Let us know if this has happened to you.
You installed a WordPress theme, and the colors were not what you wanted.
Well, every theme comes with its default color palette that may not suit your brand color. This can be a little frustrating, and you might be hunting for that perfect theme that captures your branding.
Fortunately, you don’t have to.
WordPress allows you to customize every aspect of your theme with a few simple steps. There are plenty of options available to customize your theme so you should end up with exactly what you were looking for.
In this article, we will cover the easiest and most popular methods recommended by our experts.
But before we get started, let’s look at how you can use colors while designing your website.
Website Color Statistics
Check out the infographic below for some crucial insights on website color statistics.

The Importance of Color in Web Design
Before we get started on WordPress theme colors, let us first understand how to use colors in web design.
Color Theory
Color theory is a collection of principles in web design study that guide designers in creating harmonious color combinations.
Color theory involves finding the right combination of color choices with the right contrast and vibrancy. Good contrast is essential to catch the user’s attention.
The vibrancy of the colors invokes the emotions that you want from your users. Color choices depend on multiple factors like gender, experience, age, geographic location, and culture.
Designers often use a color wheel and extensively research existing knowledge on human optical ability, psychology, culture, and more while forming the right color palette for a business.
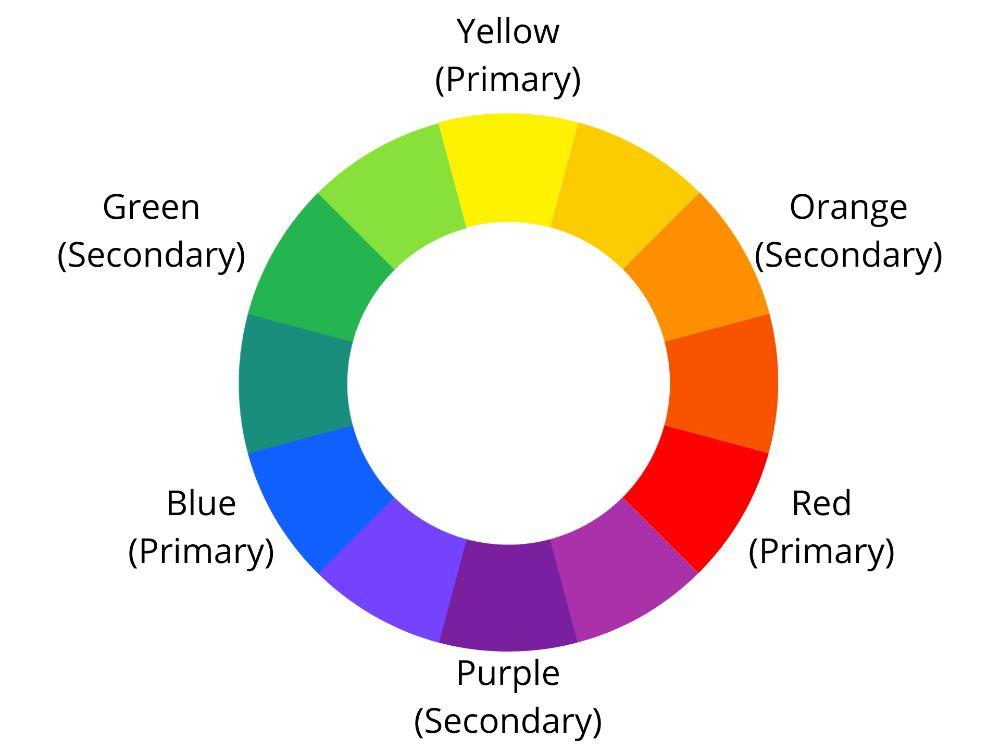
Color Wheel
A color wheel is a tool that contains different colors in a specific relation. It shows how colors relate to each other and visually represents the relationship between primary secondary and tertiary colors.
Designers use the color wheel to develop different color schemes for any graphic design work.

- Primary Colors: The three primary colors in nature are red, yellow, and blue. When these primary colors are combined, they form secondary colors.
- Secondary Colors: The secondary colors are a mix of two primary colors. Examples include purple (mix of red and blue), green (mix of blue and yellow), and orange (combination of red and yellow).
- Tertiary Colors: The tertiary colors are formed by combining secondary colors with primary colors. Examples include yellow-orange, red-orange, red-violet, blue-violet, blue-green, and yellow-green.
The three color groups are considered pure colors. These are vivid and saturated. Black and white are known as neutral colors.
Pure colors can be lightened or darkened when you combine them with black or white to create tints or shades.
Tints are created by adding white to a pure color, making it lighter and less intense. Shades are created by adding black to pure color and making it darker.
You can create a color palette customized for your brand by using different combinations of pure colors and neutral colors, tints, and shades.
Psychology of Color
Colors evoke emotion and can influence behavior and perception. We are drawn to specific colors because they instinctively control our feelings. That may sound a little vague, but it is true.
It is similar to how you decide the taste of food just by looking at it. This is a part of the more extensive study known as color psychology.
We use color psychology to influence what actions the audience takes when they navigate through a website. This makes colors an essential and powerful tool in design and marketing.
Here is a list of colors and the emotions they tend to influence.
- Red: represents passion, love, danger, power, and excitement
- Blue: represents trust, competence, peace, logic, and calmness
- Green: represents prosperity, health, nature, and abundance
- Black: represents control, elegance, sophistication, or even depression
- White: represents purity, peace, clarity, cleanliness, perfection, and elegance
- Yellow: represents happiness, optimism, and creativity
- Orange: represents fun, freedom, warmth, comfort, playfulness
Different colors based on a different context would mean other things.
For example, red in one context can invoke excitement and warmth (like Christmas) or fear and danger (like a horror movie).
If you want the color of your website to represent a specific emotion, it has to work seamlessly with the other elements and the message that you use.
The Color Schemes
Now that you are aware of the colors and the psychology they are associated with let us look at the color schemes you can use on your website.
A color scheme or palette is a strategic combination of colors included in a website to bring out the brand’s message and influence the desired psychology.
In general, there are five major color schemes.
Analogous Scheme
Analogous colors are situated next to each other in a color wheel. Similar colors usually fit together nicely. However, it does not cause the elements to stand out too much.

