Prototyping. It’s the key component for success for those involved in building and designing websites.
You could be a freelancer or a developer with years of experience under your belt. You could also be an entrepreneur or a business owner coming to terms with the nuances of building a web presence.
Whatever the case, we at Brainstorm Force deliver solutions that make your website development journey easy.
Today, we are excited to announce a new feature “Wireframe Blocks” in our Starter Templates and Spectra plugins.
Wireframe Blocks can take your website development process to the next level!
A quick question before we start.
Before starting a new web design project, how do you plan your website structure or outline the layout of pages? Do you use some online tools, or do you stick to the old-fashioned way of drawing it on paper?
What if you could do it all on WordPress? And for free?
Sounds exciting? Dive in to learn more about wireframing and Wireframe Blocks.
What Is Wireframing?
Wireframing is the process of planning and designing how your website should look. It’s the drawing board stage where you design your website and decide what elements have to be on the site and what doesn’t need to be there.
Consider it like a blank screen or a blank canvas on which you plan out (or even sketch) how your website should look.
Whether you are creating a website for a client or for yourself, it’s always a good idea to refer to a website wireframe. You know, the one where it’s just a bunch of placeholders indicating that the header goes here, the image comes here, a form goes there, you get the idea.
It helps lay the foundation or the direction one needs to move in.

You can iterate and reiterate the design until it’s perfect before getting into the actual website development and adding all those bells and whistles.
While it’s good practice to create a design wireframe before you get cracking on the actual site, using online tools can get a little overwhelming.
Not to mention, you can’t immediately replicate those designs created on paper or online tools into your WordPress environment very easily.
What if you could carry out wireframing inside your WordPress dashboard? Wouldn’t it make things a whole lot easier? We definitely think so!
That’s where Wireframe Blocks comes in.
What Are Wireframe Blocks?
Wireframe Blocks are a set of ready-made WordPress blocks that help you create a wireframe of your website within the WordPress block editor. Using Wireframe Blocks, you can add just about any section to design that perfect prototype of your website.
Let’s say you want to create a mock-up of a Home page for your website.
For your homepage, you would want the top hero section, a small introductory section, a bit about the services you offer, then the team section, some testimonials, and a call to action to end it all.
This is how wireframe blocks can help you design the mockup –
Wireframe blocks are available in different categories and serve the needs of every section of your website like about, team, testimonial, CTA, FAQ, and so on.

When you import a particular wireframe block, you’ll notice it comes with many independent things, such as a title, text, image, and button. These are placeholders and can be edited easily later once you’ve finalized your prototype.
Just like we replaced the wireframe here with final images, text, and added colors 🙂
By using the ready-made wireframe blocks, you get to focus more on the actual content and leave the structure of your website to us.
Benefits of using Wireframe Blocks:
- Mockup right in WordPress: Create wireframe right through WordPress block editor.
- Huge time saver: Save your time in learning third party tools to draw the raw structure of your website.
- Sleek and clean design: No extra text, no distracting images. Create wireframes with a clean design.
- Easy conversion: Convert your mockup to final website design quickly and easily.
- Theme independent: Wireframe blocks work with all WordPress themes.
- Inherits customizer settings: Imported wireframe blocks will inherit theme color, typography and other style from your customizer.
Wireframe Blocks: In Starter Templates and Spectra
Wireframe Blocks are built with the Gutenberg editor and are available with our Starter Templates and the Spectra plugins – for FREE 🙂
Starter Templates
If you are new to Starter Templates, let’s quickly see what this awesome plugin offers
Starter Templates is a library of over 180+ professionally designed templates that are all done for you.
If you want to launch a professional-looking website in a matter of minutes, use our Starter Templates. Import a ready-made website demo based on your niche, replace the text and images with your own, and you can launch your website quickly.
Be it outdoor adventure, travel and tourism, restaurants, music academy, online stores, bloggers and influencers, agency, health and fitness, beauty and lifestyle, you get the drift. There’s a website demo for just about any kind of business.
Moreover, the Starter Templates plugin has crossed 1 million active installations. That’s right. More than 1 million websites have been built using Starter Templates!
