Introduction
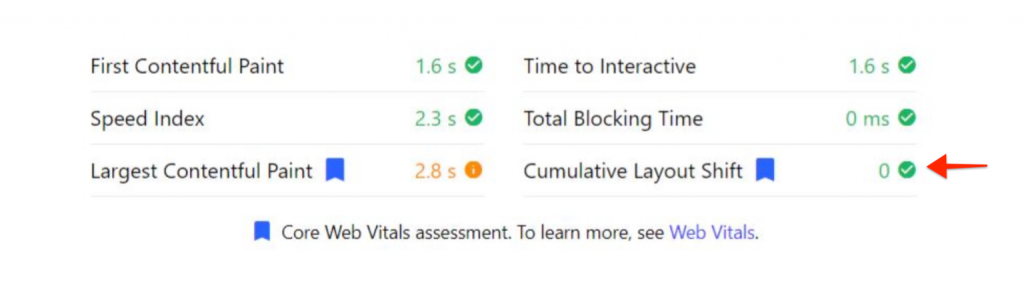
CLS or cumulative layout shift is an important factor when it comes to the speed of your website. A CLS score of 0 not only improves the loading time of your website but also helps you to rank better in the Google search engine.
What is CLS?
CLS of cumulative layout shift is the amount of unexpected layout shift of visual page content. that is currently loading. To put it simply, when certain parts on your website take longer to load than others, the other elements move or shift from one place to another to make room for the slower-loading items. This change is called the Cumulative Layout Shift. It is easy to understand that the lesser the CLS, the better the speed of your website.
What causes CLS?
The most common causes of the CLS are mentioned below:
- Loading fonts
- Height of the SVG logo
- Loading Mobile header
- Images with no dimension
- Dynamically injected content
- iframes without dimensions
How to improve the CLS with the Astra theme?
With the latest version of the Astra theme, we have improved a lot of things to ensure that the performance of your website is at the best possible level. Below are the changes that we have made:
Loading Google fonts locally
Millions of websites utilize more than 1000 typefaces in the widely used Google Fonts library. Astra and numerous other WordPress themes make use of this library and provide an integration that gives users access to a variety of typographic options.
Typically, this type of connection entails requesting the Google servers, where the font file is then loaded. It is customary to load any Google Font in this way. However, as it takes a few milliseconds for data to transit from your web host to Google’s servers, this will lower your CWV score.
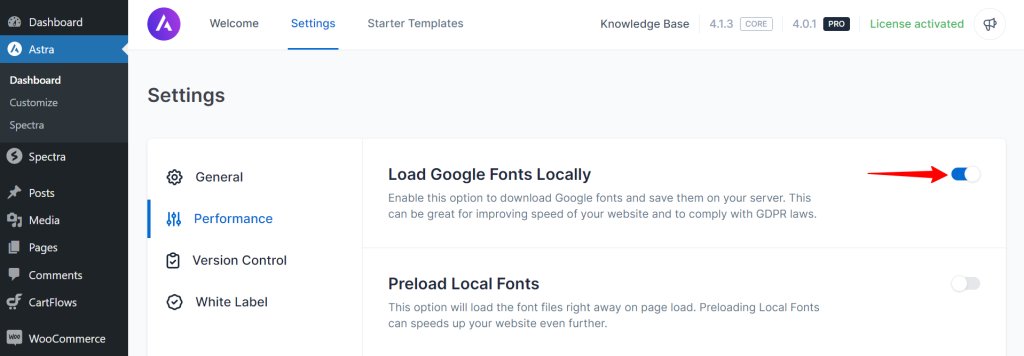
In order to load the Google fonts locally, you will need to navigate to Astra > Settings > Performance and turn on the feature to load the Google fonts locally.