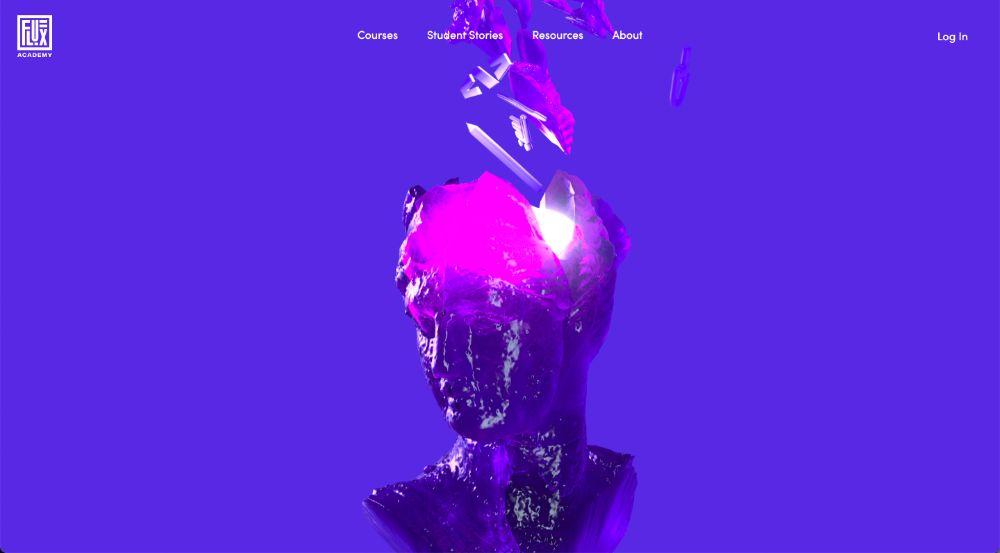
Example of Analogous Scheme: Flux Academy
Monochromatic Scheme
Monochromatic schemes use different shades and tints of the same color. Such colors exhibit a nice minimalist look.

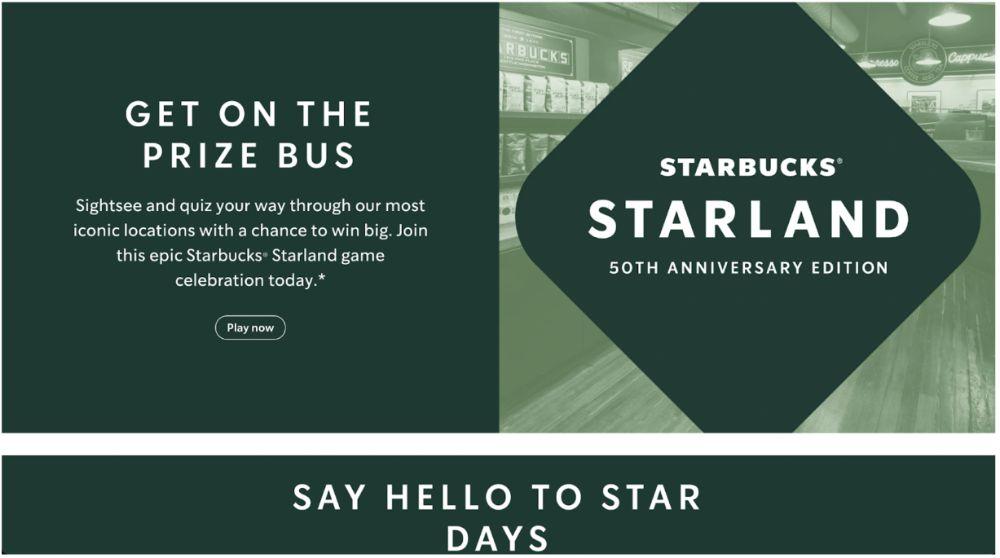
Example of Monochromatic Scheme: Starbucks
Triad Colour Scheme
A triad scheme is when the palette contains three evenly spaced colors from the color wheel. This color scheme brings out a certain vibrancy, because of the complementing colors.

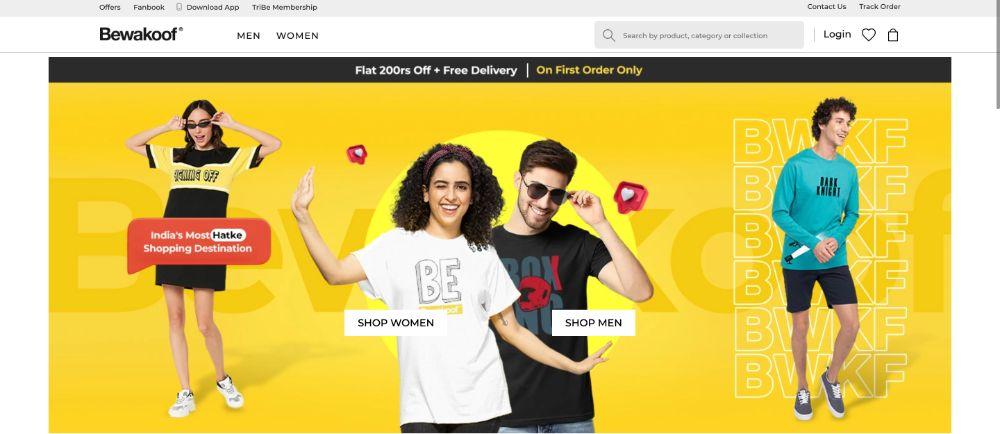
Example of Triad Scheme: Bewakoof
Complementary Color Scheme
Complementary colors use various shades of two opposite colors in the color wheel. This color scheme creates a nice visual balance between colors, with specific colors standing out among others.

