It would seem that the static sites have become a thing of the past and dynamic ones that were easy to develop replaced them forever. But with the advent of different static site generators and special frameworks, the debate about which type of site is more optimal has flared up with renewed vigor.
This article will show the differences between static and dynamic websites. It will also provide some insights into creating a dynamic website using the JetEngine plugin and the Astra Theme.
What Is a Dynamic Website?
Dynamic websites consist of dynamic pages, like modifiable templates. Such websites adapt to a particular user based on various characteristics, e.g., location, daytime, and user interaction.
The most striking examples of dynamic sites are pages based on content management systems (CMS).
In this category, you can also find online stores, forums, review websites, and other platforms allowing users to interact with them.
Dynamic pages are created on-demand whenever a user lands on the page. Pages will include placeholders for specific elements that will be loaded on demand too.
The benefit here is that you can always display the latest content whenever a user opens a page.
Dynamic Websites vs. Static Websites
Before I compare dynamic and static websites, let’s clarify what a static website is.
Static sites have the same appearance and the same content for all visitors.
Often, sites with a minimum of pages or content that doesn’t require regular updates are static, namely business service or product pages, product catalogs, technical documentation directories, and about us pages.
However, you can add some dynamic elements (comments, user accounts, search) to such pages using third-party tools.
How Do Dynamic Pages Work?
When the visitor lands on a dynamic page, the server finds the required page and sends it to the interpreter.
The interpreter then builds the page using the template and reconciles it with the dynamic elements from the database. Then, the page returns to the server and the server sends it to the user’s browser to display it.
The interpreter uses Java, PHP, ASP, and other programming languages to process the pages on the server-side.
When I speak about static websites, I mean that when requesting a static page in a browser, the server immediately provides the finished HTML page in its original form.
In addition to HTML, only CSS and JavaScript are used for static pages, ensuring quick loading.
Functionality
One of the main features of dynamic sites is the separation of design (template), the information processing system (engine), and the content.
By connecting a dynamic site to a database, you can easily request information in an organized and structured way to create and display content depending on your needs.
Dynamic websites provide a wide range of functional features.
For users, this is the ability to register and authenticate, save personal information, search the site, fill out forms, create an online store, and other interactions.
It provides flexibility in building sites, as CMS often allows several users to work with the site at once (SEO specialists, authors, editors, and others). Users can fully manage the site without diving into coding.
In turn, you can interact with static websites by tapping the links and filling in the forms.
Static pages are a good option for informational websites, business pages, brochure sites, and so on as they can be effective in providing users with the necessary details quickly.
Cost
There is nothing unambiguous about dynamic and static websites’ cost, so don’t wait for a clear answer like “a dynamic website is cheaper than a static one.”
Everything will mainly depend on the site itself:
- The platform and site builder it uses
- The way it is built
- The content
- The level of the users’ skills
- The need for a web programmer or developer’s work, etc
Earlier it was possible to say that static websites needed more money for maintenance.
But now, you can use WordPress, HTML, and static site generators to create static web pages cost and time-effectively.
Search Engines
There is no big difference between static and dynamic websites in terms of SEO. The fact that some web pages are static and others are dynamic doesn’t mean that a particular type of website is significantly better for the search engines.
One of the points to pay attention to is URLs. If we speak about static web pages, they work “naturally.” URLs’ organization in folders follows your website’s organization. It means each page has only one URL, etc.
In the case of dynamic web pages, SEO performance depends on how you organize your website — you need to guarantee that your URLs follow the website’s structure.
So, make sure the URLs are user-friendly.
Another critical point for SEO is page speed, so make your dynamic or static website as quick as possible.
Last but not least, all search engines prefer regularly updated websites with fresh content.
Dynamic web pages are much more convenient to renew in comparison to static ones.
Website Speed
Static pages are faster to load than dynamic pages. It’s a fact.
The web server simply has to copy the page file, add any forms or elements and send it to the browser. There is very little processing that needs to happen and less drain on server resources.
Dynamic pages need to be built by the CMS before being sent to the user’s browser. The page template needs to be copied and every dynamic element has to be found in the database and injected into the page.
Only then can it be sent to the user’s browser.
Despite the added complexity, if you use a lightweight WordPress theme and build your website correctly, you can do a lot to minimize any processing delays.
How to Build a Dynamic Website With Astra and JetEngine
You can build a fast, fully responsible website easily if you use the right tools. In this case, that’s the Astra WordPress theme and the JetEngine plugin.
How to Install the Astra theme
There are several ways of installing the Astra theme.
If you are a Crocoblock subscriber, you can find Astra in the Installation Wizard.
- Step 1. Log in to your Crocoblock account and open the dashboard.
- Download the ZIP containing the Installation Wizard.
- Upload the Installation Wizard to WordPress and launch it.
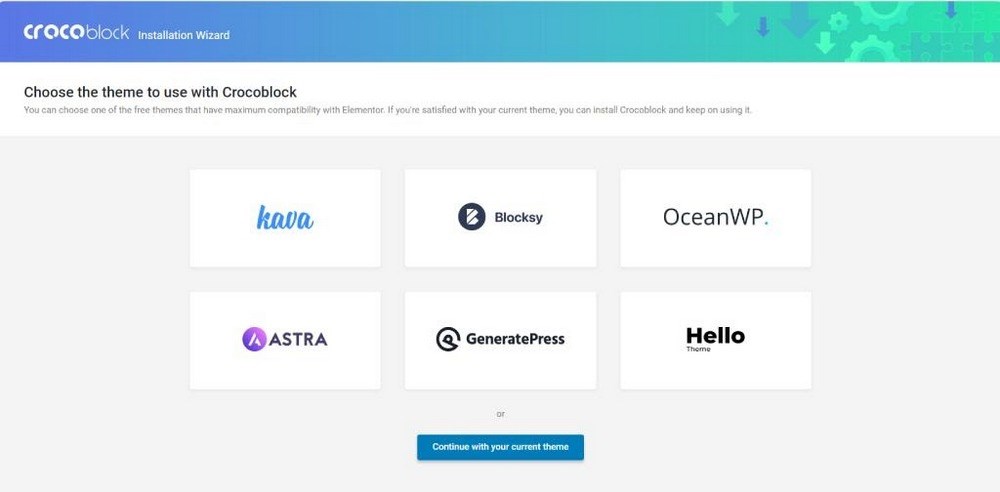
- Find Astra in the Crocoblock Installation Wizard page and select it.
- Choose the child theme to secure your CSS changes. After the Installation Wizard finishes, the Astra theme is installed, and that’s it.

