Millions of people use Google Analytics on their WordPress websites. Typically, they use one of many available google analytics plugins, like MonsterInsights or GA Google Analytics.
But what if you don’t want to use a plugin? Is it still possible to use Google Analytics with WordPress?
The answer is: yes, it is still possible. You’ll just need to jump through a few more hoops in order to set it up.
While we generally recommend using a plugin, there are some situations in which connecting Google Analytics manually makes sense. If that is the case with you, you’ll want to continue reading.
In this post, we’ll show you two ways to connect Google Analytics with WordPress without using a plugin. The first is by using a child theme and the second using the Astra Custom Layout Module.
If you want to track activity on your WordPress website using Google Analytics, read on!
Why Should You Set Up Google Analytics?
Google Analytics is one of the most useful services that you can install on your site. There are a ton of reasons to install it, but just to name a few, you can:
- Track session duration to see how long visitors stay on your site
- Check page views to see which content is the most popular
- Watch inbound links to determine where traffic is coming from
- Increase conversions from newsletters and email lists
- Determine your bounce rate to diagnose any potential issues
- Increase product sales by seeing what content gets the most traffic and where that traffic comes from
- Improve the flow through your site and improve the user experience
Now you know the importance of using Google Analytics, let’s talk about the different ways you can install it!
Pros and Cons of Setting up Google Analytics Without a Plugin
For most users, it is better to just install a Google Analytics plugin. It’s easier to install, setup, and manage. Plus, you won’t have to worry about any updates to your theme or the Google Analytics connection process.
If you don’t have a specific reason for installing Google Analytics directly, we recommend just downloading a plugin. It is a simpler, easier solution.
You can view a comparison of the different Google Analytics plugins on our blog.
However, some people prefer to add it without the plugin.
There are a few reasons why: perhaps you prefer direct control over every line of code added to your site. Or, you have a very limited amount of storage on your hosting plan and don’t want to install any extraneous plugins.
If that is the case with you, then don’t worry! We’ll show you how to install Google Analytics with only code, no plugins required.
Pros of Setting up Google Analytics Without a Plugin:
There are upsides to setting up Google Analytics without a plugin:
- You get full control over data collected
- You can pick and choose what pages you want to track
- It’s one less plugin to install and manage
Cons of Setting up Google Analytics Without a Plugin
There are also downsides to setting up Google Analytics without a plugin:
- You may need to update the code whenever you change your WordPress theme
- You will need to be comfortable with adding code to pages
- You may miss out on extra features provided by some Google Analytics plugins
Before You Do Anything: Backup Your WordPress Site!
Before making any modification to your site, you should always back it up. To do this, read our walkthrough guide to backup your WordPress website.
If you’d rather just download a plugin that does the job for you, try one of the following:
- Jetpack is one of the most popular WordPress plugins. It has a variety of features, one of which is backing up your site.
- UpdraftPlus allows you to save your backups directly to Dropbox, Google Drive, Amazon S3, email, and many other locations.
- BackWPup is another popular plugin that lets you backup your site to Dropbox and other services.
The Google Analytics Code
The analytics code is how Google can track and provide so much data on what happens on your website. Placing it on pages allows Google to monitor and track activity and provide those insights into how your website is performing.
In October 2020, Google released Google Analytics 4, a new upgrade. Among other features, the new version of the service changed Universal Analytics Tracking IDs (with codes like UA-XXXX) to Google Analytics 4 Properties (with codes like G-XXXX).
These codes are required to connect your Google Analytics account to your WordPress site.
How to Get the Google Analytics Code
Go to Analytics.Google.com and log into your account. If you don’t have an account, sign up for one.
If you’re using the newer version of Google Analytics, you’ll be able to follow the below. If you don’t see ‘Data Streams’ in the Property column, you’re using the older version and can skip to the next section.
On the left hand side of the screen, select the gear icon, that takes you to the admin page.

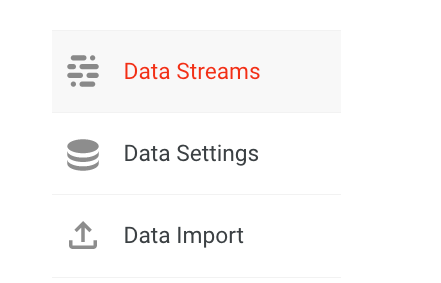
Under the Property column, select Data Streams.