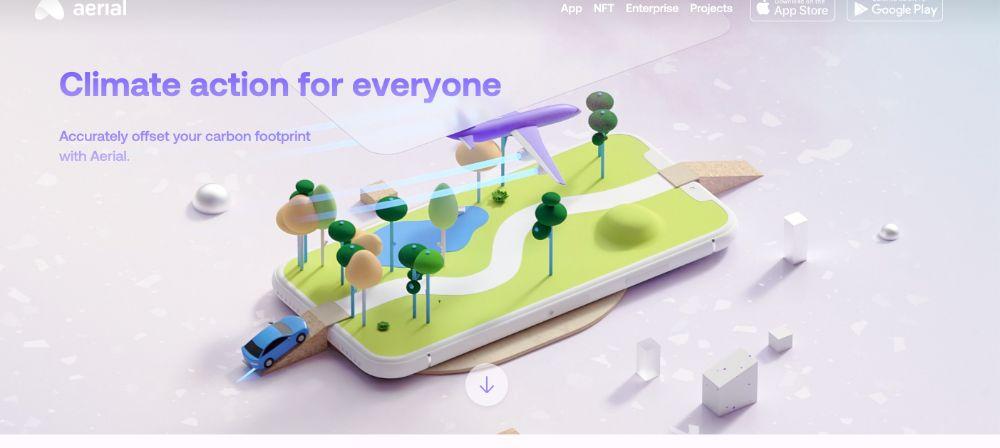
Example of Complementary Schemes: Aerial
Split Complementary Scheme
A split complementary scheme is a color palette that uses complementary colors, but one end of the complementary color is split into two analogous colors. This scheme is excellent for web design as it makes elements stand out without adding too much noise to the palette.

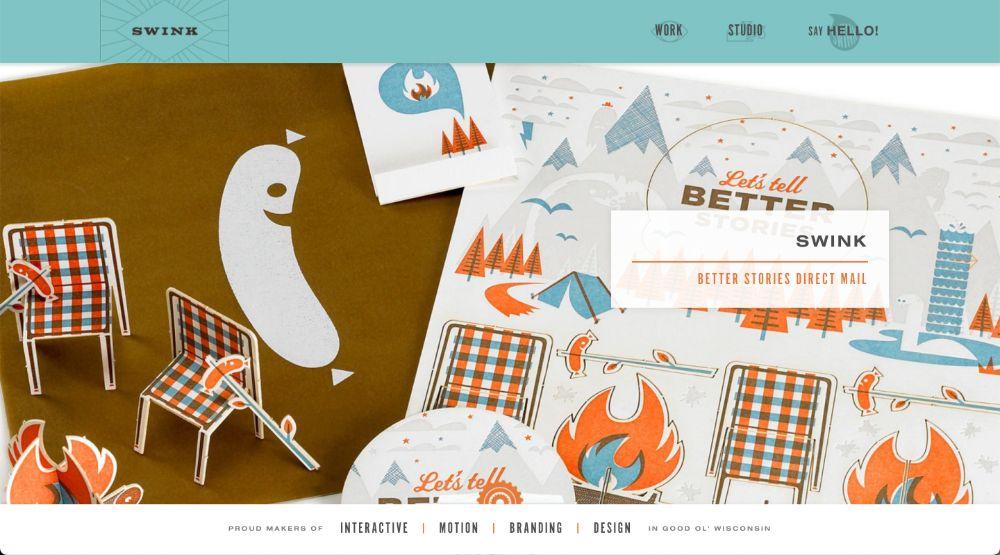
Example of Split Complementary Scheme: SwinkInc
What are WordPress Themes?
Understanding WordPress themes is important before you start editing certain aspects of them.
Simply put, a WordPress theme is a group of files that controls the appearance of your WordPress website. Themes control the layout of your website, colors (including theme elements, font colors, and hyperlink colors), and fonts.
Most themes allow you to change different aspects of your website, such as colors, font, and layouts. But most of them are restricted by the way they are developed.
Hence all themes come with some customization.
Can You Change Theme Colors?
Yes, you can customize theme colors. One of the best things about WordPress is that you have the liberty to customize your WordPress website’s look and feel as well as its functionality.
Although, after installing a new WordPress theme, the theme colors rarely match your brand colors, you can easily customize them just as you want with a bit of work.
All themes allow customization through WordPress customizer. If you are using a page builder, you can change the colors from the page builder presets, and you can also edit the theme code if you are comfortable with it.
In the following sections, we will visit each of these methods.
Child Themes and WordPress Customization
If you want to customize your WordPress theme, you should do it in a child theme. A child theme is a theme created to work in tandem with the (main) parent theme.
Editing theme files directly creates problems as you will lose any modifications if the developers update the parent theme. But, don’t worry, child themes to the rescue.
Here are some more advantages to creating a child theme:
- You don’t start from scratch. Instead of creating an entirely new theme, you build upon the theme that you currently use. You can take advantage of the present framework of the theme and customize it to your needs.
- You can upgrade the parent theme without affecting the current look and feel of your website.
- If you are not happy with the customization, you can just disable the child theme and go back to the original.
How to Create a Child Theme Ready for Customization
You can create a child theme within minutes with the Astra Child Theme Generator.
Here are the steps involved:
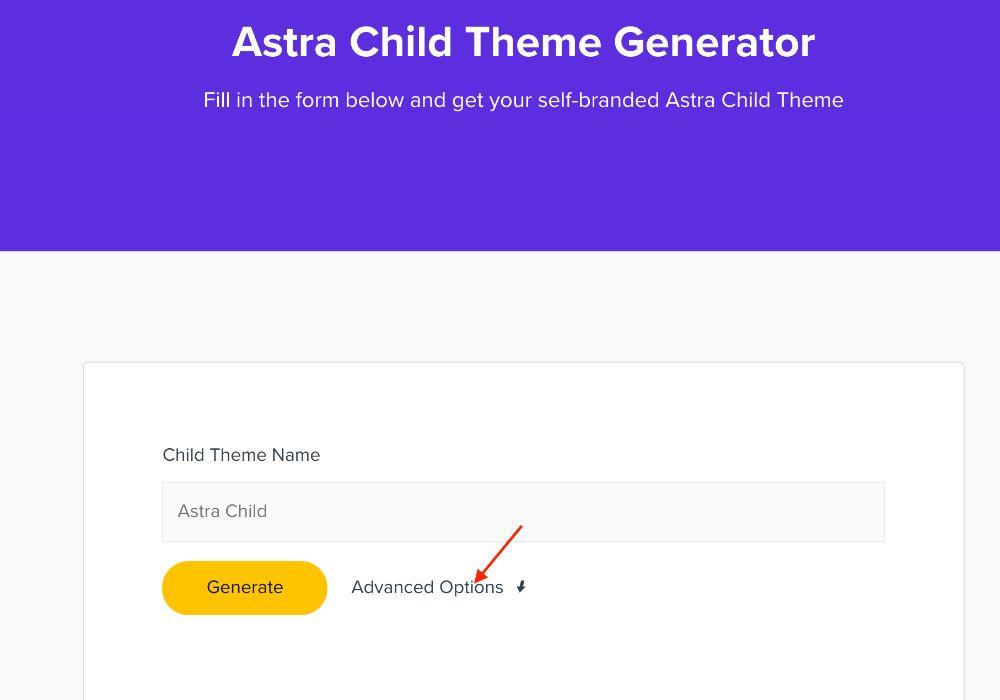
To create your child theme, visit the Astra Child Theme Generator page.
Next, click on Advanced Options.

