With the Astra Theme, you can always count on flexibility. Since version 3.0.0, the Astra Theme comes with the drag and drop Header Footer Builder included. It provides a great range of features so you can build your header and footer easier than ever before.
Since the header and footer are separate website areas from your content, they can be edited independently. Thus, you can create your header and footer with Astra and still use Elementor for your content. On the other hand, you can design your whole website, including the header and footer, with Elementor only.
Whatever way you choose, this document will show you how to get the most out of Astra and Elementor combo.
Why Are Header & Footer Important?
The header and footer are the first and last sections of your website and thus very important. The header is the first thing visitors see on your website, and the footer is usually the last.

They are located on all (or most) website pages and posts containing branding, navigation, and other important information.
Hence, a well-designed header and footer are essential for excellent user experience, brand awareness, and conversion.
How Does Astra Theme Work With Elementor?
The Astra Theme is fully compatible not only with free Elementor but also with Elementor Pro and its Theme Builder. In addition, when you start building a page with Elementor, Astra will automatically set all options perfectly for Elementor.
Firstly, It’s important to understand that you use the Elementor to add and design your page or post content. Secondly, a theme is the “glue” keeping your website together. The WordPress themes are a canvas for your website – a framework that gives it structure and sets basics.
Thus, the Astra Theme will help you quickly set your website layout, fonts, colors, sidebars, breadcrumbs, featured images, etc. Further, Astra will provide you with options to integrate with some third-party plugins you might need, like WooCommerce. In addition, it will give you options to customize WordPress (e.g., Blog Archive) or third-party plugin pages (e.g., Shop).
Also, since the free version of Elementor comes without the Theme Builder, you are limited to editing only content. At the same time, you can build your header and footer with Astra Theme for free, and without additional plugins.
Header Footer Builder and Elementor
In truth, designing a great header and footer can make a real difference for your website. Therefore, Astra Theme comes with Header Footer Builder already included and ready to use.
The header and footer created with Astra will be perfectly integrated with the content you add with Elementor. Since the free version of Elementor has no options for header and footer building, this will be your default option.