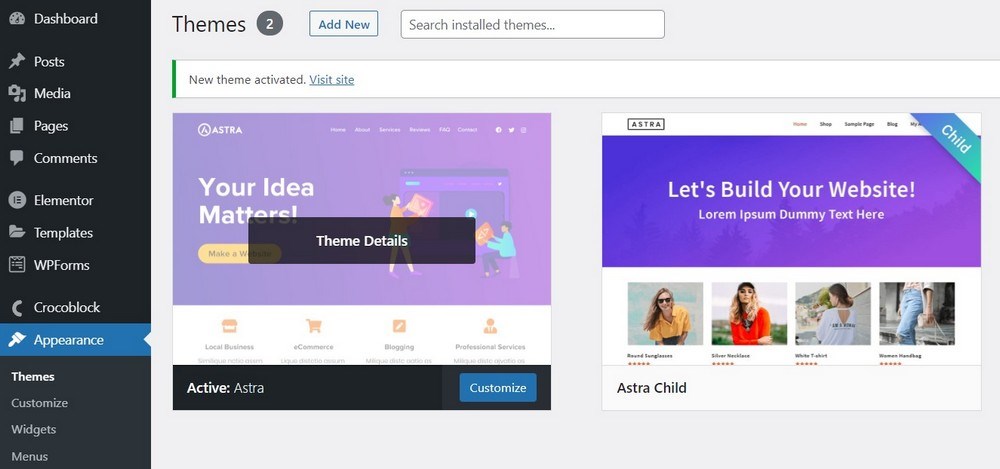
The second way to install the Astra theme is to change the theme in the Appearance menu.
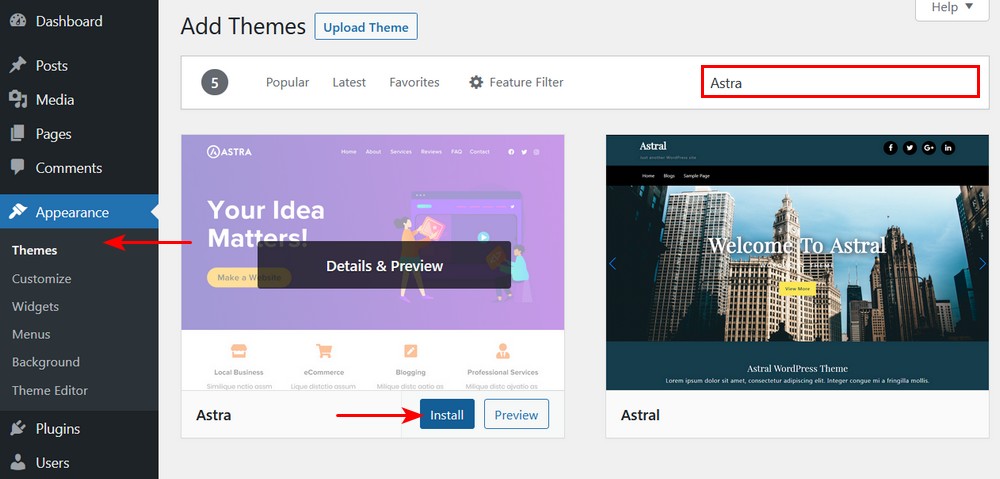
- Go to Appearance > Themes in the admin panel.
- Find Astra Theme in the list and click on Install button.

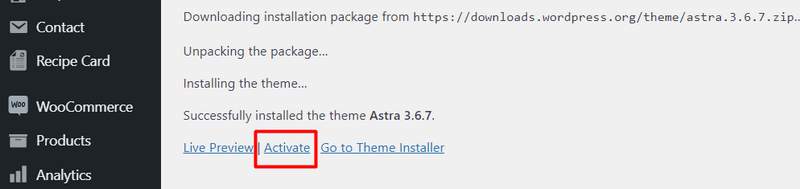
Press Activate link and wait for the installation to complete.

You might not find the Astra theme among the options. In this case, go to https://git-staging.wpastra.com/ and download it.

Then, you will be able to upload it to WordPress.
- To do this, select Appearance > Themes.
- Find “Add new”. You’ll be redirected to another page where you can find the “Upload theme” button.
- Upload the ZIP with Astra Theme, click “Install Now”, and then go for the “Activate” button.
Also, you can find Astra Theme via the Search themes bar.
When you activate Astra Theme, you’ll see it in your Themes.

Congratulations! Astra Theme is installed on WordPress!
Now I’ll move to another step — choosing the Starter Template.
Choosing the Template
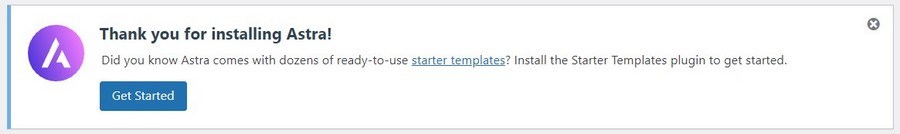
The first message that you’ll see after installing Astra will be this one:

Click on Get Started button to activate Starter Templates.

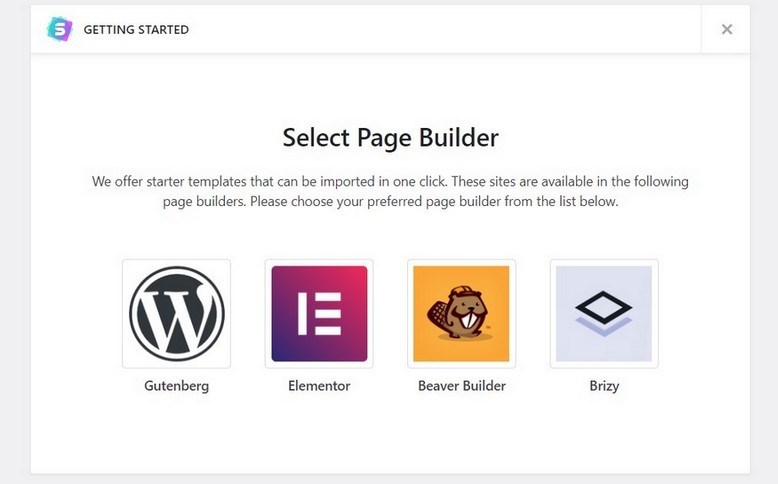
After the process ends, you’ll need to choose the page builder:

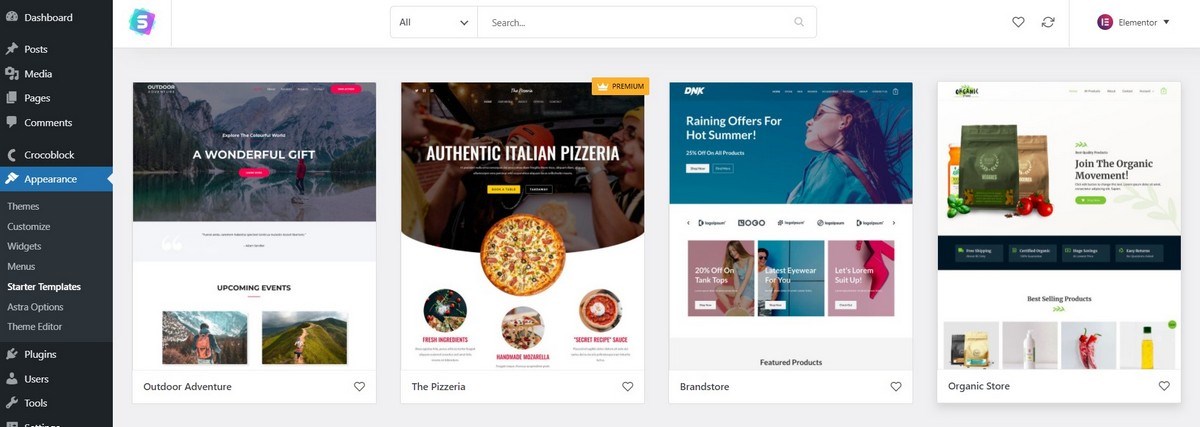
After you choose the one that suits you, you’ll be redirected to the Starter Templates page, where you’ll see the list of free and premium templates.