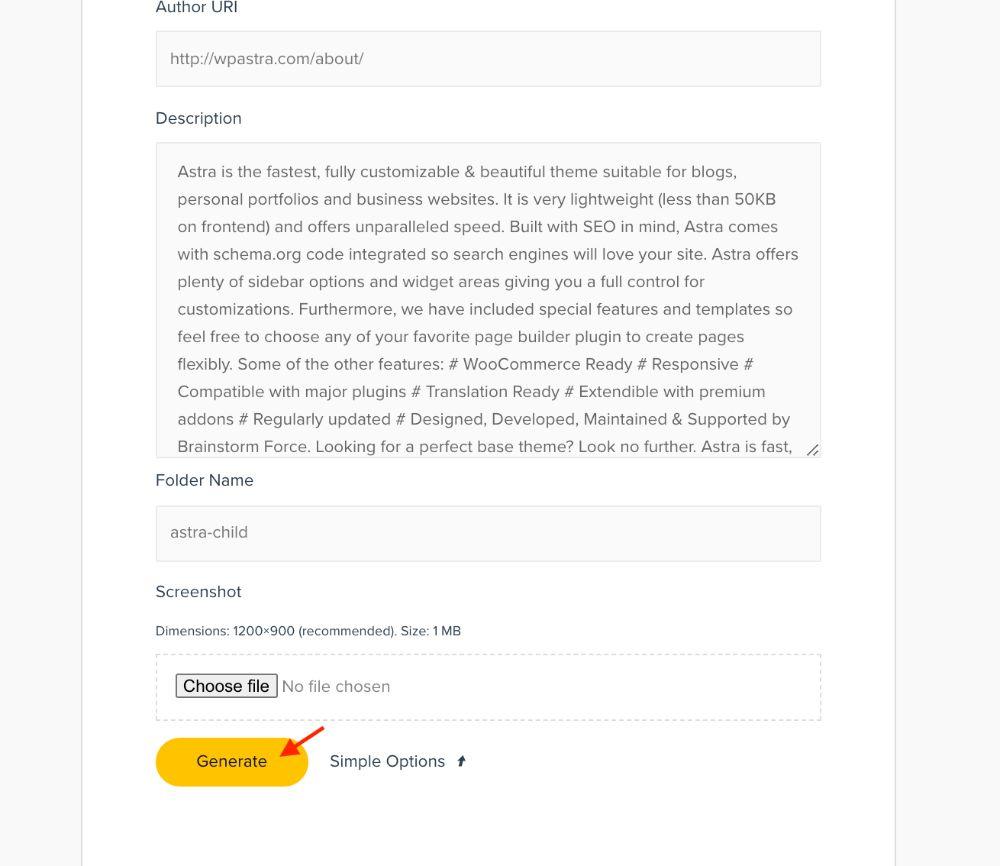
Next, fill in the form that appears.
Finally, click ‘Generate’ to create your child theme.

This child theme works in tandem with our very own Astra theme. If you want to learn how to create a child theme for your current theme, check this article out.
How to Customize WordPress Theme Colors
There are multiple ways to change your theme colors. In this section, we cover six different methods to change them.
Changing Colors using Astra Global Color Palette
If you are using our very own Astra theme, it is gonna be super easy for you. With Astra Global colors, you can have a uniform color palette for your entire website.
Here’s how to create a global color palette for your website.
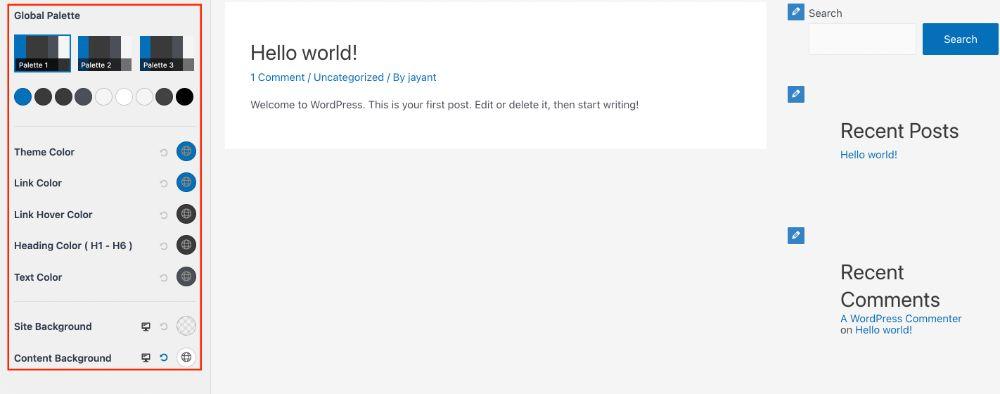
Step 1: Visit WordPress Dashboard > Customize > Global > Colors