Furthermore, all of our Starter Templates for Elementor are created this way. When importing any Starter Template for Elementor, you’ll get a website where only content is created with Elementor. Header and footer will be built with Astra’s Header Footer Builder.

Astra Header and Footer Builder
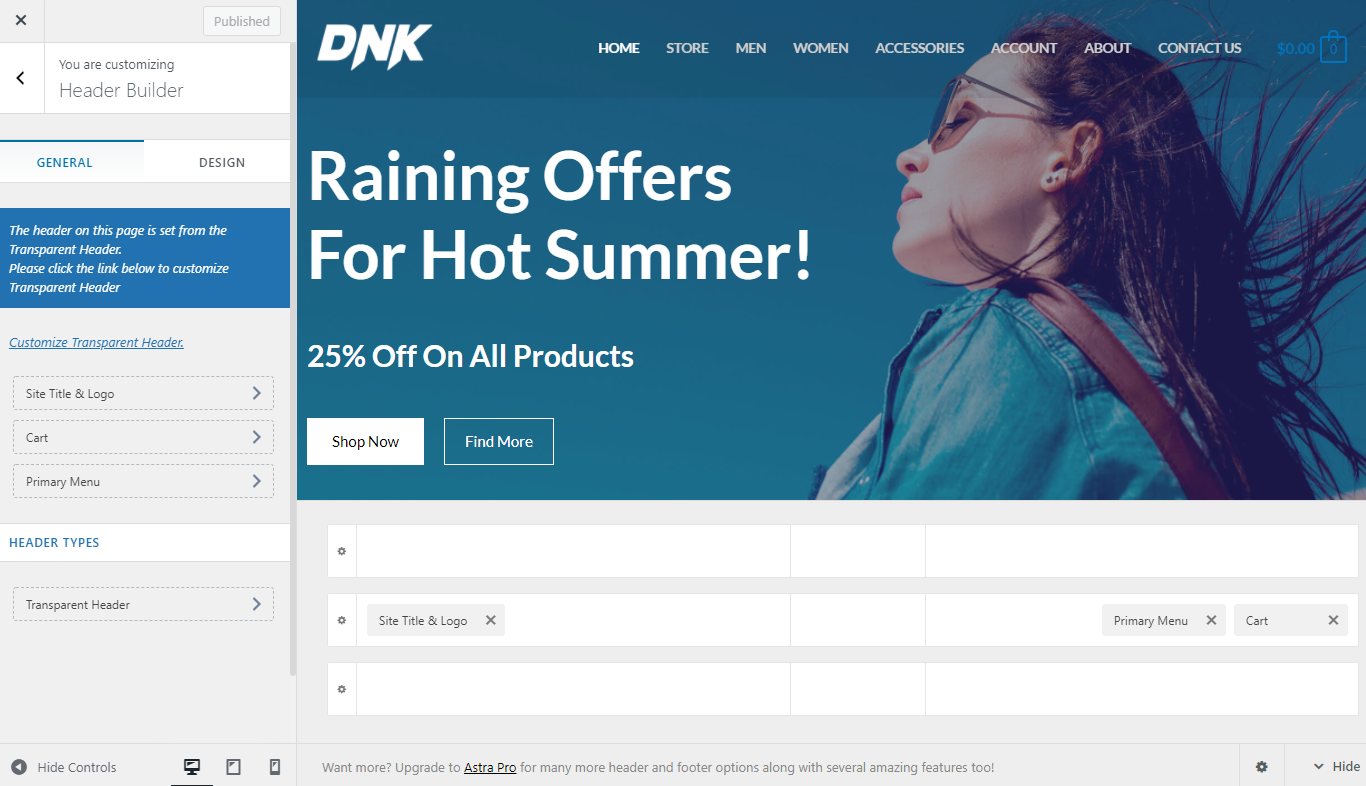
Step 1 – To build your header, navigate to Dashboard > Appearance > Customize > Header Builder. Similarly, to start building your footer, navigate to the Footer Builder option;

Step 2 – To build your header or footer just add, style, and drag different elements to the desired position. Further, you can individually set each element you added. All other Customizer settings will be applied automatically;
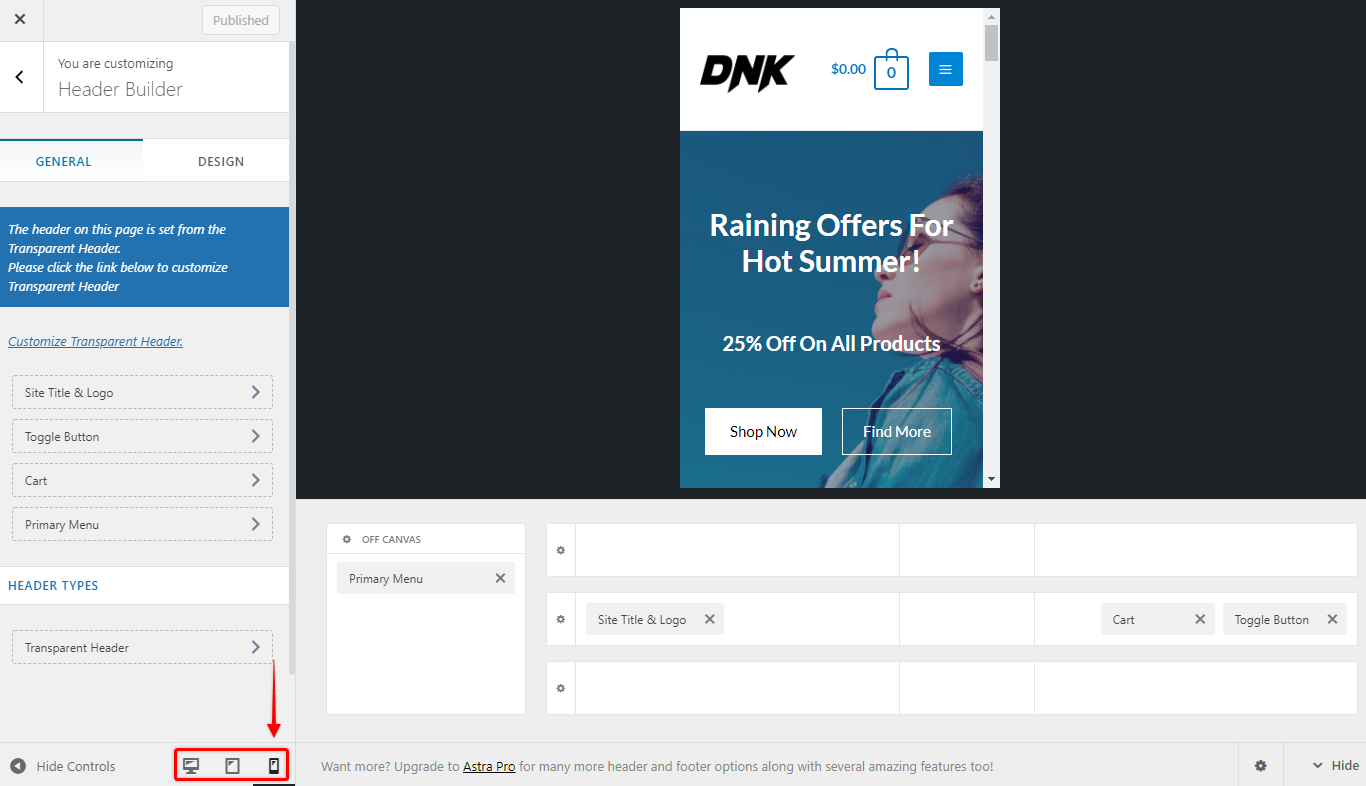
Step 3 – Next, design your header and footer responsively by switching the viewport (desktop, tablet, and mobile) and making adjustments. You can use different elements, positions them differently, and modify settings for each viewport;

Step 4 – Click the “Publish” button to save changes.
Once you have created your header and footer, you can add content to your pages and posts using Elementor.
How To Create Header and Footer With Elementor (Free)?
Alternatively, you can choose to build your Header and Footer using Elementor.
To do this, you will need to install the “Elementor Header & Footer Builder” plugin additionally. Then, you can and replace the default Astra header and footer with the ones created with Elementor. To illustrate, we’ll show you how to add the Elementor header for your entire website.