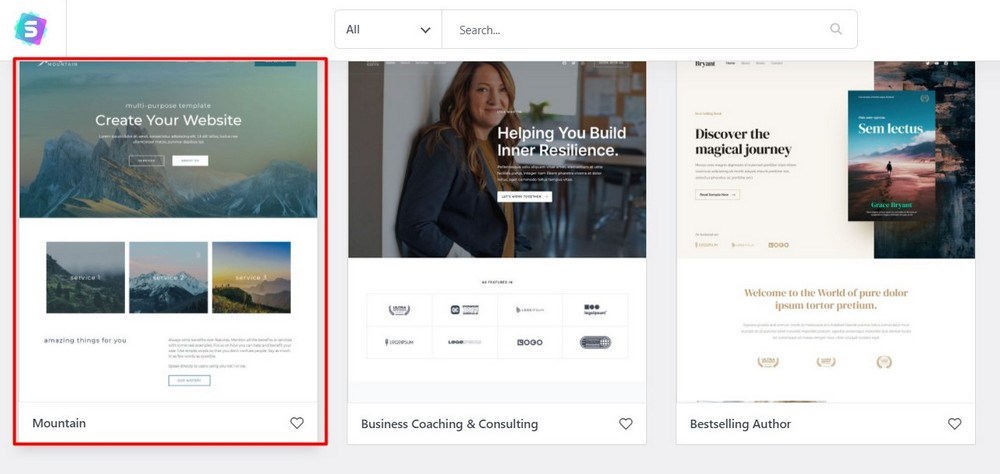
Click on the template you want to incorporate. I’ll use “Mountain”.

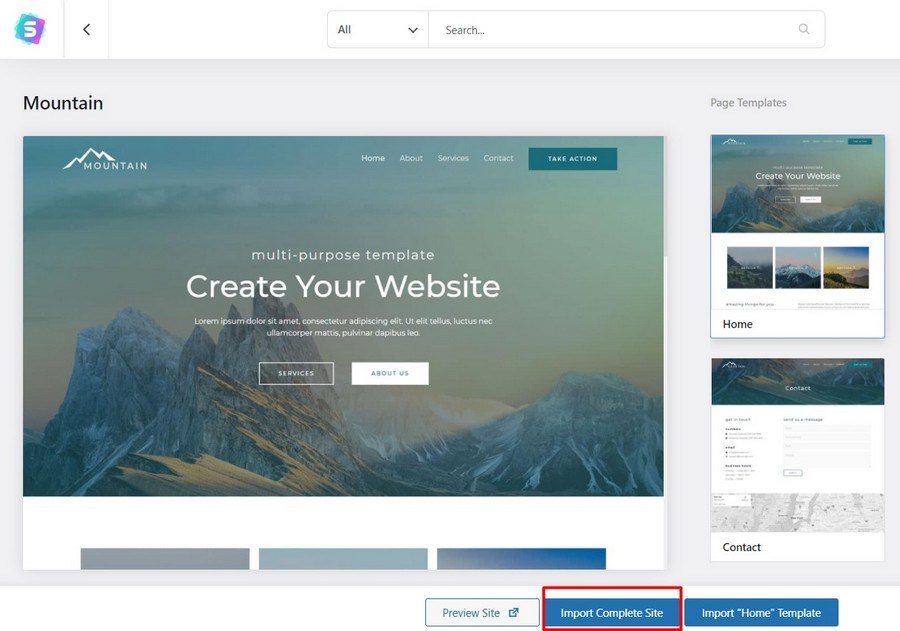
In the opened window, find three buttons: Preview Site, Import Complete Site, Import “Home” Template.

Decide whether you need the whole template functionality or some parts of it. I’ll go for the complete site.
Click the corresponding button to start importing.
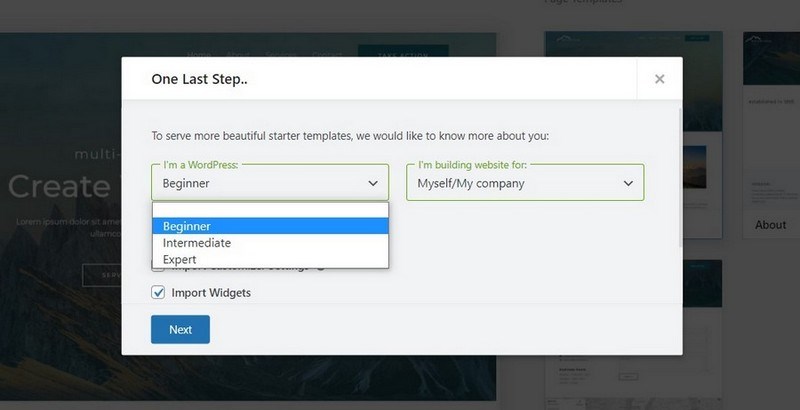
The next step is to choose its purpose:

You’ll be asked to enter your name, but you can skip this step.

