Have you heard of Stripe? It’s a very popular software tool that lets you accept payments through a website. Stripe is well-known for its attractive design, easy to use interface, and good support.
If you are creating an eCommerce site with WordPress, you should definitely consider using Stripe Payments to handle everything on your eCommerce site. It has a great reputation and can work well with nearly any project.
In this post, we’ll teach you everything you need to know about connecting Stripe to WooCommerce so you can accept payments and let customers pay with Stripe.
No matter whether you’re selling individual products, subscriptions, memberships, or other services, Stripe is an excellent choice to use with WooCommerce.
Let’s learn how to integrate Stripe with WooCommerce!
- What Is WooCommerce?
- What Payment Methods Can You Use With WooCommerce?
- What Is Stripe?
- Is Stripe Compatible With WordPress and WooCommerce?
- Why You Should Offer Multiple Payment Methods in Your Store
- Requirements to Set Up Stripe
- How to Set Up Stripe in WooCommerce
- Stripe and WooCommerce FAQs
- Wrapping Up Our Guide to Connecting Stripe With WooCommerce
What Is WooCommerce?
Before we jump into Stripe itself, you might wonder what WooCommerce is. If you are new to the WordPress ecosystem, you may be totally unfamiliar with WooCommerce and/or the way that payment systems work in WordPress.
So, a quick refresher.
WooCommerce is the best eCommerce plugin for WordPress. It has been downloaded over 80 million times, making it extremely popular around the web.
Many different themes, such as Astra, are designed to integrate specifically with WooCommerce. There are also a ton of different WordPress plugins that are designed to enhance or integrate with WooCommerce.
What Payment Methods Can You Use With WooCommerce?
WooCommerce offers support for a ton of different payment methods; over 80, in fact!
The available options include Stripe, Amazon Pay, PayPal, Square, and WooCommerce’s own WooCommerce Payments.
You can choose whichever methods you want. You can also choose more than one method, which is sometimes a good choice for websites that have a variety of customers from different geographical regions.
What Is Stripe?

Stripe is a payment gateway that allows you to accept payments on your website. In comparison to some competitors like PayPal, Stripe is relatively new, having been first launched in 2009. (PayPal was launched in 1998.)
Stripe has an excellent reputation, especially as a developer-friendly payment platform. It is extremely flexible and can be used in pretty much any way you can think of.
Is Stripe Compatible With WordPress and WooCommerce?
Absolutely! Stripe is compatible both with WooCommerce and with other payment systems and plugins on WordPress. In fact, Stripe is one of the most popular payment processors used by WooCommerce users.
And just like WordPress, setting Stripe up with WordPress is super easy. It’s a perfect match all around!
Why You Should Offer Multiple Payment Methods in Your Store

As a general rule, it’s a good idea to offer many different methods for a customer to pay for your products.
Here are just a few reasons why:
Convenience for Customers
Above all, convenience is king. Anything you can do to reduce the time, effort, or cost of purchasing your products, the better. Offering multiple payment methods is one easy way to do this.
It allows customers to pick whichever payment method they prefer, whether that’s a credit card, debit card, PayPal, cryptocurrency, or anything else.
Attract New Customers
Offering multiple payment methods is also a good way to get new customers, as it will open up new markets. Certain customers are only able or willing to pay with certain payment methods.
For instance, some people may only be able to pay using a credit card, and not a debit card. This is also why something like Stripe is powerful, as customers can pay with Stripe using different supported payment methods.
Reduce Cart Abandonment
Cart abandonment is when a potential customer adds a product to their cart but ultimately never checks out and pays. It’s an all-too-common phenomenon and one that every eCommerce store should work to reduce.
Reducing cart abandonment is one of the most effective tactics that you can implement on your eCommerce site and offering flexible payment options is a key way to do that.
Increase Conversion Rate
One big reason for cart abandonment is the lack of payment methods. If the customer isn’t able to pay via the payment methods you offer, they can’t check out. Then they will just abandon the sale.
This dramatically decreases your conversion rate as the customer views your page but then doesn’t convert and purchase something. By offering more payment methods, you reduce this happening and your conversion rate will increase accordingly.