You can install the plugin by navigating to Dashboard > Plugins > Add New. In the search bar on the top right, type in “Elementor Header & Footer Builder”. Click on the “Install” button.
Create Template (Header or Footer)
Firstly, you need to create a new template (header or footer) and design it with Elementor. For this, you need both Elementor and Elementor Header & Footer Builder plugins activated.
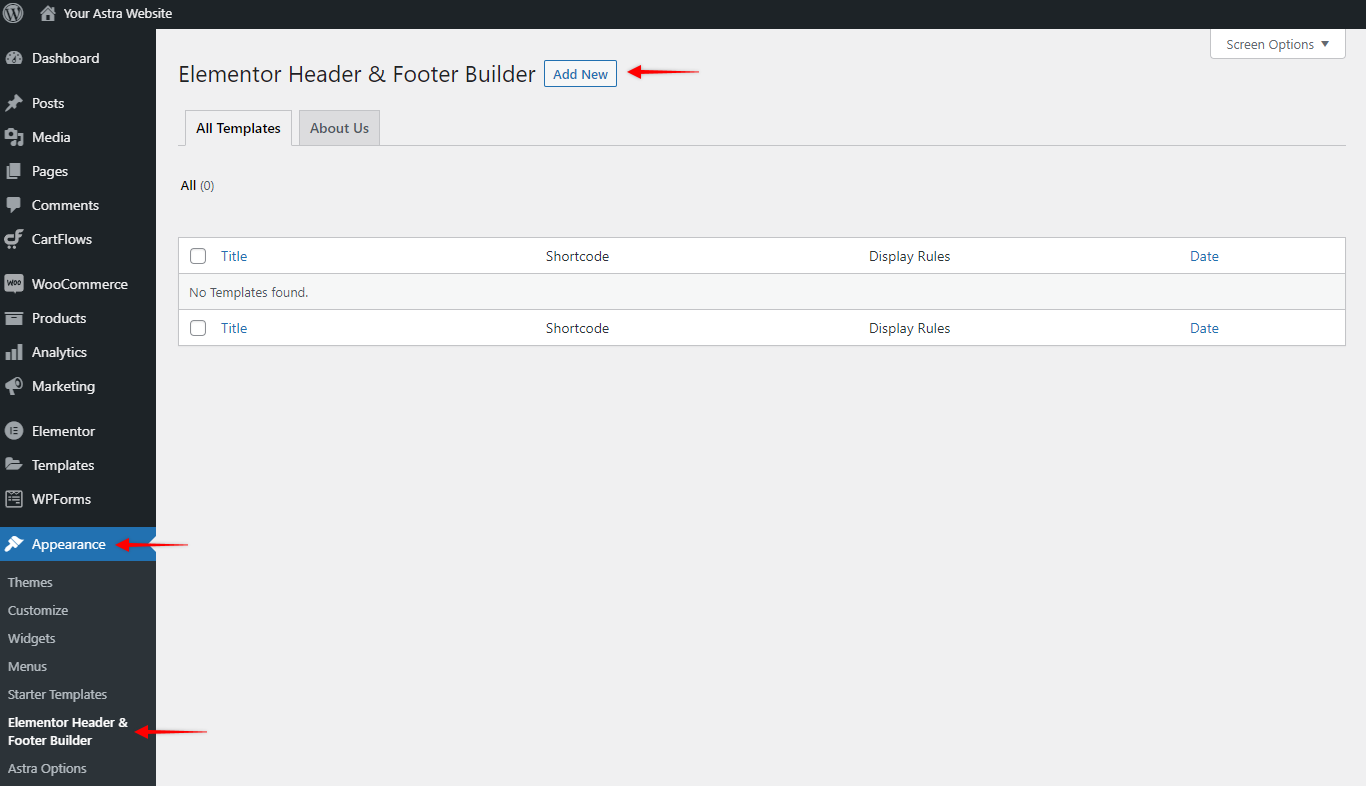
Step 1 – Navigate to Dashboard > Appearance > Elementor Header & Footer Builder and click on the “Add New” button;

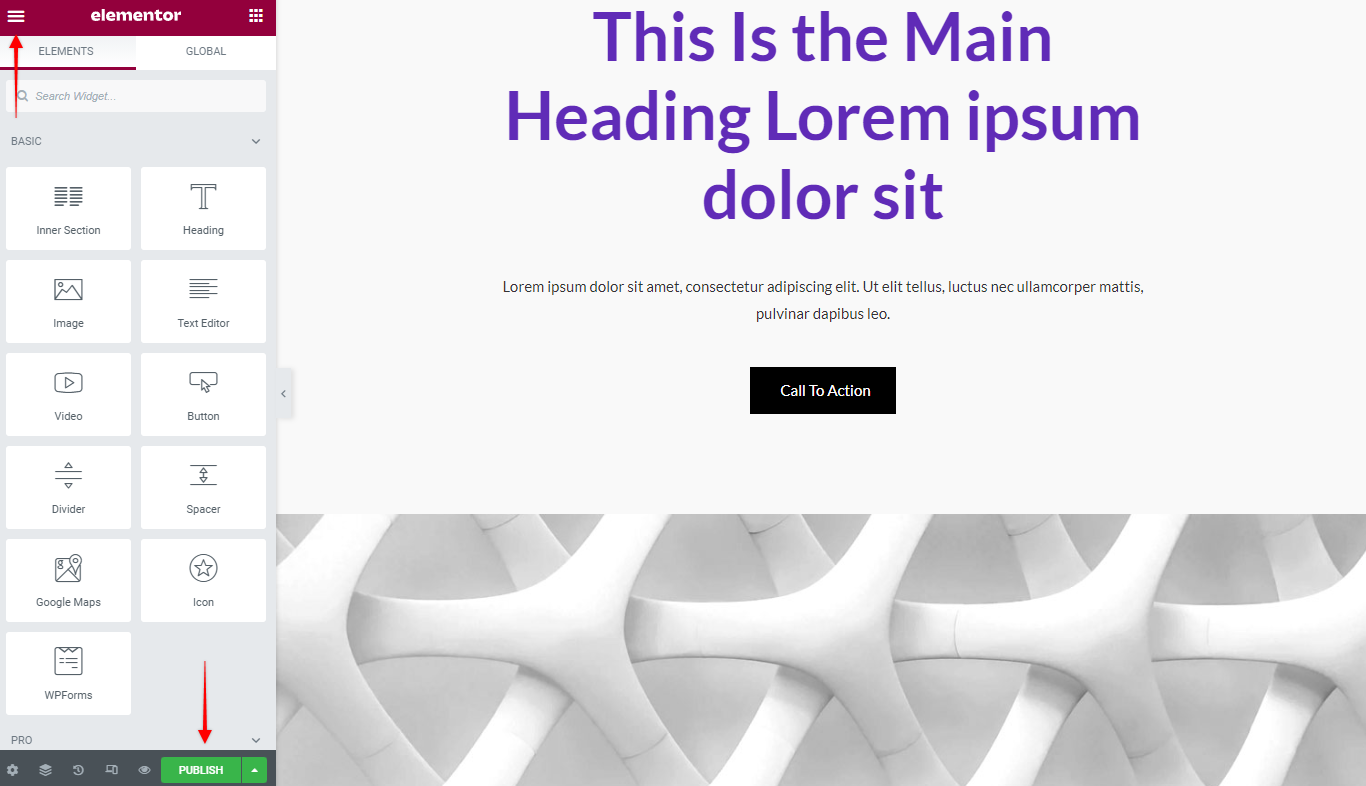
Step 2 – Give the template a name, and click on the “Edit with Elementor” button to start designing your template.
Step 3 – Add your design and click on the “Publish” button to save it. Click on the Elementor menu and “Exit to Dashboard” to return to your template settings.

Add Template To Your Website
Now that your design is ready, you need to set up your template to display it on the front end:
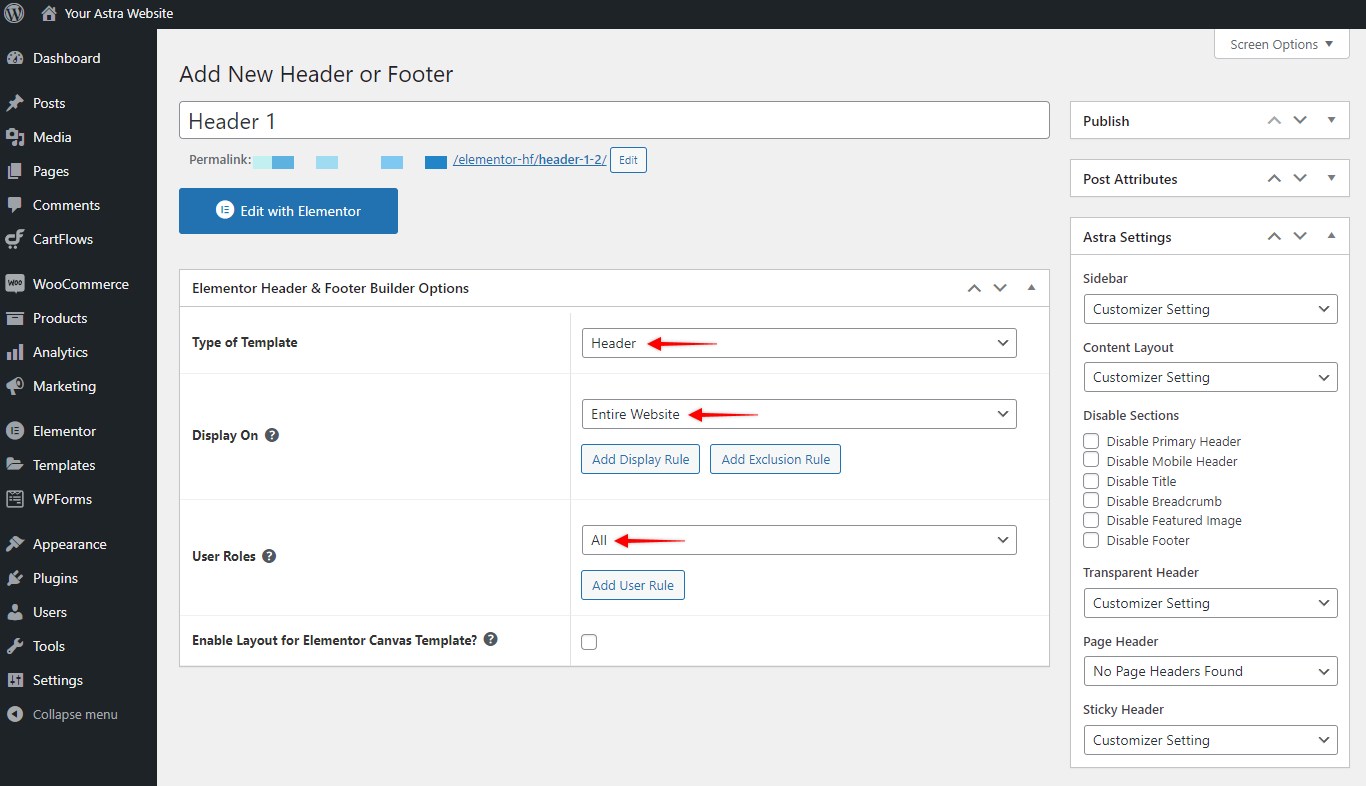
Step 1 – Select the type of element you want to create: Header or Footer. For our example, we choose to create the header;
Step 2 – Add the display rules. For “Display on” choose “Entire Website”, and for the “User Roles” select “All”. Choosing these options will add this header or footer to all of your website’s pages and posts;