After the template is imported, you can start building your dynamic website.
Astra Theme Main Features
The primary feature of Astra is its ease of use and flexibility. It is suitable for websites of all types, from blogs to WooCommerce stores.
The theme is also less than 50 KB, so pages load quickly (especially if caching, gzip compression, and optimized images are configured).
Other essential features include:
- You can fully customize everything using drag and drop page builders like Elementor or use the native WordPress editor.
- All templates are responsive and display perfectly on both computers and smartphones.
- You can make changes quickly on the whole website using the customizer. Access it in Appearance > Customize in the WordPress dashboard. Everything you change on the website will appear in the preview in real-time, so you always know how your site will look before publishing.
- A variety of customization tools are available. You can change the theme’s primary colors, modify page layouts, use Google Fonts, and more. There are even options for configuring the footer, sidebar, title, etc.
You can globally configure things like typography so that your website has a uniform appearance. It means you won’t need to change fonts on each page.
Or, you might want to disable a sidebar or footer on multiple pages without having to access each page individually.
Also, it is easy to change how sidebars are displayed, include breadcrumbs, or even modify messages, the blog title and metadata, comments, category, and author.
For this, you have the Astra Bulk Edit plugin. It helps to save time for adjusting metadata settings, such as your website’s sidebar and title position. It allows you to apply the changes simultaneously to hundreds of pages if needed.
Astra allows you to configure page headers dynamically. They will change depending on the content you need to display there. For instance, it may be phone numbers, social media links, or CTA.
Also, you may want to set how to display headers on the website. For example, set a specific header for a home page that only shows when a visitor with a specific role is logged in.
What Is the JetEngine Plugin?
JetEngine is a dynamic content plugin that helps you build complex websites, design advanced website structures, implement dynamic functionality and design everything cost-effectively.
To install JetEngine, you will need the Crocoblock Installation Wizard.
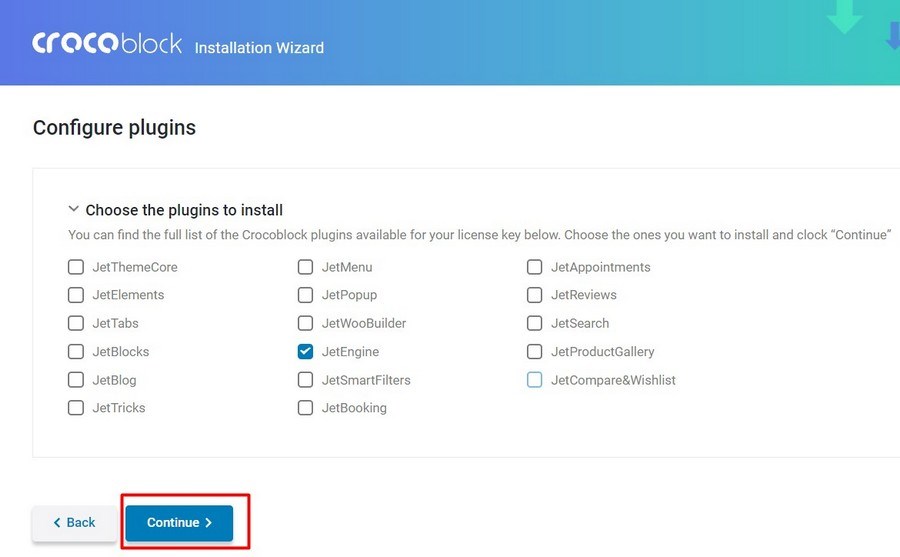
After you input the license code, you should choose JetPlugins installation to get the JetEngine plugin separately.

Find JetEngine and click the appropriate checkbox to choose it from the list.
Then, press the Continue button to proceed with the installation.
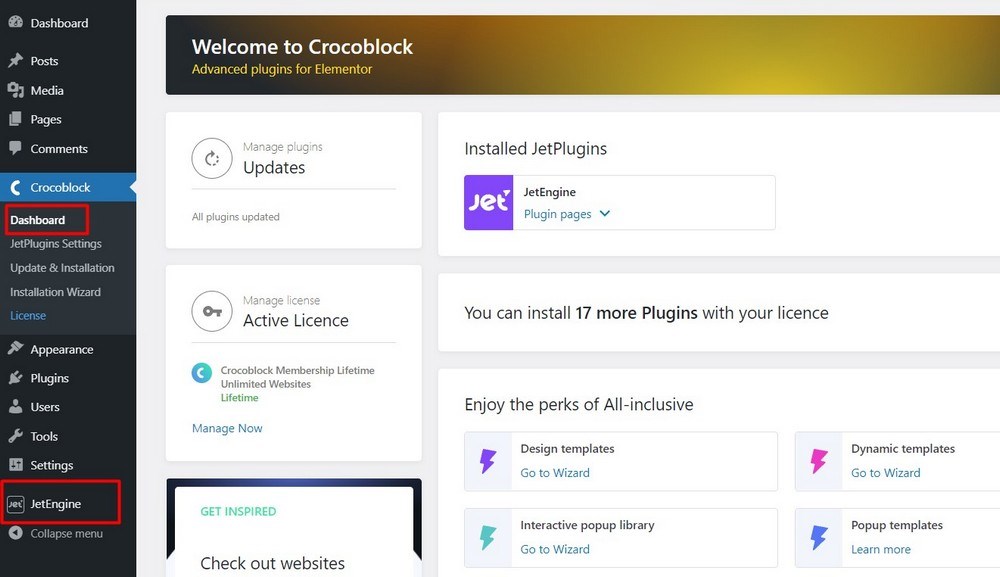
You’ll see the plugin in the Croco dashboard and on the left side of the admin panel.

JetEngine Main Dynamic Website Features
The JetEngine plugin has everything you need to build a dynamic website. It provides 15 dynamic features to develop a complex website structure, but it isn’t necessary to use them all at once.
Depending on the website’s purpose, it’s reasonable to start with the basics and see if you need to add something more.
Let’s build a simple blog with book reviews.
Custom Post Types
I’ll start with creating Custom Post Types (CPT), the primary means of structuring content on your website, and the basic feature of providing dynamic content.
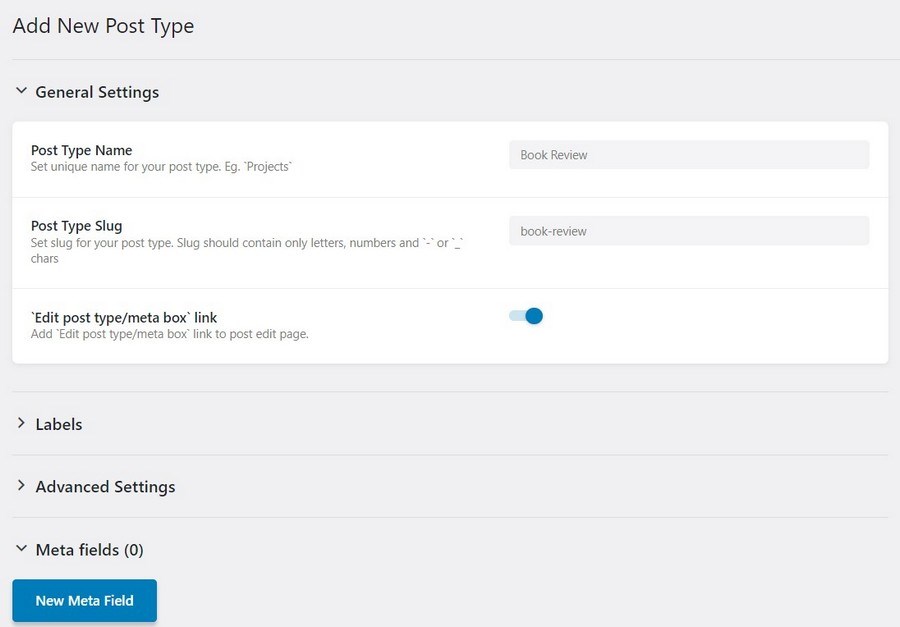
In your admin panel, choose Post Types > Add New.