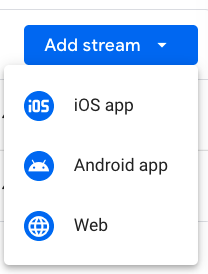
Then, click the Add Stream button and pick Web.

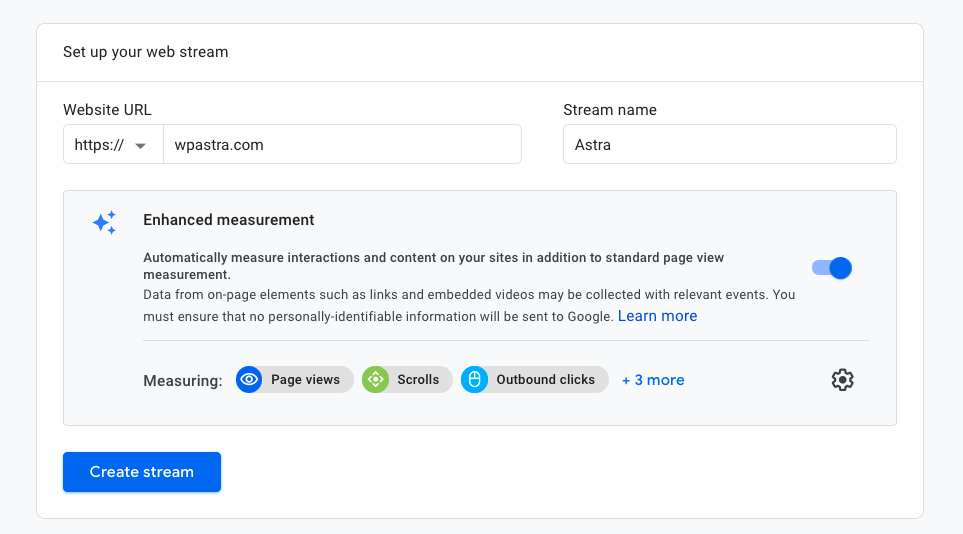
Next, fill in your website URL and stream name, then click Create stream.

After you press the Create stream button, a new window will appear that contains your stream information.
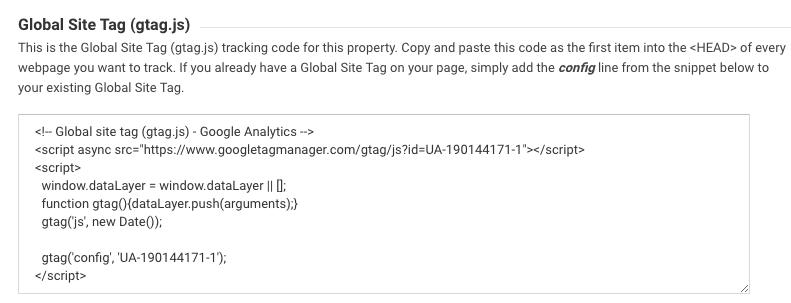
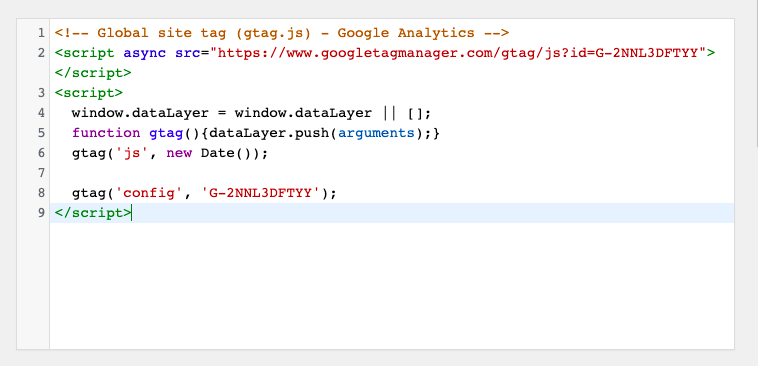
Scroll down to the Tagging Instructions panel. Click on the first option, Global site tag (gtag.js).