Offer Different Methods for Different Regions
This is an obvious one that doesn’t always occur to newer eCommerce store owners.
Depending on the region of your customer, they may or may not have access to a particular payment method. For example, some credit card companies do not operate in certain regions. Likewise, transactions will often be flagged by a bank if they are coming from a particular location.
If your only available payment options are via these methods, you have immediately excluded anyone from those regions. And it’s never a good idea to prevent people from being your customers!
Build Brand Trust
Finally, offering different payment methods signals that you are a serious business and not simply a small-time shop. Virtually every big business supports a dozen or more payment methods, so if you want to be treated the same way, you should too.
A website that only offers one or two payment methods can seem a bit unprofessional or amateur to web users, especially if they’ve never heard of you before. By offering multiple payment methods, you instill trust in your customers.
Requirements to Set Up Stripe
Before setting up Stripe with WooCommerce, you’ll need to fit a few requirements first. If you already have these done, you can skip this section.
Have an Active WooCommerce Store
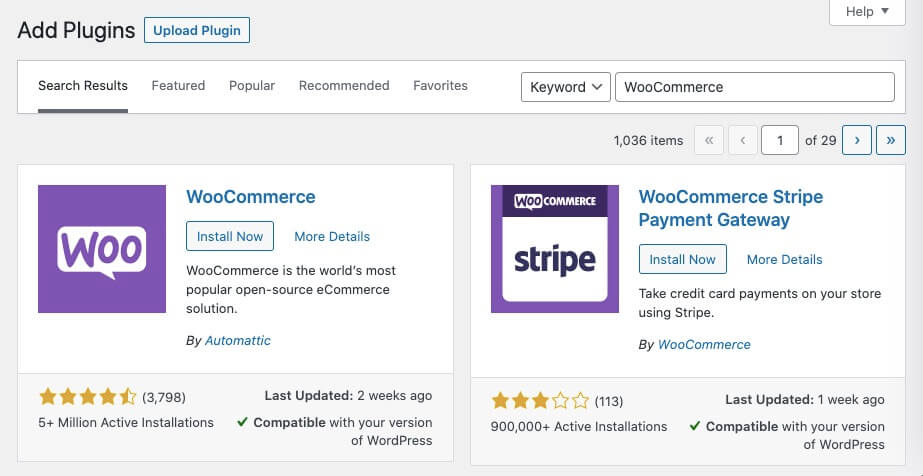
Before anything else, you’ll need to install and activate WooCommerce. To do this, first download WooCommerce from the WordPress repository.
You can also go to Plugins > Add New and search for WooCommerce there.

Click Install Now and then Activate.
Now go to WooCommerce on your WordPress sidebar. You’ll be presented with a number of different questions to answer in order to set everything up.
Go through the entire WooCommerce installation wizard, answering all of the questions accurately.

Once you’ve gone through them all, you’ve successfully set up WooCommerce. Nice job!
Install a SSL Certificate
Now that we have WooCommerce set up, it’s time to make it extra secure. Security is very important for any website, but especially for eCommerce sites that handle payments.
You’ll also need a SSL certificate installed on your site in order to set up payments correctly. Most WordPress hosts come with a SSL certificate included and it is rare to have one without it.
There are many different ways to set up SSL on your WordPress site, but perhaps the easiest is to install a plugin. The best plugin for this is called Really Simple SSL.
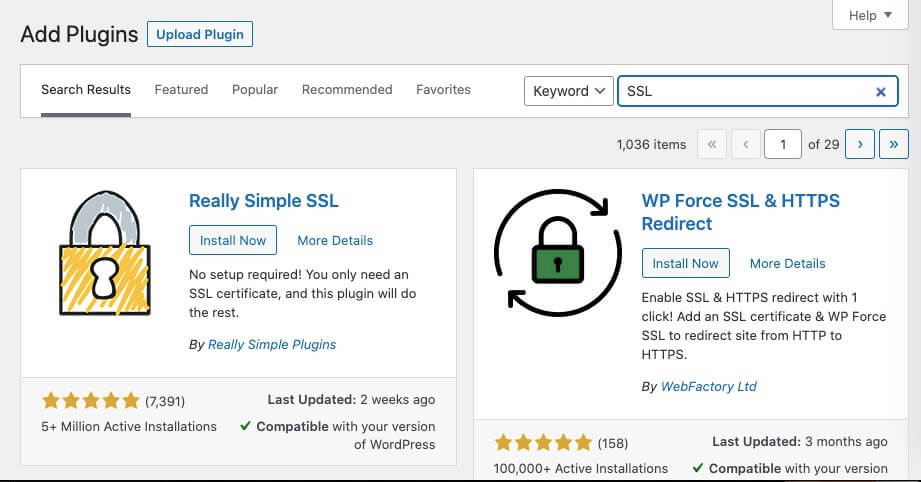
To install it, go to Plugins > Add New on your WordPress sidebar. Search for SSL.