Here you will see three default color palette options.
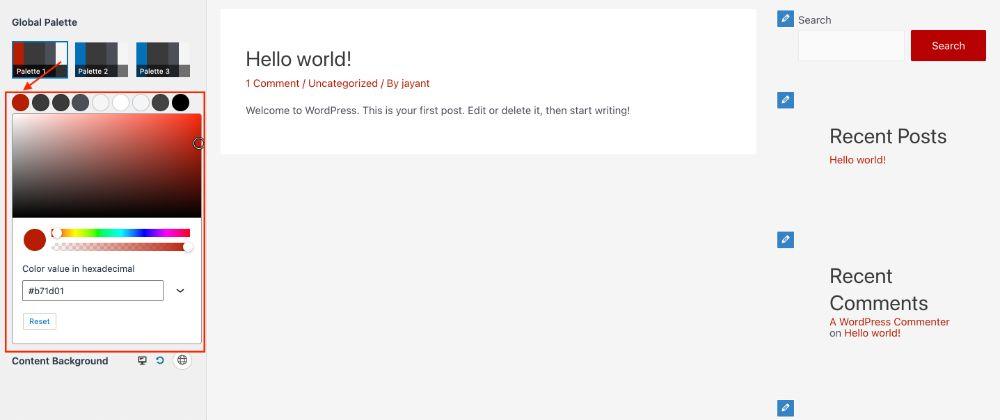
Step 2: Click on any of the colors to change them into your desired color.

This will change the colors across your website.
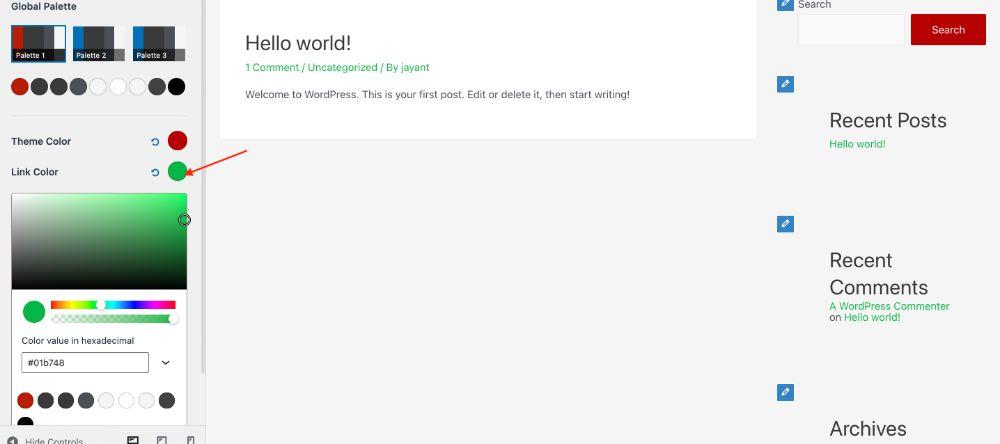
If you want to change link colors, click on the color options next to the link color below and adjust accordingly.
You can use the same method to change the overall theme color, the button hover or link hover color, and more.

If you want to learn how to use the global palette in more detail, check this article out.
Changing Colors Using the Theme Customizer
Although Astra comes with its own global color palette to help you quickly change theme colors, this functionality is not available in other themes.
In such a case, if the changes you want to make are relatively simple, you may be able to do it through the default WordPress customizer.
This customizer helps you tweak a few things in your theme, but the extent to which you control the colors will depend on the theme you use.
This is how you do it in the default WordPress theme.
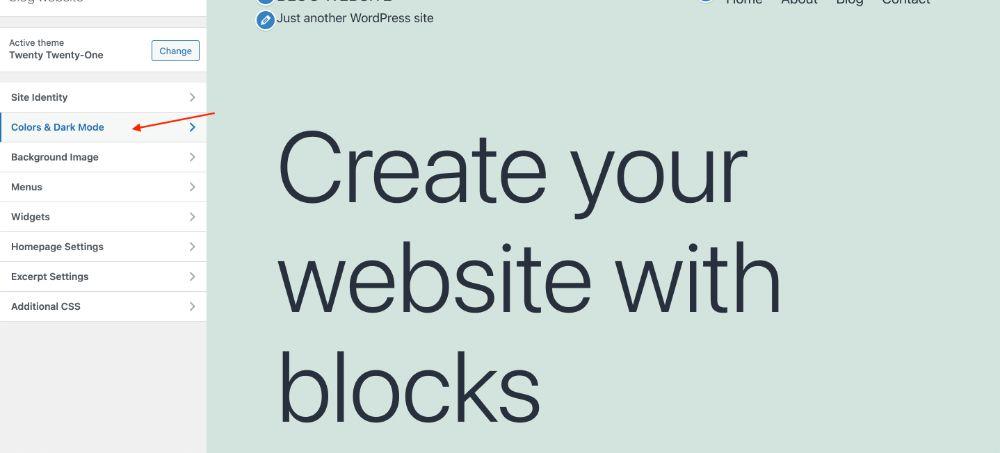
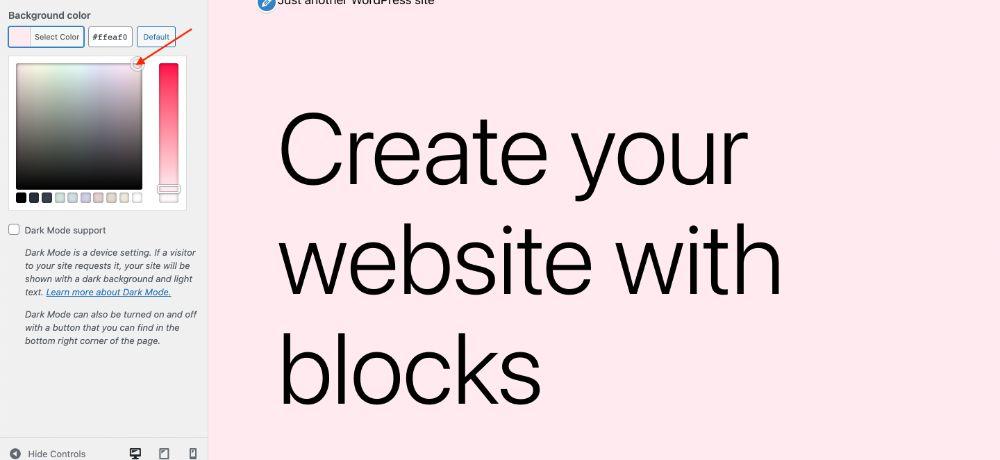
Step 1: Visit WordPress Dashboard > Customize > Colors and Dark Mode

Step 2: Click on the ‘Select Color’ option below the background color, and select the color you want.

Although this process may not be exact for all WordPress themes, this is pretty similar to what you can expect.
Changing Colors Using a Page Builder
Page builders make it easy for you to edit and customize your website visually and in a drag-and-drop manner. Almost all page builders come with their color palette systems, and you can use these to set default colors for your website.
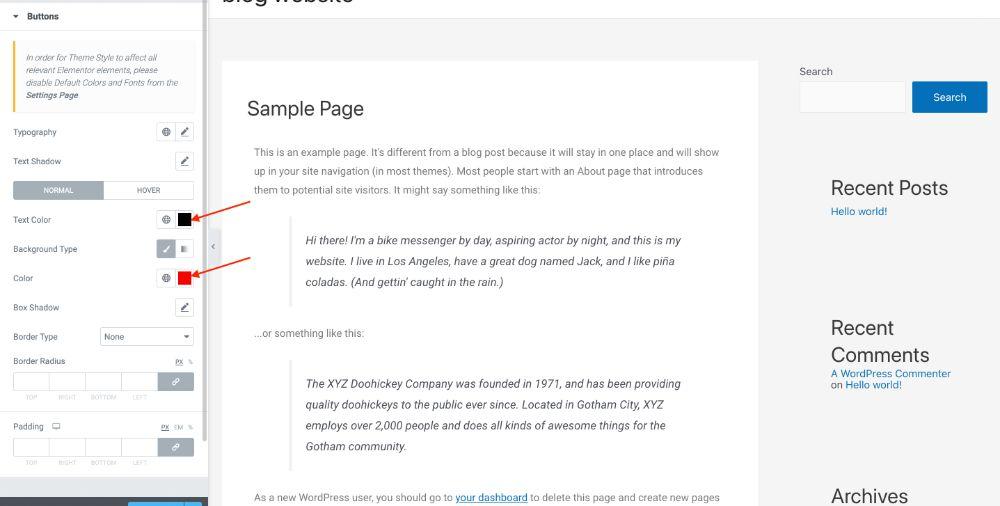
Elementor is one of the most well-known page builders in the market. In this method, we will cover how you can customize WordPress theme colors in Elementor.
The process is pretty much similar in most page builders.
Here’s what you need to do to customize the theme colors in Elementor.
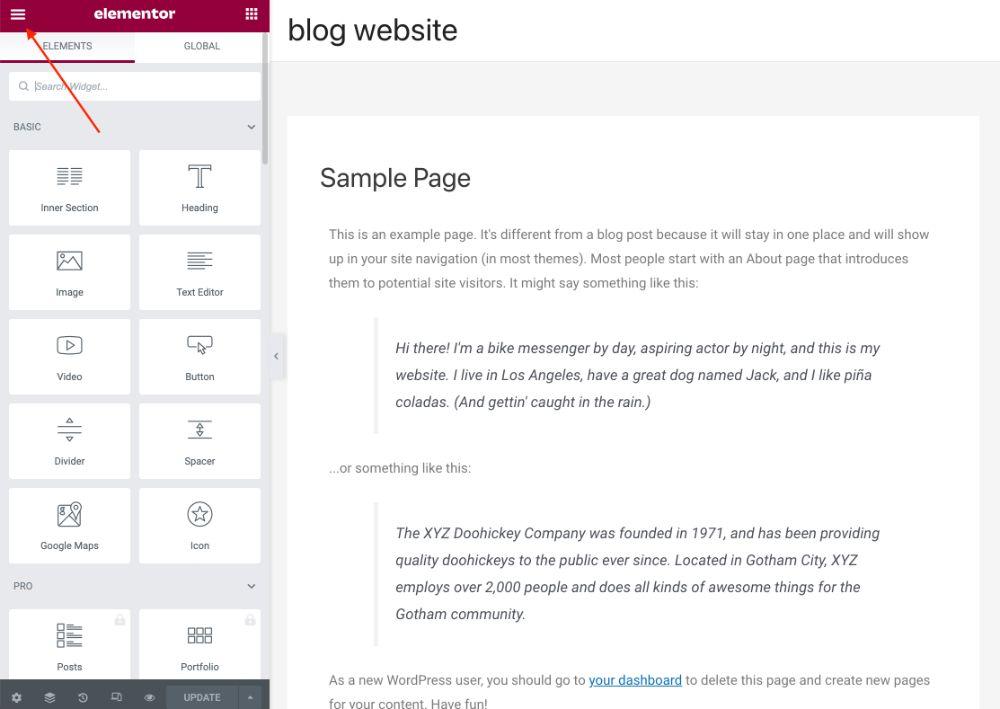
Step 1: Edit any page in Elementor and Click on the Hamburger button.

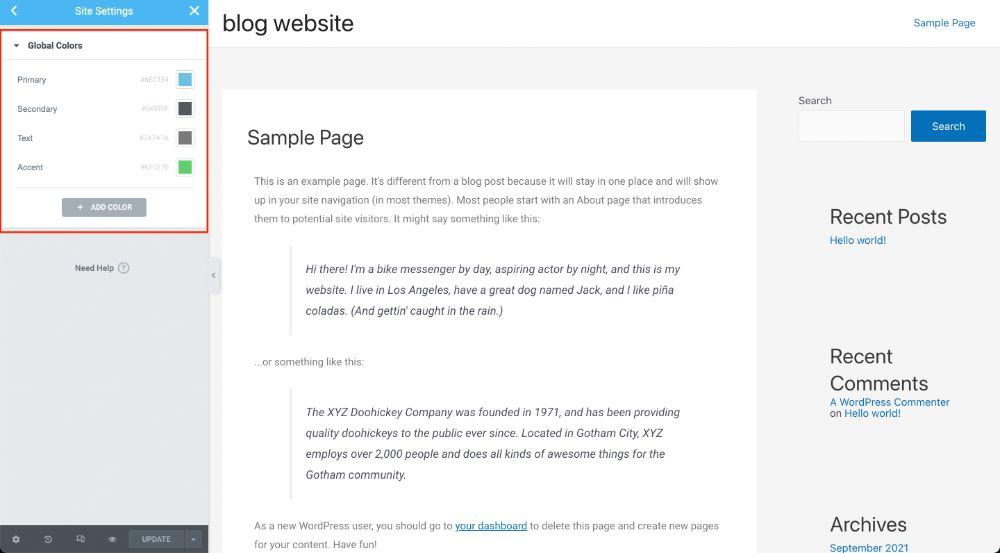
Step 2: Go to Site Settings > Global Colors.

Here you can change the primary, and secondary colors, text, and accent colors of your theme.
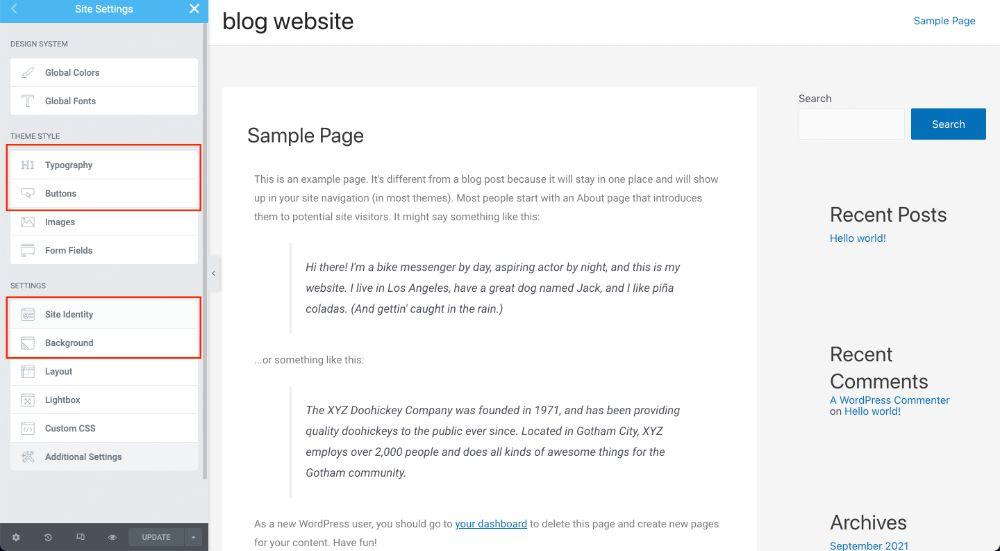
If you want to change other elements of your website, such as background color, button color, or specific font colors, go back to ‘Site Settings’ and pick the element you want to change.

You will find color customization options within each option.
Once you are happy with the colors, click on ‘Update’ to see the changes take effect.

Changing Colors Using CSS
Most premium themes in WordPress allow you to customize the colors. However, the difference comes in the level of customization you get with each theme.
The good news is, you can always add your desired colors by adding cascading style sheet (CSS) codes.
Here’s how you can customize your theme color with CSS. Again, this process is similar to most themes but might vary depending on your current theme.
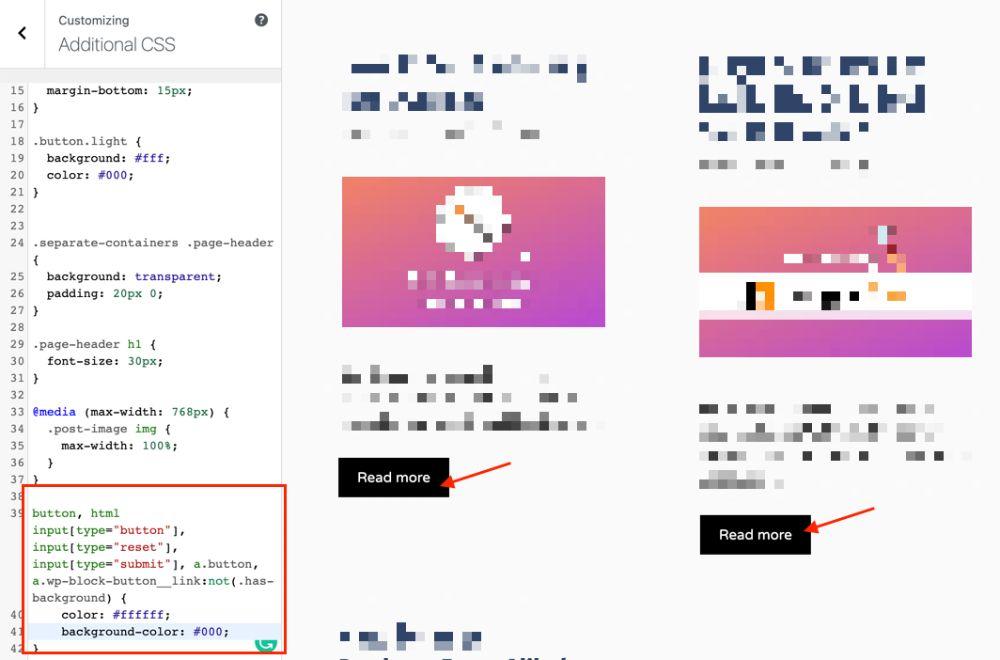
Go to Appearance > Additional CSS
Here you can call upon the theme and the element and customize the color as you wish.