Name your CPT. The post type slug will be created automatically.
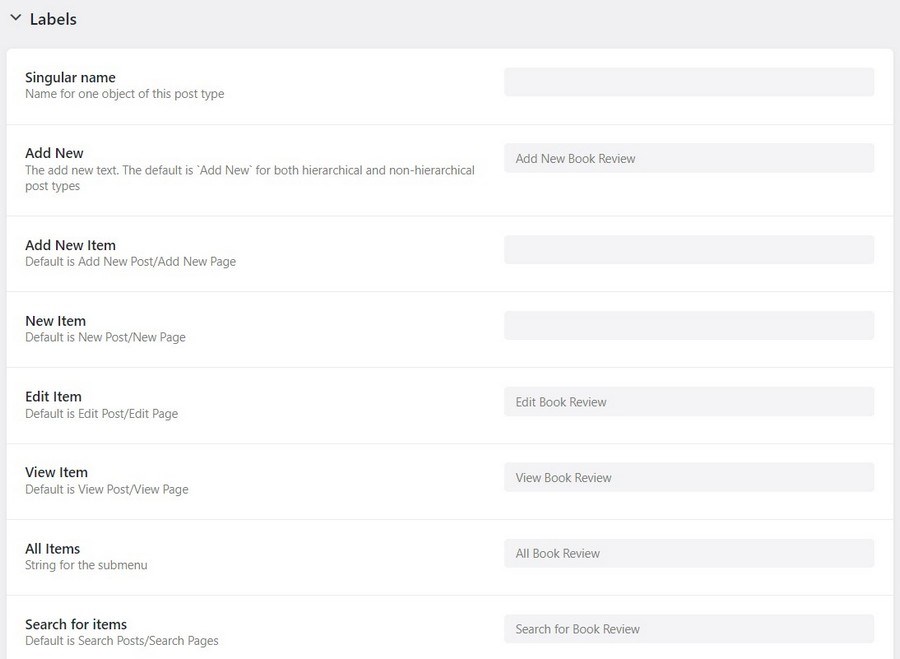
You can also fill in the Labels:

After you finish, press the “Add Post Type” button. Done!

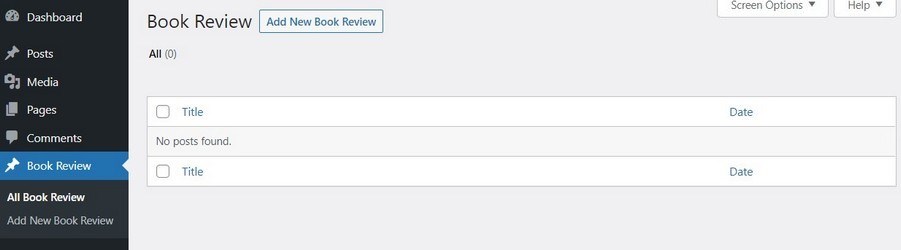
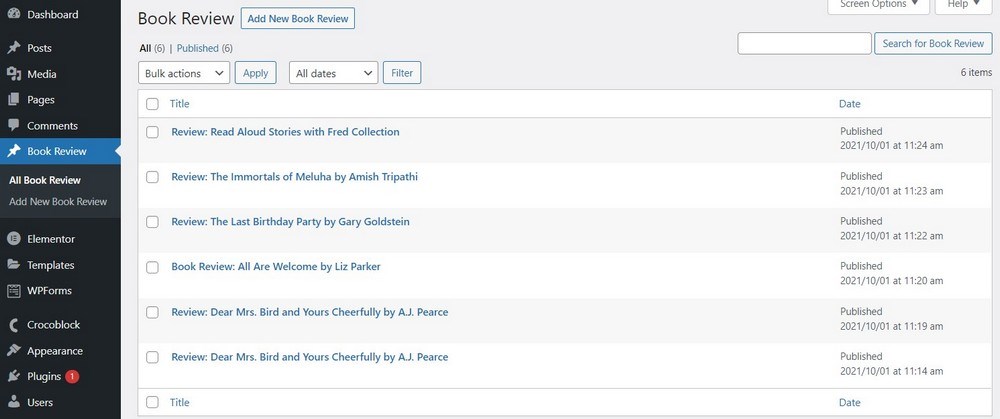
Now, let’s add some book reviews. Find the “Add New Book Review” option and click on it to create a review post.

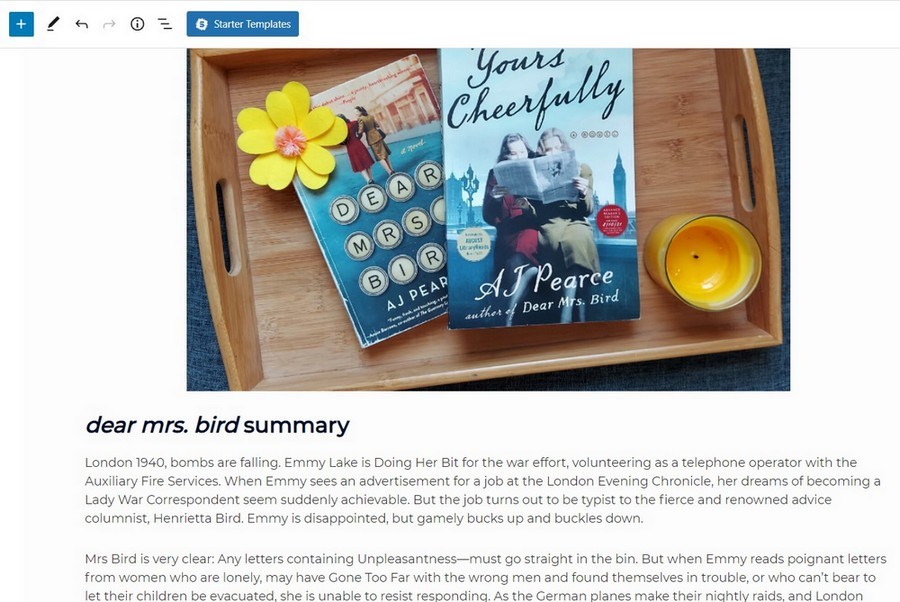
Insert the required text and images, embed the video if you have a video review, and press the “Publish” button.
Add as many posts as you need before we proceed to create Custom Meta Boxes.

