
This is one of the most common approaches if you want to apply CSS on a specific page or post. All we need to do is grab a unique identifier that a page or post will have. Then, this HTML class or id allows us to target all our CSS scripts to the desired page or post.
1. Find the HTML class or id of the page
First, you must find the id or class used for the CSS script. This can be easily found with the help of the browser inspection tool.
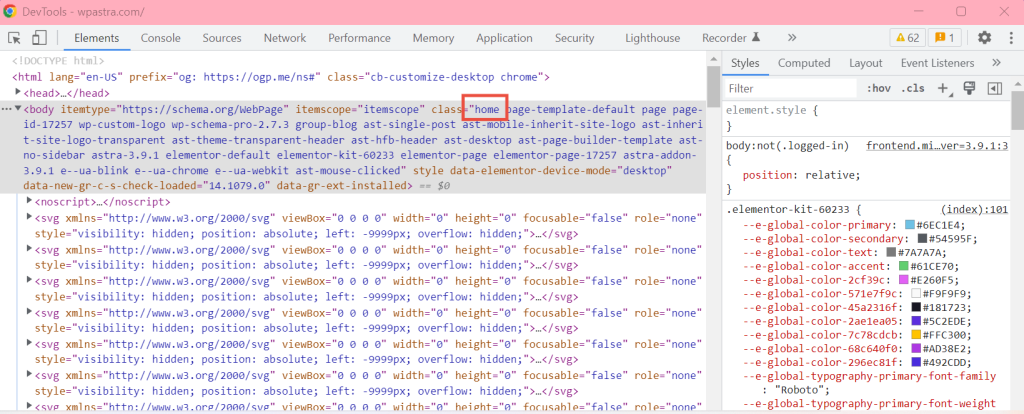
Just open the page where you apply CSS and right-click on the element you want to edit. Then click on Inspect.

From the above screenshot, the home page’s unique identifier is the “home” class. Therefore, if you want to apply some CSS rules only to the home page, you must use this class in your selectors.
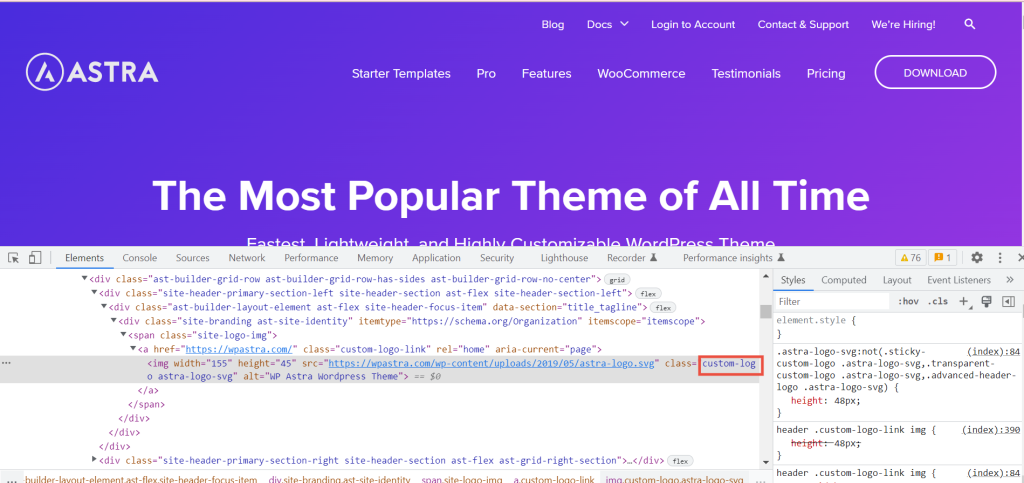
For example, let’s say we want to apply some style to the logo only on the home page. Then, besides the home class, we also need the logo image selector. Again, this can be obtained from the browser inspection tool.

In this case, we’ll use the “custom logo” class to apply our style to the logo. Let’s put them together with the class grabbed on the previous step. Finally, we can apply our script only on the home page using the following CSS selector:
.home .custom-logo{ /*your CSS here */}
2. Find the HTML class or id of the post
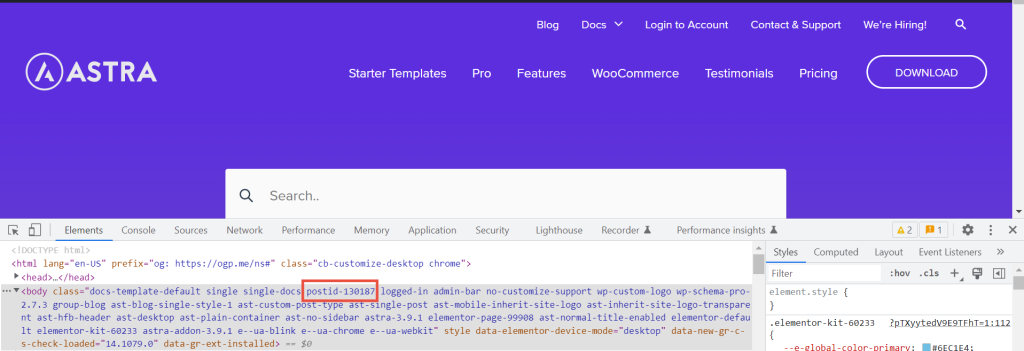
Similar to the pages, each post should have a unique HTML class. Again, just inspect the element on the post you want to apply CSS with the help of the browser developer tool. Then, you will see the unique identifier with the postid attribute.
For the following post with the Astra theme, the class that identifies this post is postid-130187.

Finally, create your own CSS selector that meets your requirement, just like the custom logo example. Then, you can apply the CSS on the specific page or post by adding it in Appearance > Customize > Additional CSS.
.postid-130187 .custom-logo{ /*your CSS here */}Remember, custom CSS provides you with the flexibility to customize individual pages or sections, allowing for seamless integration of design changes while maintaining the overall consistency of your website. Whether you want to adjust the layout, colors, typography, or other visual elements, custom CSS empowers you to have full control over your website’s appearance.
However, it’s important to exercise caution when applying custom CSS, as improper implementation can lead to unintended consequences or conflicts with existing styles. Always test your changes thoroughly and consider the potential impact on other pages or devices to ensure a seamless user experience.