You can also add external plugins like Simple Custom CSS to add CSS codes to your website.
Changing Colors Using by Editing Theme Files
You can also add custom CSS to the child theme you installed through the theme’s style.css file.
The style.css is a stylesheet (CSS) file that controls your website’s presentation, look, and feel. In developer terms, it controls the visual design and layout of your WordPress website pages.
To add custom CSS codes to the child theme, take the following steps.
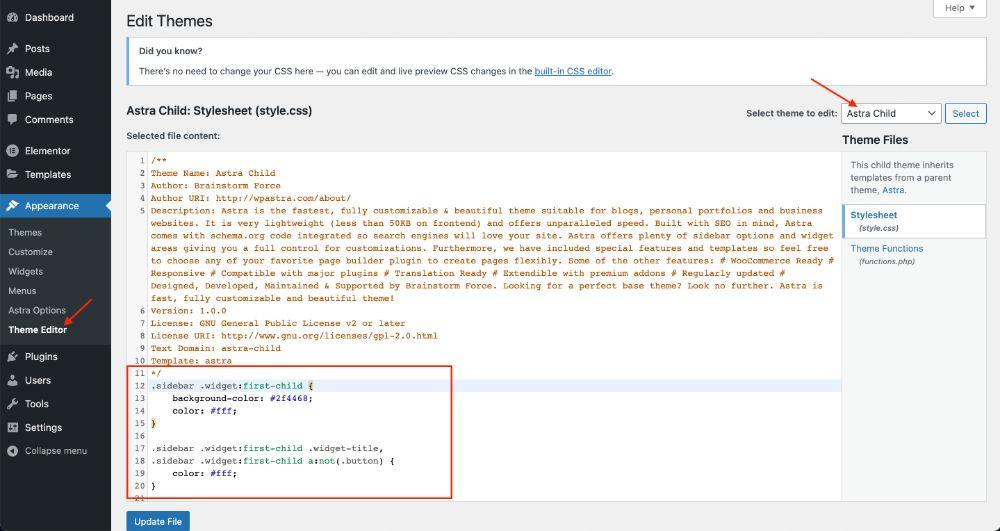
Step 1: Go to Appearance > Theme Editor.
Step 2: Select the child theme from the upper right corner.

Step 3: Usually, the style.css file is already selected. If not, then choose Stylesheet (style.css).
Step 4: Edit and paste the code at the bottom of the file.
Step 5: Update the file.
Changing Colors Using WordPress Plugins
If you do not know how to code or don’t want to edit your website’s stylesheet (style.css), you can use certain third-party plugins.
These plugins allow you to create and customize the visual elements of the child theme.
Also, most themes allow you to add custom CSS to your website. In the case of premium themes, you get more options to customize.
Depending on your theme, you might not get the results that you want. Some themes may not allow you to add custom CSS in their free version either.
Don’t worry. There is a way out of this. Check out these five plugins that allow you to customize the child theme like a pro.
5 Plugins to help change WordPress Theme Colors
These five plugins can help with customizing theme colors if the other options don’t suit.
Child Theme Configurator

Generally, if you want to create a child theme, you need to check out your website files via FTP and make a new folder for your child theme. If you are new to this, the process might seem a bit daunting.
In the Child Theme Configurator plugin, you can create and configure a child theme in a few clicks. It also enables you to create your own child theme and customize its colors, including font colors, background colors, and more.
Central Color Palette

With this plugin, you can manage a site-wide central color palette. This plugin also allows you to set your own colors in the palette.
It saves the color palette you want and integrates it with your theme or page builder plugin to display the color palette as a recommended color. This helps you skip the color-picking operation every single time. It is available for free in the WordPress theme directory.
CSS Hero

CSS Hero allows you to customize your WordPress theme without any coding. It is a pretty easy-to-use live editor that allows you to customize any part of your web page, including fonts, backgrounds, forms, and more.
It is faster, and you can quickly make changes to any child theme.
Visual CSS Style Editor

The Visual CSS Style Editor plugin lets you customize any theme and any page without writing a single line of code. It shows all the page elements and allows you to add custom colors to the elements you want.
The online editor comes with many design features such as CSS properties for text, backgrounds, colors, design tools, and assets. These tools allow you to customize anything you need in your WordPress theme.
SiteOrigin CSS

SiteOrigin CSS is another CSS editor that comes with live editing features. An intuitive and beginner-friendly editor lets you edit your overall layout, fonts, and colors. It is compatible with any WordPress theme; hence, it is a great plugin to customize your website.
WordPress Theme Color FAQs
How Do I Change Theme Colors in WordPress?
You can also create a child theme through the Child Theme Configurator plugin and add custom colors either through the theme settings or by adding custom CSS to the child theme’s stylesheet (style.css)
What Is a Theme Color?
How Do I Change the Background Color of a WordPress Theme?
You can also customize colors as per your need by including additional CSS using your theme settings or through a CSS plugin.
What Color Looks the Most Professional?
What Are the Three Color Schemes?
Start Customizing Your Website Today!
Customizing the theme colors of your WordPress website might seem daunting, but it is pretty simple. All you need to do is create a child theme and start putting in your creativity.
Most of the time, it is a simple matter of changing the colors through the default WordPress customizer. Other times, you can use page builders or add CSS codes to your child theme’s stylesheet.
If you are a beginner, we always recommend taking help of the WordPress plugins that we listed above. They help you customize the colors without you having to do a lot of hard work.
See which ones you are most comfortable with and start changing your theme color as you want.
Let us know in the comments. Have you started customizing your website yet?
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Excellent article. Thanks for providing so many different options for changing and modifying colors on web pages. The CSS plugin suggestions are great to have.
Glad it helped, Anibal!
Thank you for this article…I still have a problem.
My colors are purple & lavender. I added my background image. Changed many other colors, but I can’t change the god awful white “wrapper”. It’s huge and covers almost the entire background image. I’d like to change it to rgba (230,230,250,.5;) I’ve tried changing every instance of white or #fff but nothing changes that box. It’s like this on every theme.
Hello Adrea Miller,
Can you please open a ticket from our support centre so that we can help you better?