This article originally appeared on WP Rocket’s blog and has been published here with permission.
Astra is one of the most popular and lightweight themes you can choose from on WordPress. Therefore, speeding up your site and achieving a 90+ PSI score should be feasible. Yet you’ll face several challenges — for instance, you have to tackle complicated resources such as JavaScript files.
If you ever tried to optimize your site’s performance, you know how difficult it is to address PageSpeed Insights recommendations such as “Reduce javascript execution time” and “Eliminate render-blocking resources”. We feel you!
Here’s why we’ll tell you the story of Rick Orford, a business owner who managed to speed up his site built with Astra. He achieved 99 mobile PageSpeed Insights and boosted the Core Web Vitals. Sounds good, right? We all know that the mobile performance score is the most difficult to optimize.
So, it’s time to find out more about his performance challenge!
Launching a New Website and Overlooking Something Crucial
Back in 2020, Rick Orford launched his website on becoming financially independent — a comprehensive resource for those looking to save more, earn more, and pay off debt fast. As an editorial site in the first place, the most relevant content acquisition strategy has always seen SEO at the forefront.
Zoom out: you probably already know how SEO is crucial for your traffic and revenue and how the Page Experience Update can affect your organic performance.
After Google announced the Core Web Vitals being rolled out as part of the new ranking factor, Rick analyzed the three metrics. The Core Web Vital having the worse performance score was the Largest Contentful Paint.
The LCP measures how long it takes for the largest element to load and become visible in the viewport. Quite often, the largest element is an image. More specifically, it’s the feature image. And guess what? That was precisely the biggest issue in the terrible site’s load time.
“Like many WordPress sites that are quickly put together, we didn’t consider load times in the initial rollout”, explains Rick. “Since SEO quickly started to be a key factor for our business model, it was time to start optimizing site’s performance and Core Web Vitals scores”, he adds. He was truly concerned that the site’s rankings would get worse rather than improve. And he had good reasons to believe it.
The Delay JavaScript Feature as the Turning Point
Rick didn’t start using WP Rocket right away. At first, his team was using another caching plugin. However, “support was always a hassle”, he explains. And everyone knows how expert and friendly support makes all the difference for customers.
So, Rick kept looking for the right solution to his needs. He wanted a high-quality performance, plus excellent customer support. Can you blame him?
Here’s when WP Rocket comes into play. “WP Rocket turned out to be the right and mature solution to caching”, Rick says.
What made the difference in Rick’s choice was the Delay JavaScript execution feature provided by WP Rocket.
In fact, the turning point for his decision was the possibility to delay the loading of JavaScript files until user interaction easily. It’s no coincidence that delaying JavaScript files helps reduce loading time and improve LCP — the Core Web Vital metric that Rick aimed to improve in the first place.
Zoom out: Lighthouse — therefore, PageSpeed Insights — won’t detect any JavaScript files that have been delayed. It means you’ll get a boost for the “Remove unused Javascript files” PSI recommendation, even though it’s not the first reason why you should delay JavaScript files.
Back to Rick: “We also liked the possibility to download a configuration file of current settings. This way, if we make a mistake, we can always roll back to a previously saved version”, he adds. An option that comes quite in handy, right?
Last but not least, Rick decided to purchase WP Rocket thanks to the generous refund period that mitigated any risk. In case you’re wondering, we provide a refund if you request it within 14 days of your purchase. In other words, taking the chance to optimize your site’s performance has never been safer and easier!
How to Optimize Astra’s Theme with WP Rocket
Let’s now jump into the performance optimization details. Rick shared the settings he worked on to achieve an excellent performance score with the Astra theme. His team spent around 100 hours getting all the pieces working at their best. So, he shared with us a pretty valuable piece of information — and he’s open to answering more questions if you want to get in touch with him.
The Tools
Let’s start with the tools. Here’s what the team used:
- Cloudflare (including domain registration)
- Amazon EC2 Server
- Plesk Control Panel (Ubuntu)
- Apache & Nginx Web Server
- Mysql & Redis for Caching
- WordPress 5.7 w/Gutenberg
- Astra 3
- Qubely (To display featured posts on our homepage)
- Jetpack’s free CDN to handle image hosting
- WP Rocket.
These settings got them 99% of the way. Custom CSS modifications provided the home run.
