In the world of WordPress customization, adding a dash of custom CSS can elevate your website’s look and feel. But who wants to mess with theme files directly?
In this article, we will show you how to add custom CSS to your WordPress site without editing any theme files.
In Customizer
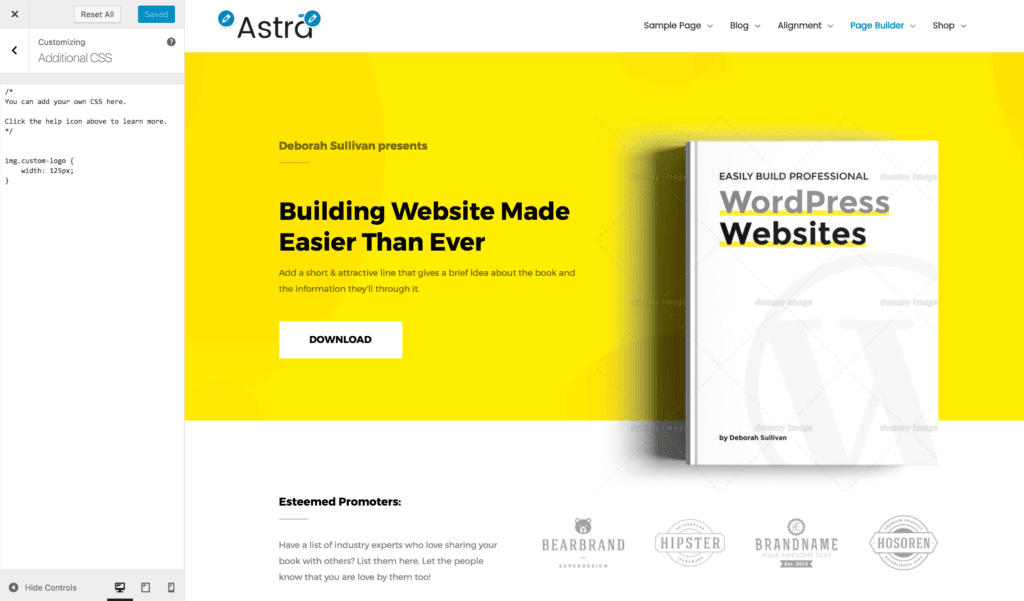
Since WordPress 4.7, you can now add custom CSS directly inside the Customizer which you can find in Customize → Additional CSS. This is super-easy and you would be able to see your changes with a live preview instantly.

It should be noted that the CSS added in this area is theme-specific, so if you switch themes, you’ll lose your CSS.
Using external plugin
You can use the external plugin like Simple Custom CSS to add custom CSS.
Using a Child Theme
If you are comfortable with the code, then child themes unlock the power of directly adding CSS to your theme’s stylesheet.
If you don’t have one already, you can refer to this document to create a child theme for your main theme. This ensures customization safety and theme update compatibility.
If you’re already using a child theme, you can use the style.css file to add your custom CSS. Read How to edit style.css in the child theme?
We hope this document has been helpful. Please feel free to leave a comment below if you have any queries.