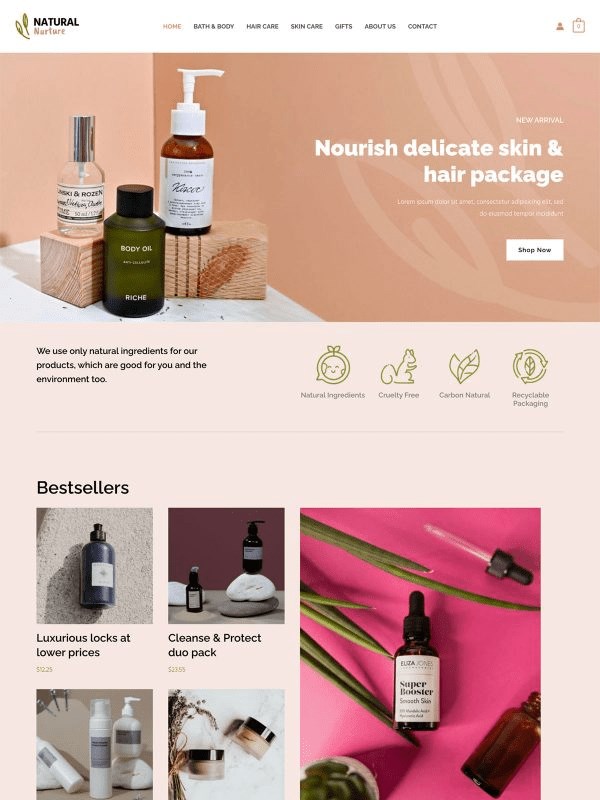
We keep adding new templates frequently. One such recent addition is our Starter Template for online stores.

Looks beautiful, doesn’t it?
So, if you haven’t updated your Starter Template plugin, now is a good time to do so. With the update, you also get to use our latest addition, Wireframe Blocks.
Wireframe Blocks in Starter Templates
Wireframe Blocks are available with the Starter Templates plugin.
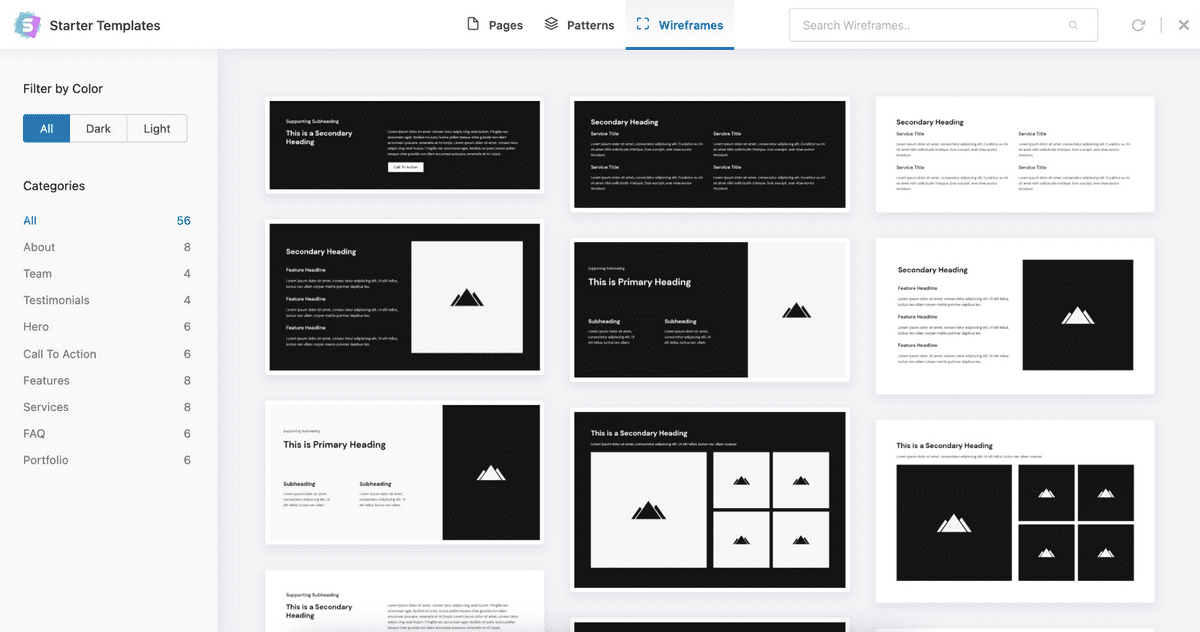
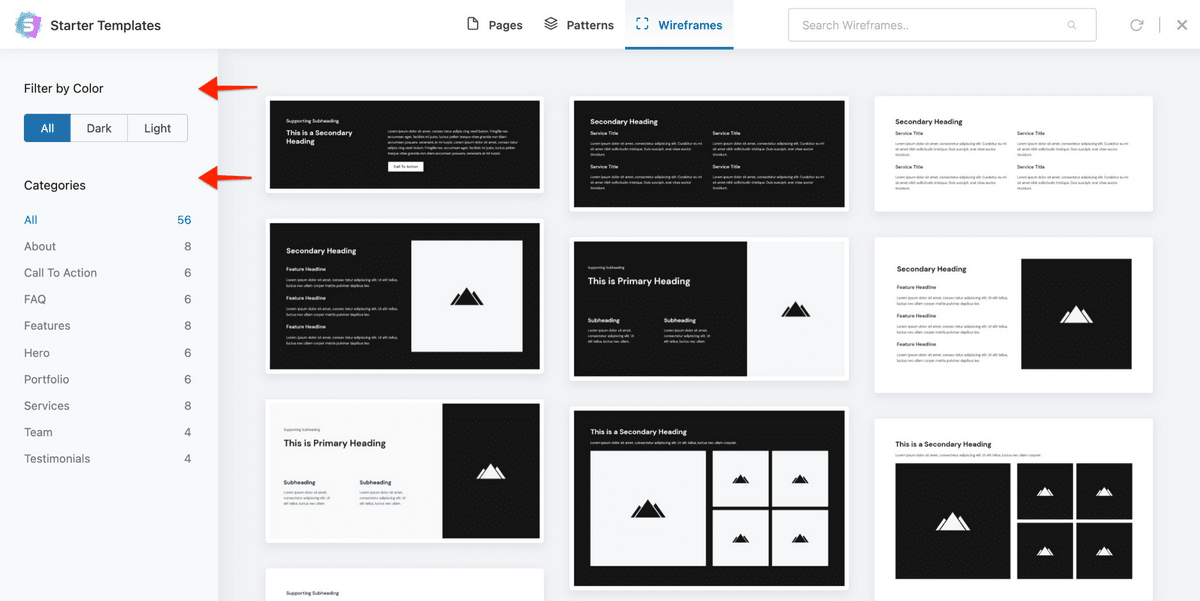
Once you have the latest version of the Starter Templates – edit the page/post, click on the Starter Templates button and you’ll notice a new tab called Wireframes.
On the left-hand side, you’ll also notice many categories and an option to choose from among dark and light color wireframes.