The WP Rocket Settings Implemented
The settings enabled with WP Rocket are the following:
Cache Tab:
- Enable Caching for Mobile Devices
- Cache Lifespan: 10 Hours
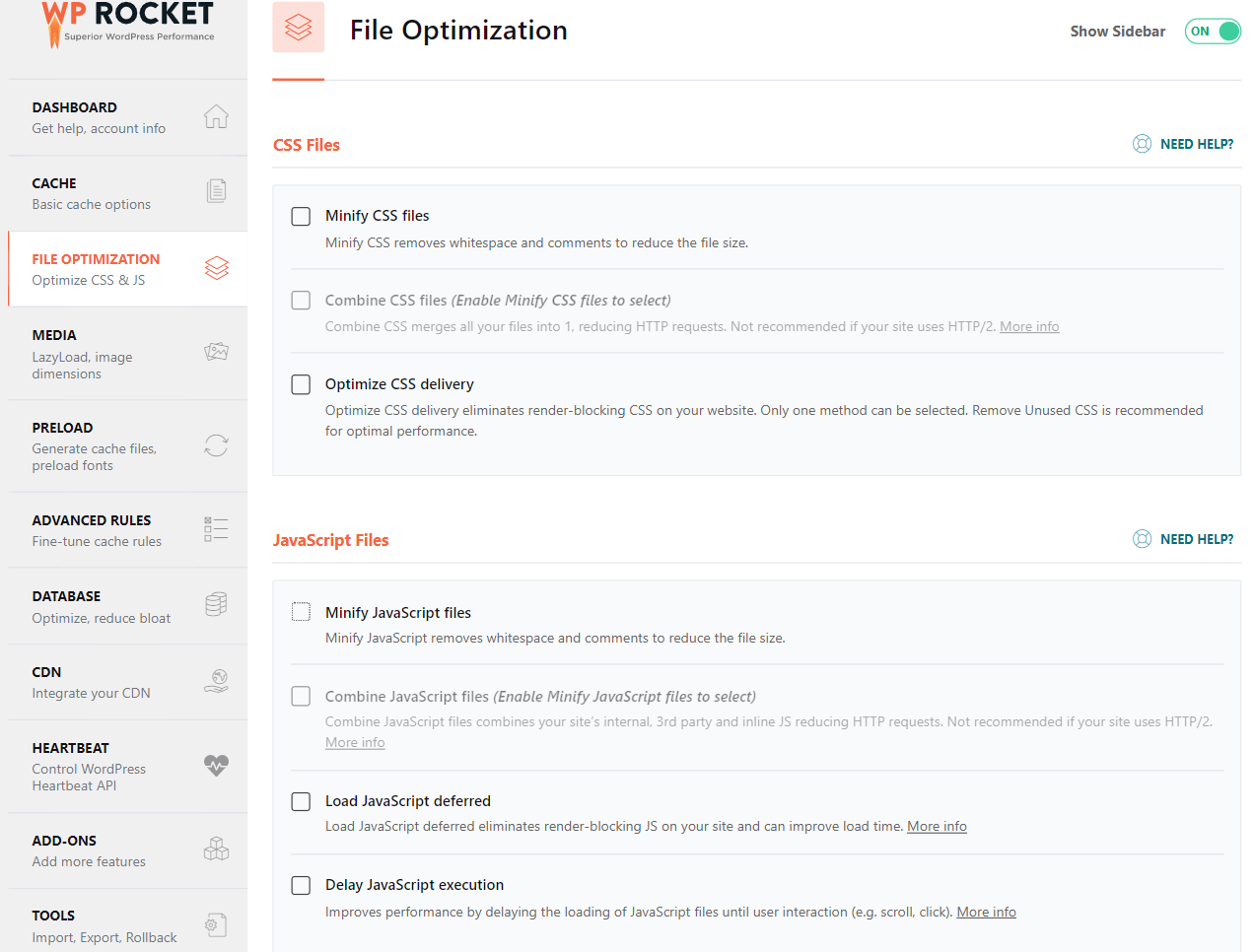
File Optimization Tab:
Everything has been checked.
To give you some context, the File Optimization tab allows you to minify CSS and JS files, optimize CSS delivery, delay JavaScript execution, and load JavaScript deferred. In plain English, it’s the way to eliminate render-blocking resources and tackle the JavaScript execution time. And it works — you can bet!

The File Optimization tab
Media Tab:
- Lazyload – Enable for Images, for iframes, and videos
- Replace YouTube iframe with preview image
- Add missing page dimensions
Preloading Tab:
- Activate Preloading
- Activate sitemap-based cache preloading
- Yoast SEO XML sitemap
Heartbeat Tab:
- Control Heartbeat (it helps save some of your server’s resources).
Add-ons Tab:
- Cloudflare.
The 80/20 Rule for Performance Optimization
After looking at the settings, we asked Rick to share the most important tip to keep in mind when optimizing the site’s performance.
“Pay attention to the 80/20 rule”, he replied. “20% of your modifications could get you 80% of the way. For us, that means hosting our blog on our own AWS EC2 server, using Cloudflare, Apache & Nginx, WordPress, and WP Rocket. For WP Rocket, in particular, I recommend connecting it with Cloudflare, Minifying & Combining CSS, and be sure to defer .js file loading”.
Load Deferred Javascript is a Powerful Feature, too
Load JavaScript deferred has been one of WP Rocket’s key features for achieving an outstanding performance score.
“Deferring JavaScript was a game-changer for us,” he explains. As we mentioned above, by deferring JavaScript loads, you’ll eliminate the render-blocking JS files. As a result, the LCP score will improve.
What’s more, Rick was right about the opportunity to backup and restore the WP Rocket configuration. “It allowed the team to test and retest configurations until we were happy”, he says. And it was worth it — keep reading!
The PSI Stunning Result and What it Entails
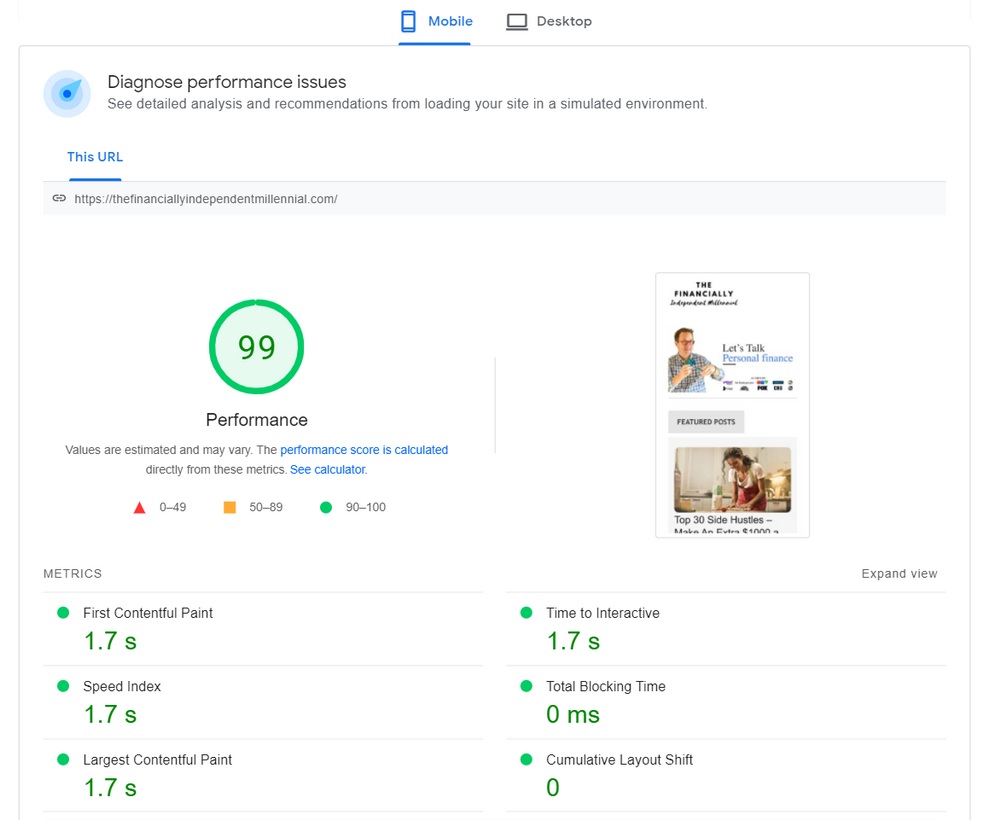
Thanks to the settings put in place, Rick’s site got a 99 mobile PageSpeed score.
All Core Web Vitals are now green — including the tricky Largest Contentful Paint score:

The Mobile PSI score – Homepage
“WP Rocket plays an integral role in our PageSpeed performance score”, points out Rick. “Without it, our PageSpeed grade would suffer, as well as our organic traffic.
Before optimizing the site with WP Rocket, our PageSpeed Insights Score on mobile was terrible at 23 and around 60 for desktop. Now, we score an almost perfect 100 on each for our homepage, and near-100 on our articles”, he adds.
Thanks to the excellent web performance results, now the site is running at optimal speed. Rick’s team can now focus 100% of their time creating engaging content and concentrating on the business’s crucial part.
“A big thank you to WP Rocket for making this happen”, Rick says. “If you’re considering WP Rocket, go ahead and make the purchase. But don’t just take my word for it — check WP Rocket’s amazing reviews!”, he ends.
Over to You: Start Optimizing Your Site Today
It’s your time to start optimizing your site’s performance. Hopefully, you got some inspiration and valuable tips from Rick’s story about improving your Astra theme with WP Rocket.
And maybe you’ll tell us your successful web performance story someday. WP Rocket is the easiest way to improve your PageSpeed Insights score and Core Web Vitals grades — and now it’s time to make it happen!
Author: Valentina Orlandi
Valentina is the content marketer at WP Rocket. She loves marketing, digital psychology, and understanding the why behind human behaviors. She’s a passionate reader and always eager to work with words.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hey, this is Awesome.
Can you also show us how to use Astra+Elementor and get a PSI above 90+ for mobile?
It would be great to know the key settings and changes to be done while using both elementor and astra.
“hosting our blog on our own AWS EC2 server”, is this something a non-server specialist can do? I’d love to know more on how to set this up and tge costs.
Same here!
Hi Tim, your are right.
I think the best and easy way to host your blog on AWS is using Cloudways and AWS as hosting partner. It it not cheap or maybe, it is not affordable for every website, but sure it is an easy way.
Regards.
I would greatly appreciate a write-up like this with SiteGround and their plugins. (Or does WP Rocket stand so tall above that?)
Thank you for your suggestion, Thorlakur! Currently, we recommend the WP rocket that can help with the desired results.
Article should mention that for the last JS option, Astra-specific exclusions should be added to WP Rocket’s settings.
Thank you for pointing that out, Piotr! Hope it will help others.