Custom Meta Boxes
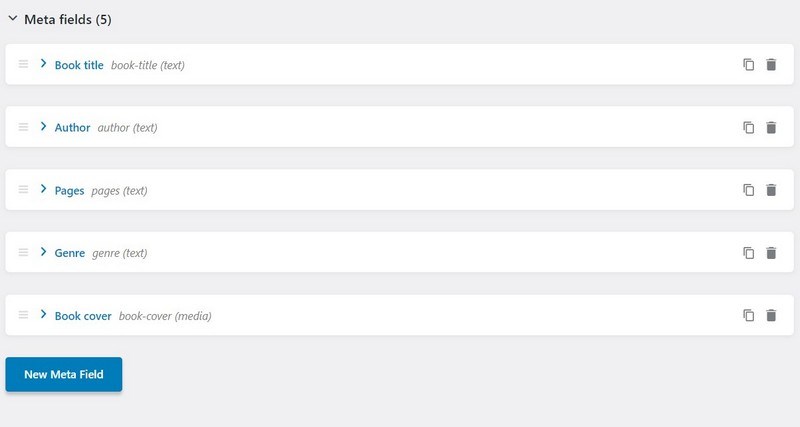
I’ll need Custom fields to add some extra details about posts. In my case, it will be book title, author, number of pages, image, and genre.
Go to JetEngine > Meta Box > Add New. Insert the necessary information in General Settings.

Then, add the required metafields for your CPT. I added 5, but you can add however many you want.

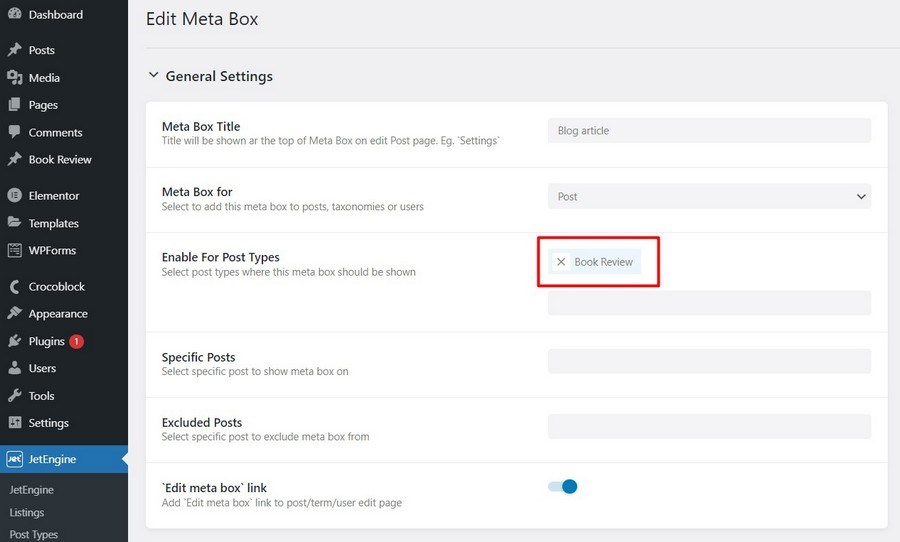
Afterwards, I attached the newly created Meta Box to the CPT.
In General Settings, you need to choose the CPT you made to ensure the meta box is applied. I have a Book Review, so I enabled this meta box to the Book Review CPT.
Don’t forget to save the changes!
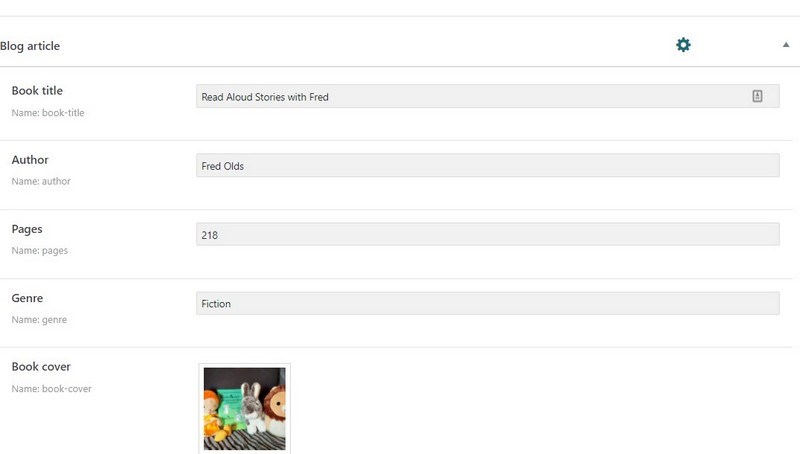
Then, I went to my first book review post and filled in the details about each book in the meta fields I created before.
You need to repeat this procedure for each post.

Custom fields ensure that if you change some details, they will be applied automatically whenever your book review post is displayed on the website.
So you won’t need to ransack the whole site to find the particular review and make changes there.
Dynamic Listing Grid
Now let’s organize all the reviews in a clear-cut listing grid and display them on the home page.
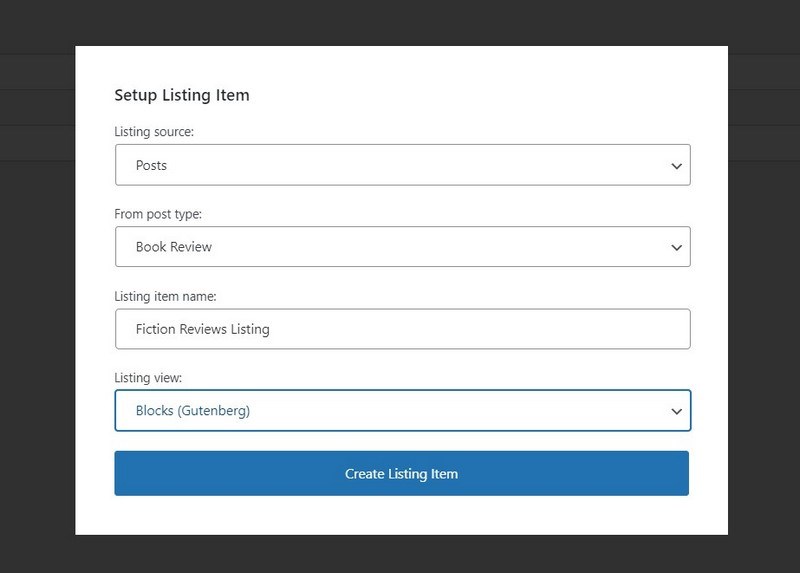
Go to JetEngine > Listings > Add New. Choose your CPT for the “From Post Type” option, give your listing a name to easily identify.
Pick Blocks (Gutenberg) and press Create Listing Item. You’ll be redirected to the page where you can start building your listing layout.

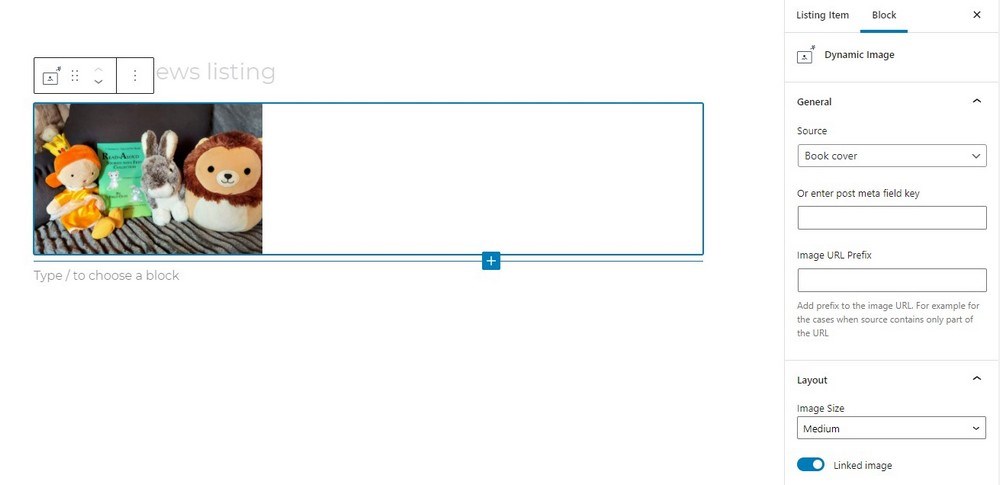
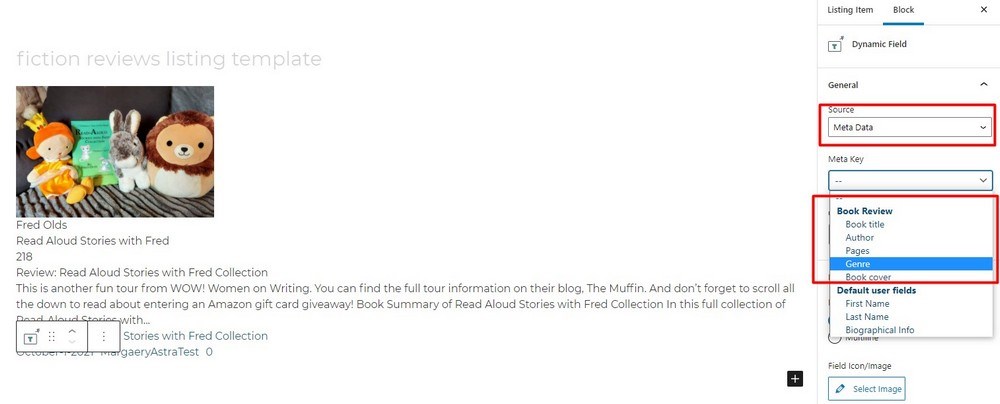
The main dynamic features I used are Dynamic Image, Dynamic Field, Dynamic Link, and Dynamic Meta.
Let’s start with adding Dynamic Image to this layout. As a source, I chose the label I previously added to my meta field. The image size I put is medium.

Don’t forget to put Meta Data as the source to pull out all the necessary details.

Insert the required fields, organize them to find the most attractive, and press the Update button.
Displaying Listing Grid on the Home Page
The following step is displaying the listing grid with all the reviews. For this, you need to choose the page where you want to output the grid.
I’ll pick the home page and edit it with Elementor.
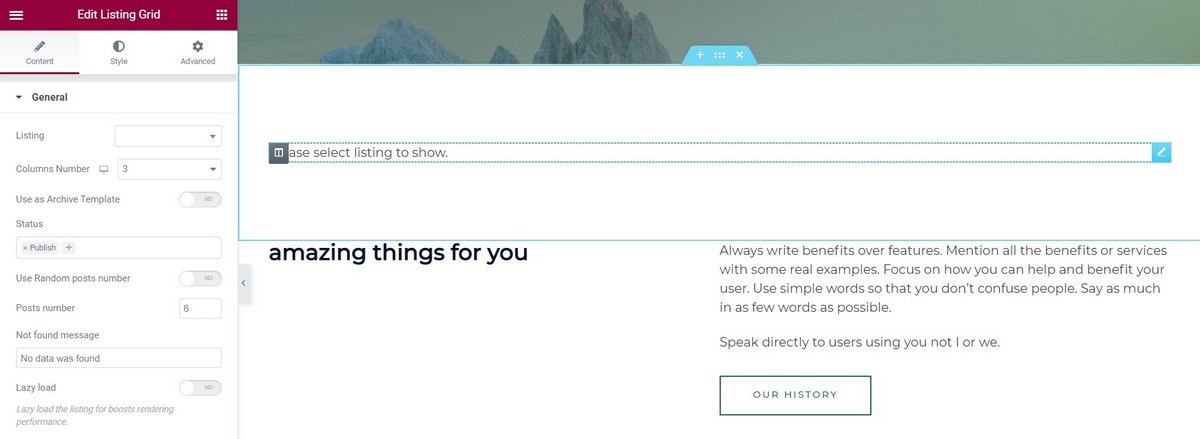
Find the Listing Grid widget and drag it where it is necessary.

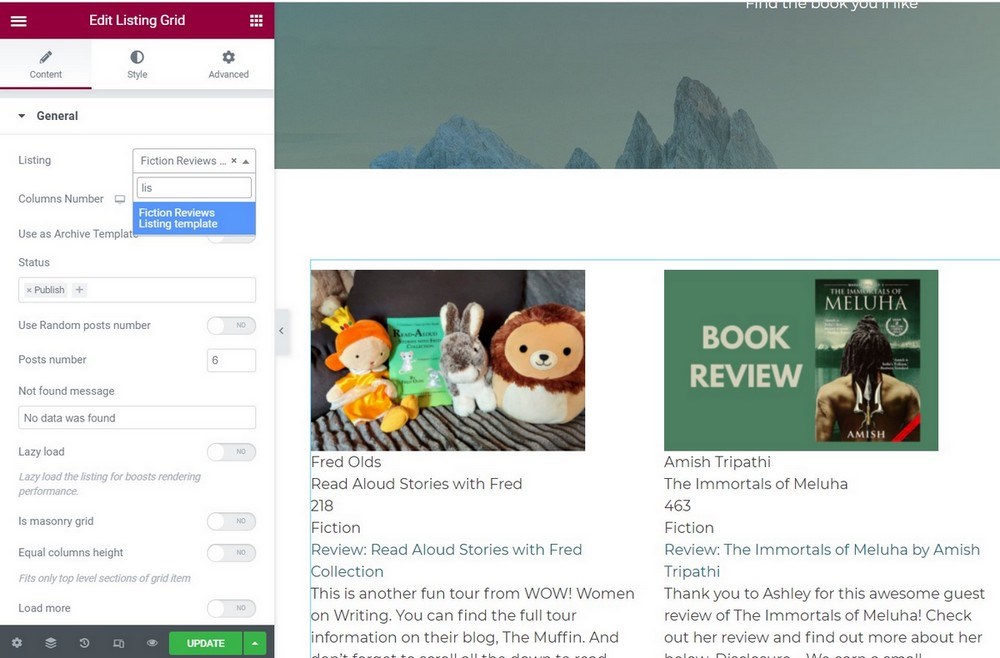
After this, you need to choose the listing template you’ve created before. I pick my fiction listing template:

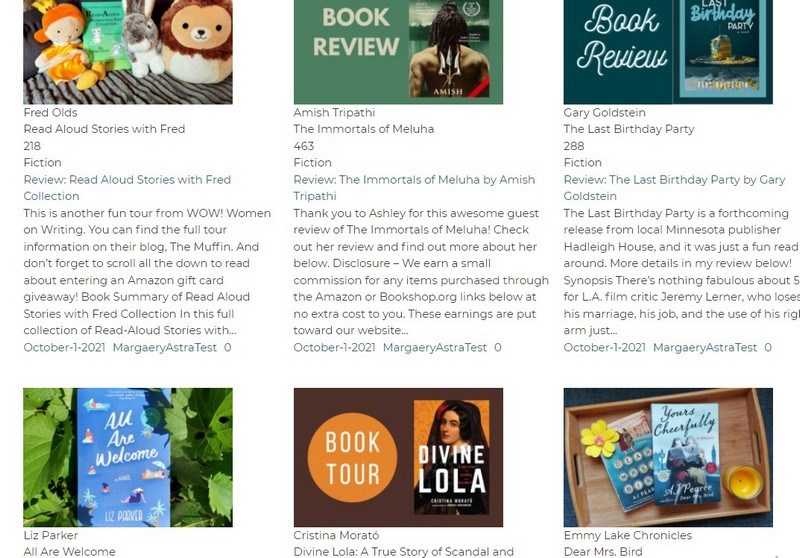
As you can see, the book reviews are organized in the grid now.
Press the Update button, and let’s take a look at what we have.

It looks a bit simplistic, but you can always use Elementor’s styling capabilities or the free JetStyleManager for Gutenberg to make it eye-catching and match your tastes.
Other JetEngine Dynamic Features
I created a simple dynamic website using essential features, but you should know that JetEngine is more than that.
The plugin provides tools to go far beyond some elementary sites. What does JetEngine provide, and how can we upgrade this book review blog with other dynamic features?
- Add Data Stores. Using JetEngine’s Data Store module, we allow users to create collections right in the account on the website.
- Configure post relations. I can create posts about the writers, make them parent and relate reviews of their novels as child ones.
- Add taxonomies and terms. One more instrument for structuring the website’s content. For example, I might add a tag to each review — Fiction, Drama, Documentary — for the visitors to read reviews of the particular genre.
Other JetEngine dynamic features, such as Charts and Table builder, Extended Query Loop, Glossaries, Repeater Custom Field, Options Page, and others, give more capabilities to build any type of website — online store, hotel website, or advanced WordPress directory.
Best Dynamic Websites Examples Built with Astra and JetEngine
Let’s take a look at some striking examples of dynamic websites built with the Astra theme and JetEngine (and some other Crocoblock plugins).
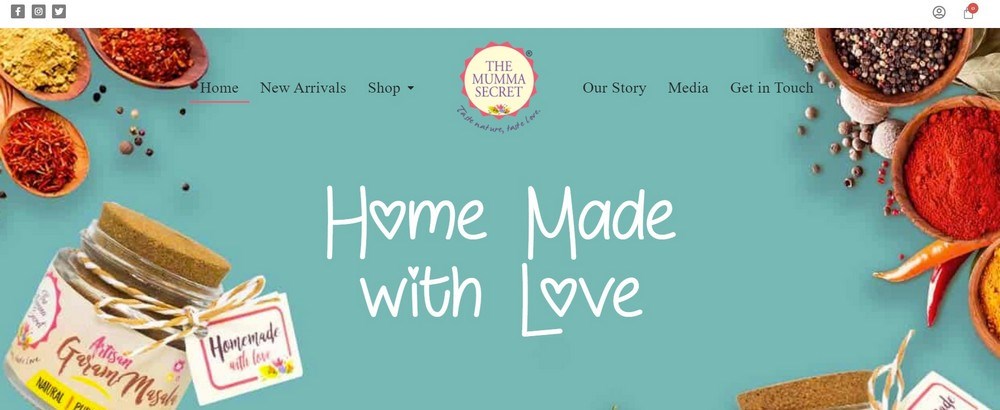
The first example is themummasecret made by Thor Solutions. The developers used JetEngine’s Custom Fields to expand product cards with extra details and apply Astra dynamic page headers.
Thor Solutions also used JetWooBuilder and JetTabs.

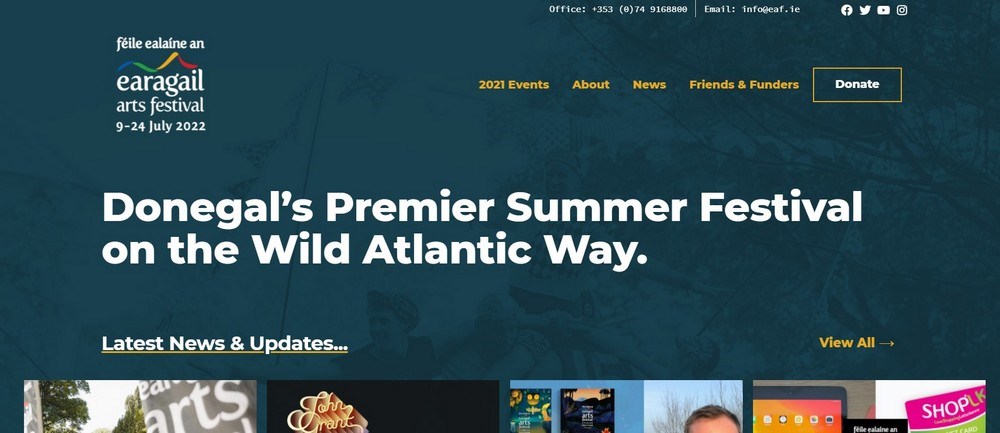
The second is EAF by Tommy Callaghan & Manna Design. The developers used the Astra theme, JetEngine for CPTs and meta boxes to add attributes to blog articles (date, author).
Also, JetElements, JetTabs, and JetThemeCore were used.

One more example is Flames and Roses by Thomas Anderson.

Apart from the Astra theme and JetEngine, the developer used JetElements, JetWooBuilder, and JetTricks.
Wrap Up
That’s it for our case study on creating dynamic web pages with Astra and JetEngine. As you can see, static websites versus dynamic sites is an unequal battle because they have different purposes.
In a word, both dynamic and static websites have their particular features, performing well in various niches.
Astra is designed to deliver impressive page load speeds while also looking amazing. You can create a huge website with images, messages, customizable layouts, drag and drop functions and more without touching a line of code.
Adding JetEngine, you make your website more structured and easily manageable, expand its functionality and display the content dynamically.
So, the combo gives virtually limitless possibilities for developing blogs, online stores, business websites, real estate websites, and many others.
If you ever built a dynamic website using Astra and JetEngine, don’t hesitate to share it with us!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!