The plugin you want will be the first result, Really Simple SSL. Click Install Now and then Activate, once the plugin has loaded.
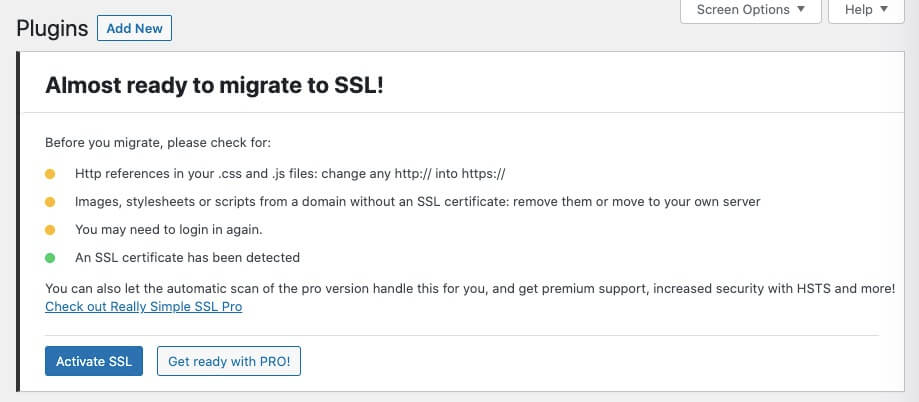
Once you activate it, you’ll see a settings message. Click Activate SSL and you’re done!

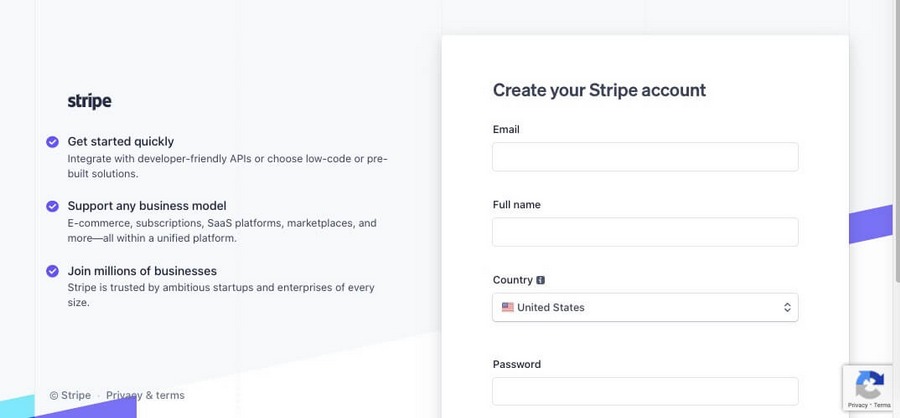
Create a Stripe Account
Finally, you’ll need to create an account on Stripe itself. To do this, go to Stripe.com. Fill out the information and create your account.

Once you have created the Stripe account, you’re ready for the next step!
How to Set Up Stripe in WooCommerce
Now it’s finally time to set up Stripe payments with WooCommerce in WordPress. It’s a simple 3 steps process and should only take you around 15 minutes.
Step 1. Install the Stripe Plugin
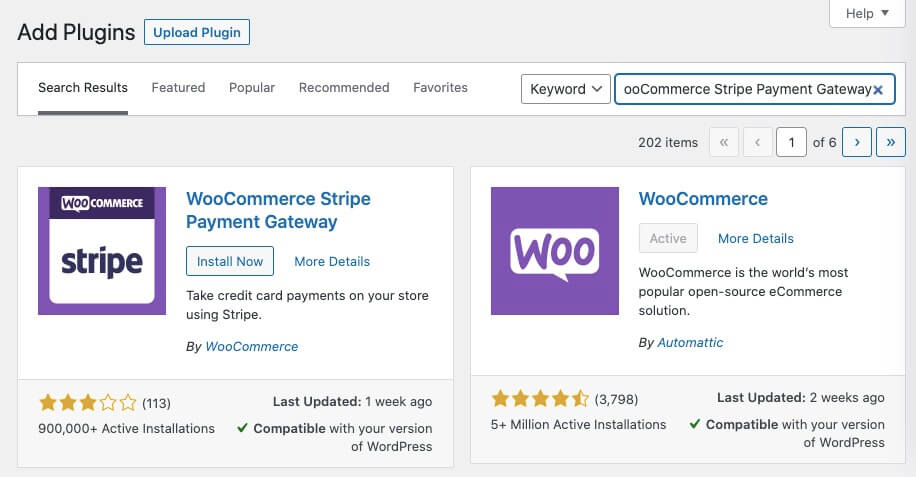
First you want to install the WooCommerce Stripe Payment Gateway plugin.
You can find it on the WordPress Repository or by searching for it directly on your site at Plugins > Add New.

Install the plugin and activate it.
Step 2. Configure the Plugin
Now it’s time to configure the plugin.
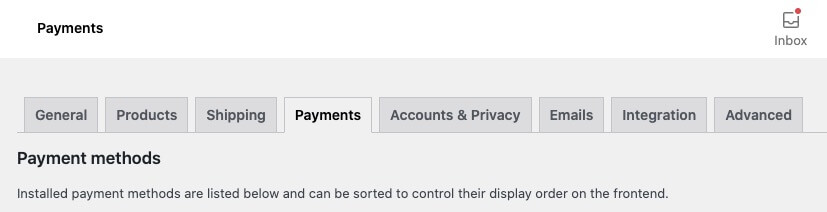
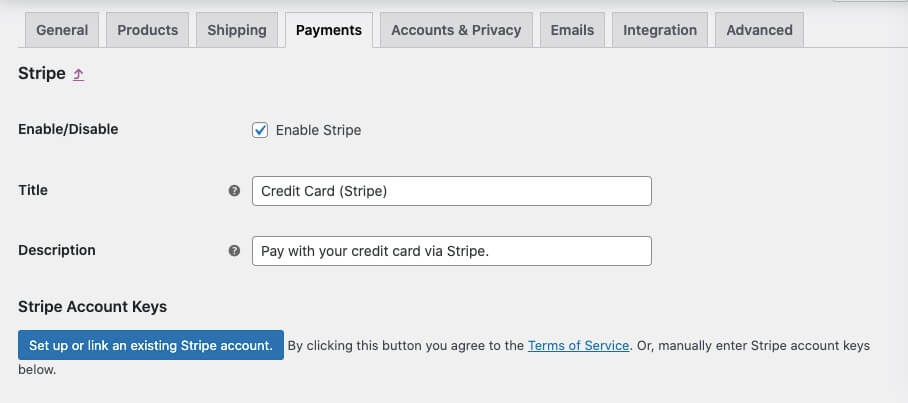
Go to WooCommerce > Settings and click on the Payments tab.

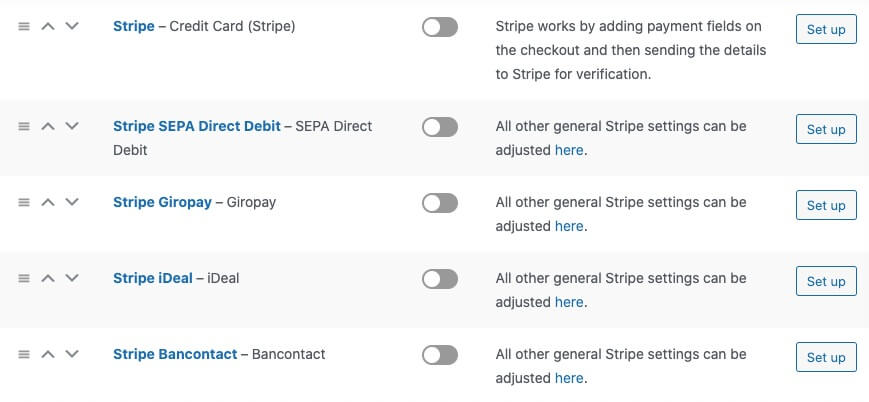
If you scroll down, you’ll see a long list of available options for Stripe. These include Alipay, Giropay, credit card, direct debit, and others.
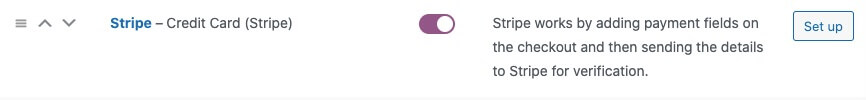
Select whichever ones you need. For this example, we will click the first item, Stripe – Credit Card (Stripe).

Click the button in the middle to enable the Stripe Credit Card option, then click Set up on the right side of the panel.

Now you will see some other settings. You can add the name and description of the payment method. This is what the customer will actually see when making a purchase.

Step 3. Stripe API Keys
Finally, we need to connect to our Stripe account via the API. You can do so manually or by clicking the button.
The publishable key and secret key are viewable on your Stripe account page. Once you get them, paste the codes in the proper places
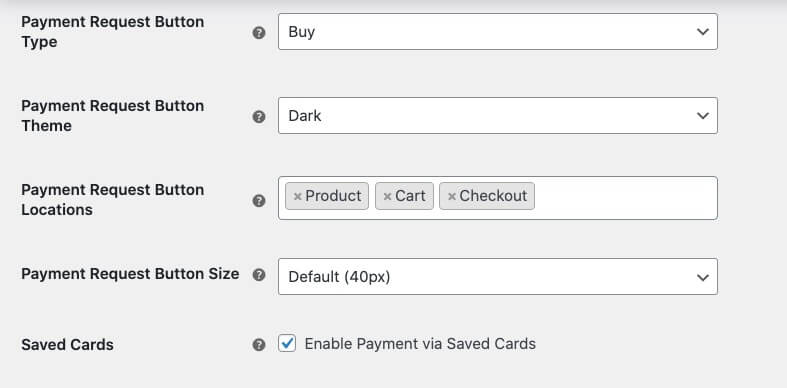
There are some other settings on this page, which are quite self-explanatory. If you need help, just hover over the little gray question mark to see what the setting does.

When you’re done, click Save Changes at the bottom.
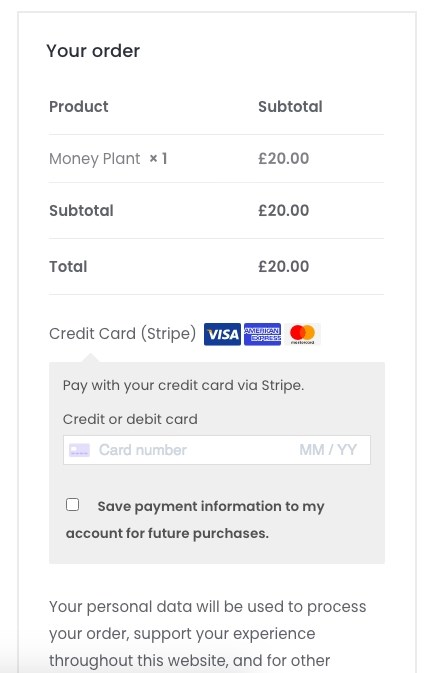
And that’s it! Congratulations, you’ve connected your Stripe account. Now when you go to the checkout page, you’ll see Credit Card (Stripe) displayed.

Nice job! You’ve successfully connected Stripe to WooCommerce. You can now accept payments and have them deposited to your bank account.
Stripe and WooCommerce FAQs
Looking for quick answers? Here are a few common questions about making Stripe connect to WooCommerce.
Wrapping Up Our Guide to Connecting Stripe With WooCommerce
Great job, you now have connected Stripe payments to WooCommerce! You can now sell products and services and let your customers pay via Stripe’s system.
Stripe is a really popular payment platform that has a well-deserved reputation as an excellent tool. It’s developer-friendly, easy to use, and quick to set up. It also works great with WordPress and WooCommerce.
This all makes it a no-brainer and it should be at the top of your list when it comes to choosing a payment provider. Stripe will work well with any kind of website you’re building.
In this post, we showed you how to create a WooCommerce account, install SSL, and create a Stripe account.
Then, we walked you through connecting your Stripe account to WooCommerce so that you can easily accept payments from customers. No matter whether you are selling products, subscriptions, or services, Stripe is always a good choice.
Are you a Stripe user? What has your experience been? And do you use it with WooCommerce or with a different payment management plugin? Share your experiences in the comment section so that others can benefit from your knowledge!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hello,
I currently have a stripe payment set up in my Woocomerce store on my website. Stripe payment plugin for Woocomerce by WebToffee. Is this plug-in can be used to keep my customers on my website to finish the transaction enter credit card info instead redirect them to Stripe platform?
I would like to keep my customer on my website while they entering their credit cards instead of redirect them to Stripe. I currently don’t have this set it up on my website.
If install WooCommerce Stripe Payment Gateway BY WOOCOMMERCE or keep my current plugin Stripe payment plugin for Woocomerce by WebToffee will allows me to keep my customers on my website while they’re finishing the transaction?
Thank you for your answer.
Hi
I’m a big fan of your Blog.
Love your Awesome Blog! I would love to share it with my friends.
By the way, I’m still new to this whole blogging world so getting some exposure to my tiny blog would be awesome.
Thanks,