Once you turn this feature on, it will automatically load the Google fonts locally on your local server and they will load faster improving your overall CLS score.
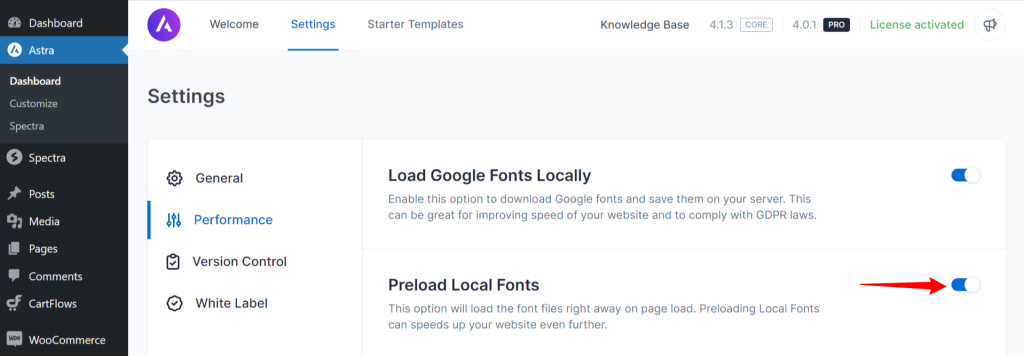
Preload your fonts
We have also provided an option to preload local fonts. With font preloading, you can force a visitor’s browser to load important fonts early so the browser can start applying it to text as soon as it’s ready, rather than potentially waiting to load the font.

As Google Fonts will be stored locally, there’s no need to send a request to the server. Ultimately reducing font loading times and giving you a CLS score of zero – that’s the best score!

Height of the SVG logo
By default, WordPress doesn’t automatically calculate the height for SVG logos. As it can shrink the logo and cause an unexpected layout shift in the header section. The Astra theme automatically resizes the logo with the Javascript to further improve the CLS score of your site.
Loading mobile header
Have you noticed a momentary flash on mobile devices when loading a header created with Astra header builder? This has been addressed by replacing Javascript code with static CSS and dynamic breakpoints in Astra theme. Ultimately improving the CLS score for your website.
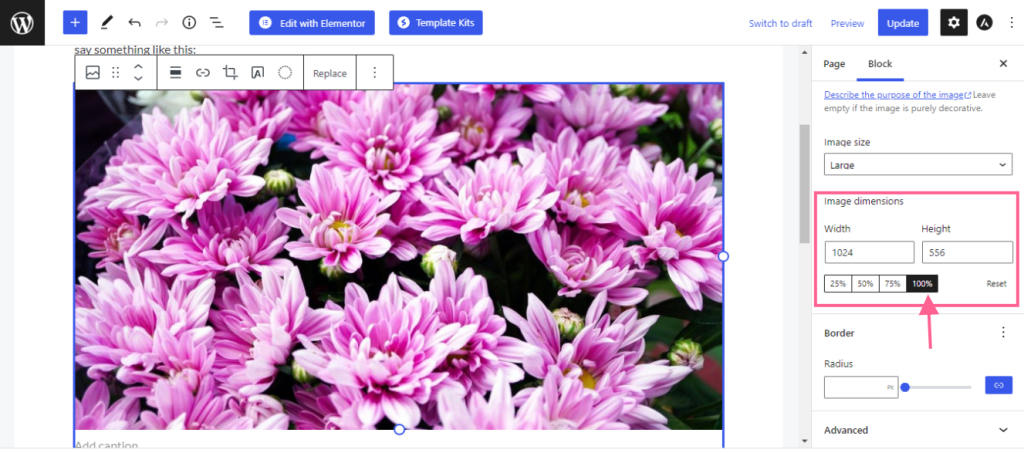
Images with no dimension
Images with no dimension set always affect the CLS score of your website. Always ensure that you assign a common dimension to each of the images so that they do not shift the layout after loading. With the Astra theme, you can simply click on the image block and set the dimension percentage which will ensure that the entire image loads instantly. You can also set the dimension manually.

Dynamically injected content
Inserting dynamic content on top of the existing content will also increase the CLS score of your website. These dynamic contents might be the GDPR notice, related content, or even subscriptions to the newsletters. These dynamic contents always take more time to load and pop up at the last causing the layout to shift and thus increase the cls score. It is always advisable to insert any dynamic content at the end of the page to avoid any unnecessary CLS.
iframes without dimensions
When you insert an embedded item such as Youtube Video or HTML codes or even an iframe within your existing content, they often take time to load and cause the layout to shift and thus increasing the CLS score. To avoid this, you should always assign the iframes or embed a fixed dimension, so that there is no way that they increase the layout shift.

Conclusion
To reduce CLS, developers should focus on optimizing images, fonts, and other page elements, along with implementing responsive design principles. They should also prioritize loading above-the-fold content first and avoid inserting new elements dynamically.
With Google’s recent announcement that CLS will be included as a ranking factor in their search algorithm, it is even more crucial for website owners and developers to prioritize minimizing CLS. By following best practices and guidelines for reducing CLS, websites can provide users with a seamless browsing experience, leading to higher engagement, better conversion rates, and ultimately, increased success for businesses.