Step 3 – Click on the “Publish” / “Update” button to save changes.
Now you have set your Elementor header and footer. Keep in mind that adding individual widget settings in the Elementor editor, will overwrite any Customizer settings. To change this, you’ll need to edit the element.
FAQs
There is no actual option to switch headers. Astra Theme does this automatically. When you add a header or a footer in Elementor, you will manage and design them using the Elementor settings. Astra Header Footer Builder settings will not reflect on these headers and footers.
Contrary, if the Elementor header or footer is not present, the theme will switch to Astra’s Header Footer Builder. The default header and footer will then reflect all Header Footer Builder settings.
If you added a header or footer using the “Elementor Header & Footer Builder” plugin to deactivate it, please follow these steps:
Step 1 – Navigate to Dashboard > Appearance > Elementor Header & Footer Builder click “Edit” under the element name;
Step 2 – Remove display conditions: click on the “Display on” dropdown and choose the “Select” option. Do the same for User Roles;
Step 3 – Click on “Update” to save.
Alternatively, you can delete the element or deactivate the whole plugin to achieve the same result.
If you added a header or footer using the Elementor Pro and Theme Builder, these could be deactivated similarly – by removing the display conditions. To do this, follow these steps:
Step 1 – Navigate to the Dashboard > Templates > Theme Builder and choose Header or Footer type depending on which element you want to edit. Click “Edit” under the element name;
Step 2 – Remove display conditions: click on the small arrow icon next to the update button to open the menu. Click on the “Display Conditions” and remove any conditions you find.
Step 3 – Click on “Update” to save.
Alternatively, you can delete the element or deactivate the whole plugin to achieve the same result.
Astra Customizer Settings will apply to the theme default header and footer and to those elements in Elementor set to follow default settings (fonts, colors, etc.).
Any settings you add in Elementor editor will overwrite the Astra Customizer settings.
For example, let’s say you set “Helvetica” font in your Customizer global settings (Customize > Global > Typography > Base Typography). Next, navigate to Elementor settings and set “Arial” as the Primary Menu font for your Elementor header. In this case, the fonts will be applied in the following manner:
– Helvetica will be applied to all text on your site which is not added using Elementor;
– Helvetica will be applied to all text which is added using Elementor and set to “Default” font;
– Arial font will be applied to the Primary Menu
Related resources:
