From Astra Theme Version 1.6.0, the Transparent Header option will be available with a free Astra Theme. Prior to this version, the Transparent Header option was available with the Astra Pro Addon plugin.
How does Transparent Header work?
A transparent Header allows you to easily create beautiful and attractive headers. Enabling this option will set your primary header background to transparent and pull the page content to the top. It will merge the primary header and the page’s content. That means your top part of the page content will be set as a background to the transparent header.
How to Add a Transparent Header on Your Website
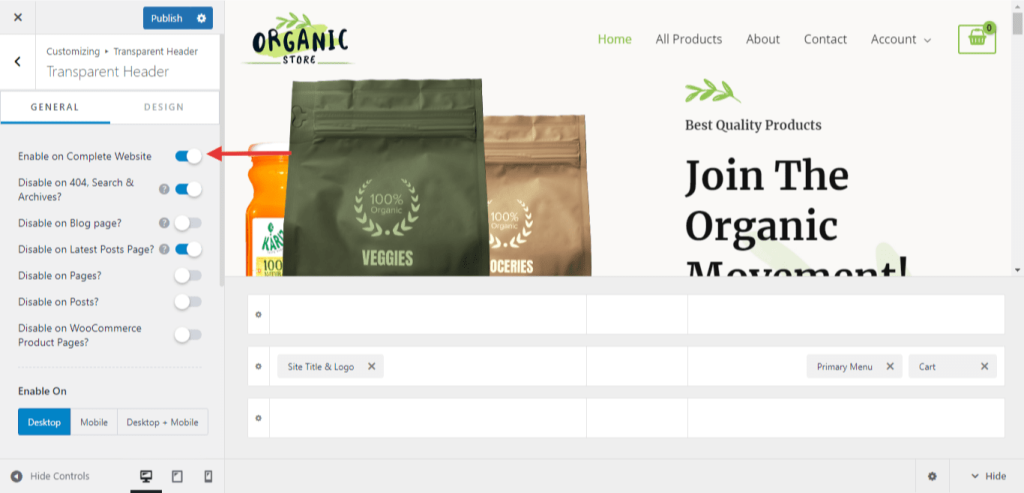
- Find the Transparent Header Options under the customizer [ Appearance > Customize > Header Builder > Transparent Header ]
- Under the Transparent Header section, you can Enable it on the complete website for Desktop or mobile or Dektop+Mobile. Also, you can set a different logo and logo width here.
Layout settings for Transparent Header
From the WordPress dashboard navigate to Appearance > Customize > Header Builder > Transparent Header. Then, you will be able to see the following options:
Enable on Complete Website
Enable this toggle option if you wish to display a transparent header on the entire website. When you enable this option, it offers the following exclusion rules. That means you can choose some pages and posts, where the transparent header can be disabled.
- Disable on 404, Search & Archives?: This setting is generally not recommended on special pages such as archive, search, 404, etc. If you would like to disable the transparent header on these pages, enable the option.
- Disable on the Blog page?: From Homepage Settings, if you have set Your homepage displays > Your latest posts then the front page becomes a Blog page. If you would like to disable the transparent header on it, enable this option.
- Disable on Pages?: If you wish to disable the transparent header on all pages, enable this option.
- Disable on Posts?: If you wish to disable the transparent header on all posts, enable this option.
- Disable on WooCommerce Product Pages?: If you wish to disable the transparent header on all WooCommerce Product pages, enable this option.