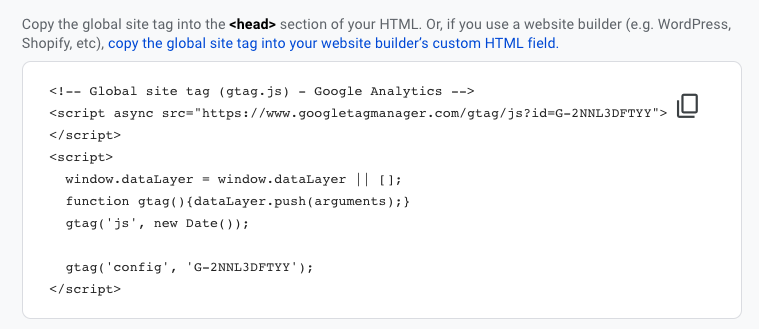
You’ll see a code appear. This code is what you’ll need to paste in one of the methods above.

How to Get the Google Analytics Code – Alternative Method
If you don’t see ‘Data Streams’ in the Property column in Google Analytics, you’re using the older version. You can still add the code but will need to acquire it in a slightly different way.
Go to Analytics.Google.com and log into your account.
In the bottom left part of the screen, click the gear icon that leads to the admin page.

Under Property, click Tracking Info. Under that, select Tracking Code.

You’ll now see a code underneath the Global Site Tag heading. Copy this code to your clipboard: we’ll need it in the next step.

Adding Google Analytics Code Without a Plugin
Now you have your Google Analytics code, you can add it to WordPress. We recommend using a child theme for this as it avoids losing the code when you update WordPress theme.
Method 1: Use a Child Theme (Recommended)
The best method is to add the Google Analytics code via a child theme. Child themes allow you to make modifications without the changes disappearing if you update your theme.
Step 1: Create a Child Theme
First, you’ll need to create a child theme. There are many ways to create one and we won’t go through them all here.
The easiest way is to use our Astra Child Theme Generator. Simply fill out the form and download it. Then, unzip the file. You’ll have a folder with three files in it: screenshot.jpg, stylesheet.css, and functions.php.

We need to create a new .txt file called header.php. Copy the functions.php file and paste it into the same folder, then name it header.php.

Open the file and remove all of the text. Leave this open for the next step.
Step 2: Copy the Header.php File in the Parent Theme
Now we have to copy the inside of the header.php file from our “parent” theme, which is just our regular theme.
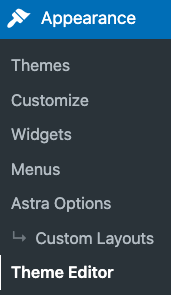
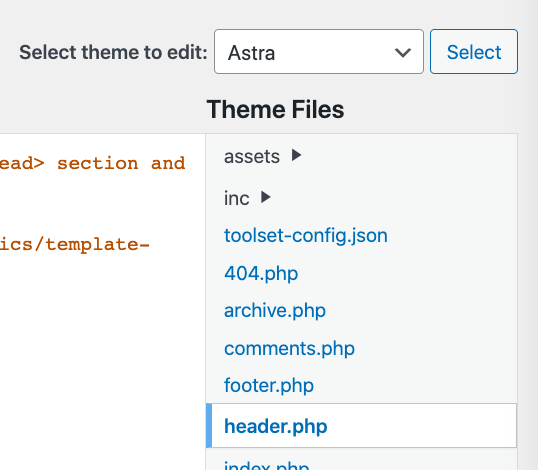
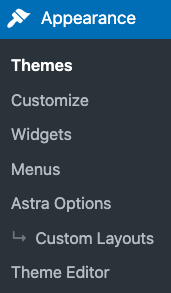
Go to Appearance > Theme Editor on your WordPress sidebar.

Making sure that the theme in the top right is your current theme, scroll down to header.php and click on it.

Then, copy all of the text in this file and paste it into the header.php text file on your computer. Save the file and keep it open.
Step 3: Get the Google Analytics Code
Now you’ll need your Google Analytics code. Use the methods we described earlier to acquire the code if you don’t have it already.
Step 4: Paste the Code into the Header.php file
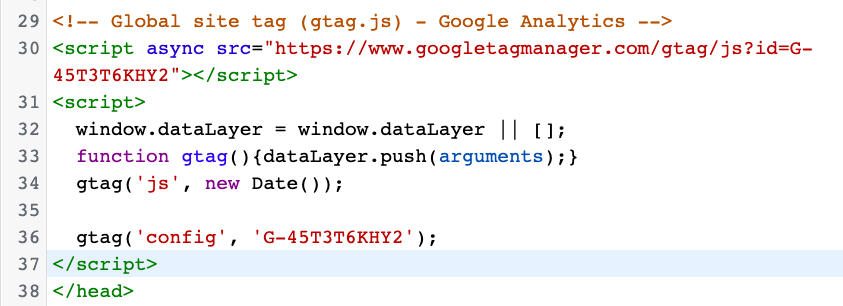
Now go back to the header.php file that we created on your computer. Just before the </head> tag, paste the Google Analytics code from the previous step.

Finally, save and close the file.
Step 5: Compress and Upload the File
Next, compress the folder into a zip file. We’ll call ours astra-child-1.

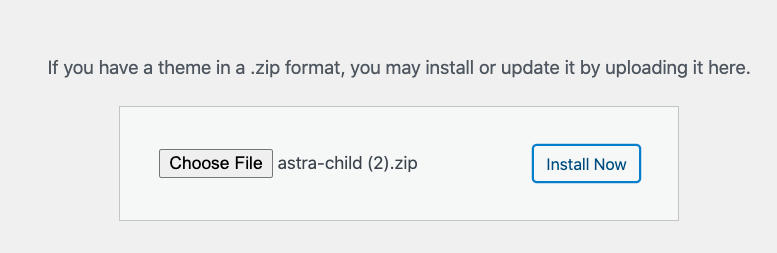
Go back to your website. On the WordPress Dashboard sidebar, go to Appearance > Themes.

Click Add New and then Upload Theme. Select and upload the astra-child-1 zip file that we created.

Once it is uploaded, activate it!
Step 6: Check If It Works
To check if the connection works, skip to the ‘Testing to See if It Works’ section below.
Method 2: Using Custom Layouts Module (Requires Astra Pro)
The Custom Layouts Module is a premium feature for our Astra Pro add-on. The module provides hooks so that you can add custom code (like a Google Analytics embed code) to your website without editing the theme files.
To use the Custom Layouts Module, you’ll need to purchase the Astra Pro add-on and have the Astra theme installed.
Step 1. Install the Astra Theme and Astra Pro Addon
If you don’t already have the Astra theme and Astra Pro addon installed, do that now. If you are an Astra Pro customer but don’t have the addon installed, you can download it from your account page.
Have them both installed? Awesome! Now let’s activate the module.
Step 2: Get the Embed Code from Google Analytics
Use the guide above to get your Google Analytics code if you don’t have it already.
Step 3. Activate the Custom Layouts Module
In this step, we will activate the Custom Layouts Module.
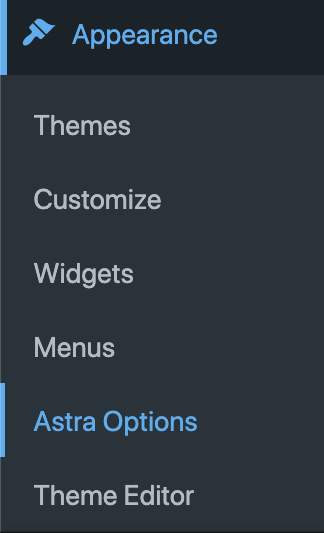
Navigate back to your website and go to the Appearance > Astra Options tab in your WordPress dashboard.

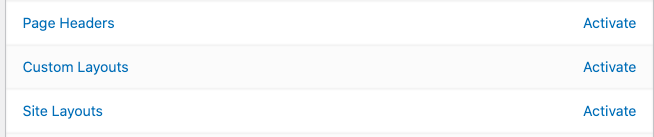
Then, scroll down to Custom Layouts and press Activate.
If you can’t find it, just use CTRL-F “custom layout”. It is the tenth item down from the top. Once you activate it, refresh your page.

Step 4: Go to the Custom Layouts Page
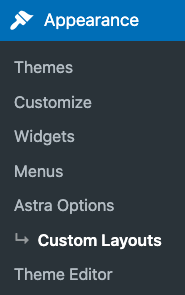
Since you enabled the Custom Layouts option, you’ll now see a new menu item on your WordPress sidebar, under Appearance > Custom Layouts. Click on it.

Then, click Enable Code Editor.

Next, copy and paste the Google Analytics code from Step 2 into the text box.

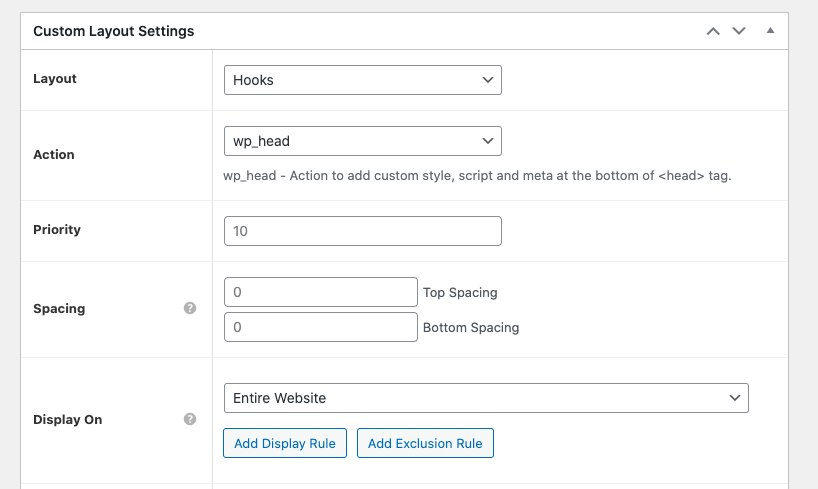
Beneath the text box, you’ll see the Settings panel. Select Hooks under Layout, wp_head under Action, and Entire Website under Display On.

Step 5: Check If It Works
Finally, let’s make sure it works. Wait a few minutes to ensure that the connection is made correctly.
Testing to See if Google Analytics Works
Since each method above has the same way of testing, we’ve compressed the walkthrough for it into a single section.
After adding the code, wait a few minutes to ensure Google has created the connection.
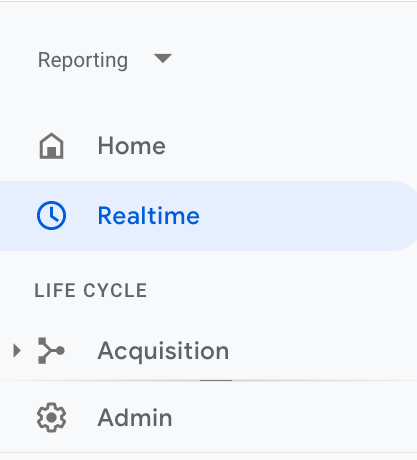
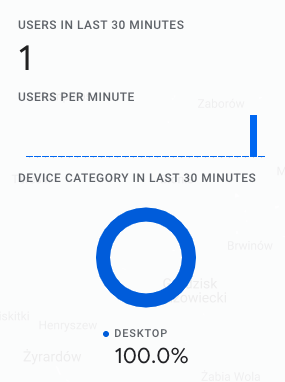
Go to the Google Analytics dashboard and click on Realtime in the navigation bar.

If your connection was established correctly, you should see at least one user displayed. That’s you working on the website.

If you don’t see any activity, you may have made a mistake somewhere along the way. Double-check your settings and try again.
If everything looks okay, leave it a little longer as Google may not have created the connection necessary to track activity yet.
Final Thoughts on Adding Google Analytics to WordPress
The data you gather using Google Analytics is extremely helpful for adjusting the design and overall strategy of your WordPress website.
While we don’t recommend installing Google Analytics without a plugin, there are definitely some use cases in which it makes sense.
For most people, though, we recommend using a plugin. Check out our guide to the best plugins for using Google Analytics with WordPress.
Are you using Google Analytics? If you added it without a plugin, what was your reasoning? Did our guide cover your particular situation? Let us know in the comments!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






It was such a great article which was on website analytics using wordpress. To track website analytics using WordPress, you can follow these steps:
1.Sign up for a web analytics service
2.Obtain your tracking code
3.Install a WordPress plugin
4.Configure the plugin
5.Save the changes
6.Verify tracking
These are some easy steps for website analytics. Readers, If you want to develop your wordpress website, you can visit an IT company like Alakmalak technologies. They have 17+ years of experience in this field.