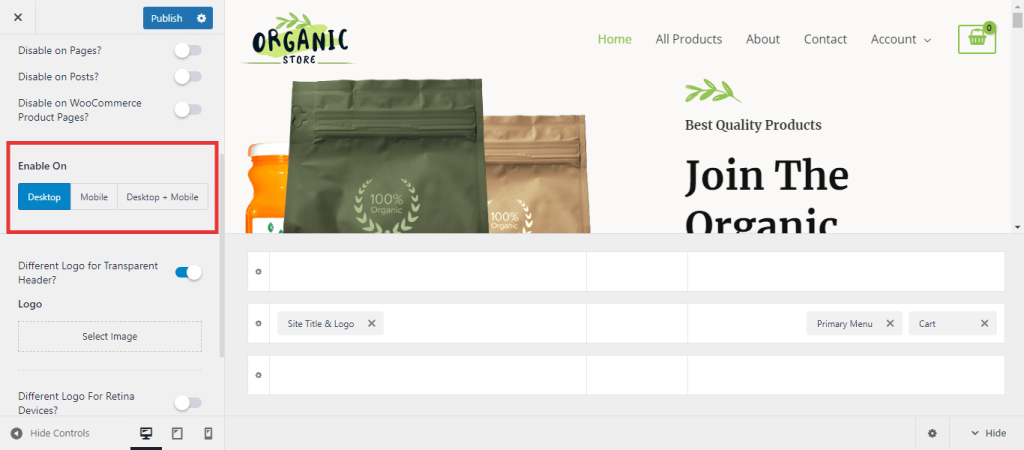
Enable On
Choose a device to display a transparent header. You will have the following Options.
- Desktop
- Mobile
- Desktop + Mobile

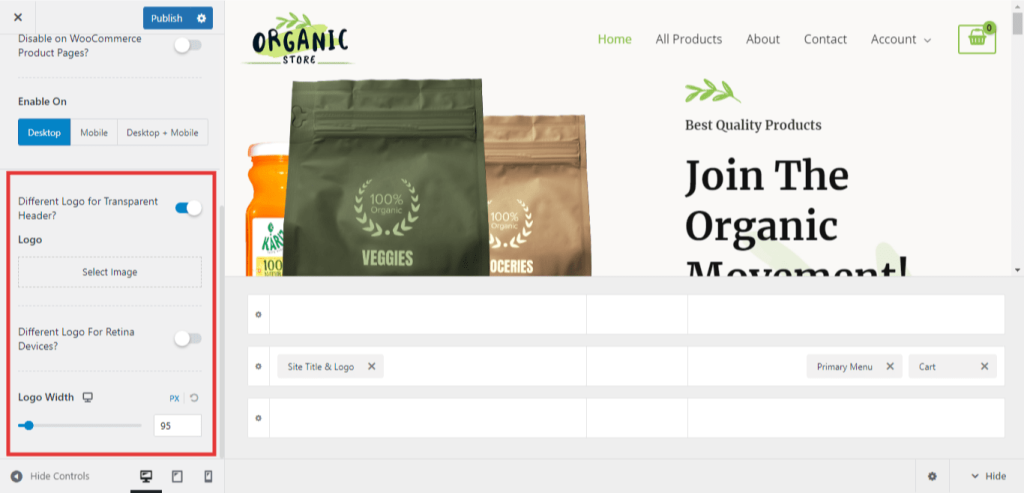
Styling Options
- Different Logo for Transparent Header?: When you enable a transparent header, by default it displays the site logo set under Site Identity. If you wish to set a different logo from the site logo on the transparent header, enable this option and set a logo. You can also set a different logo for retina devices.
- Logo Width: You can set the logo width for a transparent header.

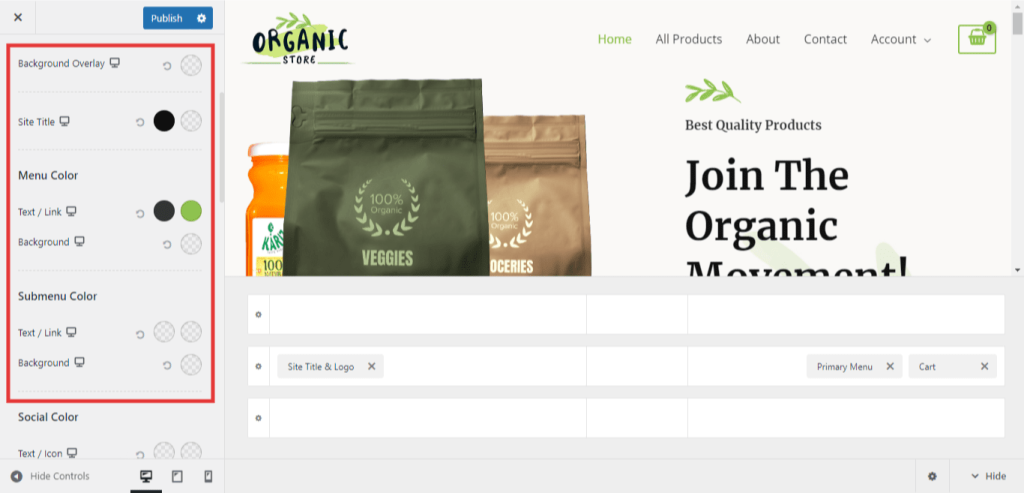
Colors & Background for Transparent Header
Transparent header design settings are available in the customizer under Header Builder > Transparent Header > Design tab. Set different colors for a transparent header with the following options –
- Background Overlay – Background Color of the Transparent Header
- Site Title – Site Title Color
- Menu Color – Background Color, Link / Text Color, Link Active / Hover Color
- Submenu Color – Background Color, Link / Text Color, Link Active / Hover Color
- Social Color – Text/ Icon, Background Color
- Search Color – Icon, Box Background, Text / Placeholder Color
- Widget Color – Title, Content, Link Color
- Button Color – Text, Background, Divider Color
- Toggle Color – Icon, Background, Border Color
- HTML Color – Text, Link Color

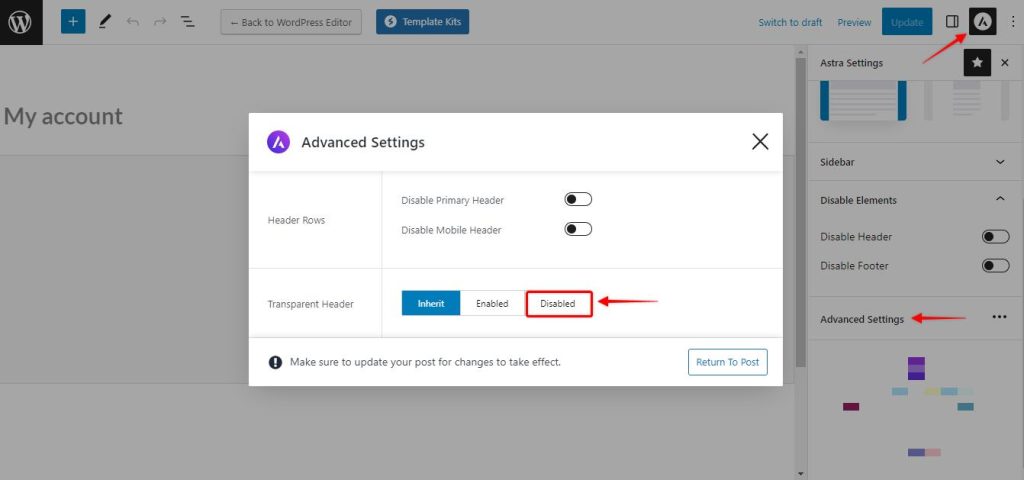
Note: You can set the Transparent Header from Page Meta settings as well. Just Edit the page/post, in the right sidebar, you will find the Astra Settings section. Click on the Astra settings and under Disable Elements, click on the advanced settings. This will open the Advanced Settings page. Simply click on the disabled option next to the transparent header. This allows you to enable/disable a transparent header for a particular page/post. Note that the page meta setting has high priority than a customizer setting.

If you enabled the Transparent Header, then configuring the submenu needs to be done from the Transparent Header. Navigate to Appearance > Customize > Header Builder > Transparent Header > Design and make the customization here. You can make use of this article to know more about transparent header sub-menu customization.