Want only dark-colored wireframes? Select the dark tab. And vice versa for light-colored ones.
Currently, wireframes have 9 categories with 50+ blocks. There’s a wireframe block for just about any section you want to create on your website. Simply import a block of your choice and customize it just the way you want.
The best bit is that it comes free with the Starter Templates plugin.
How do we go ahead and include a wireframe using our Starter Templates?
Follow our step-by-step process.
Include Wireframe Blocks Using Starter Templates
We are assuming you have updated the Starter Templates plugin to the latest version.
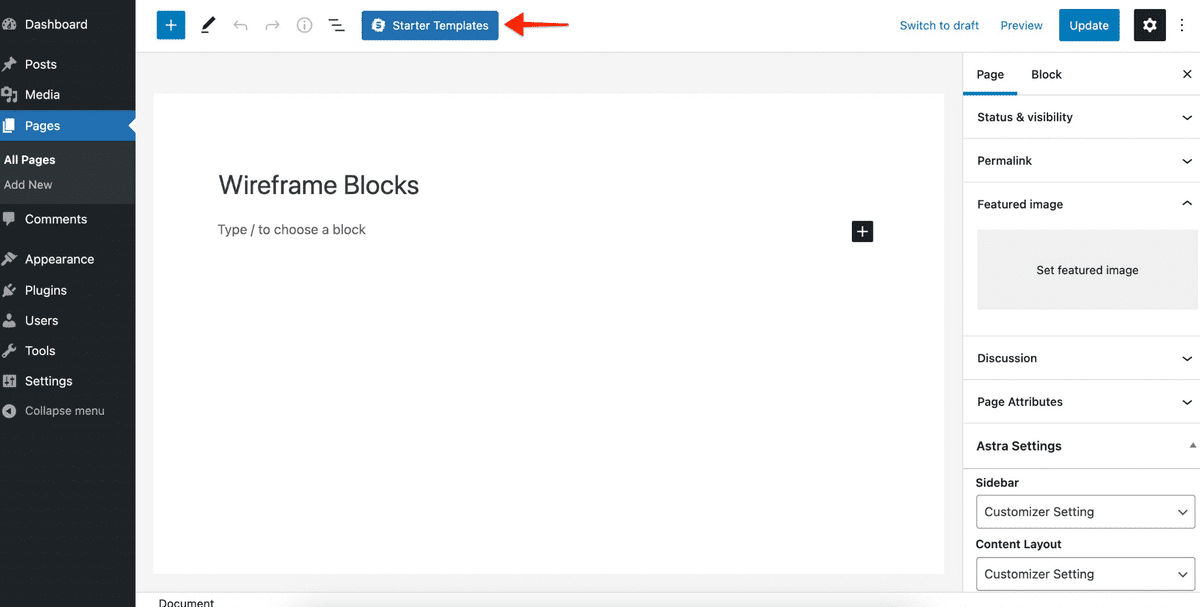
Step 1: Add/Edit Page/Post
To begin, create a new page or edit the existing one you want.
For the sake of this example, we’ve gone ahead and created a page ‘Wireframe Blocks’.
Click on the Starter Templates button.

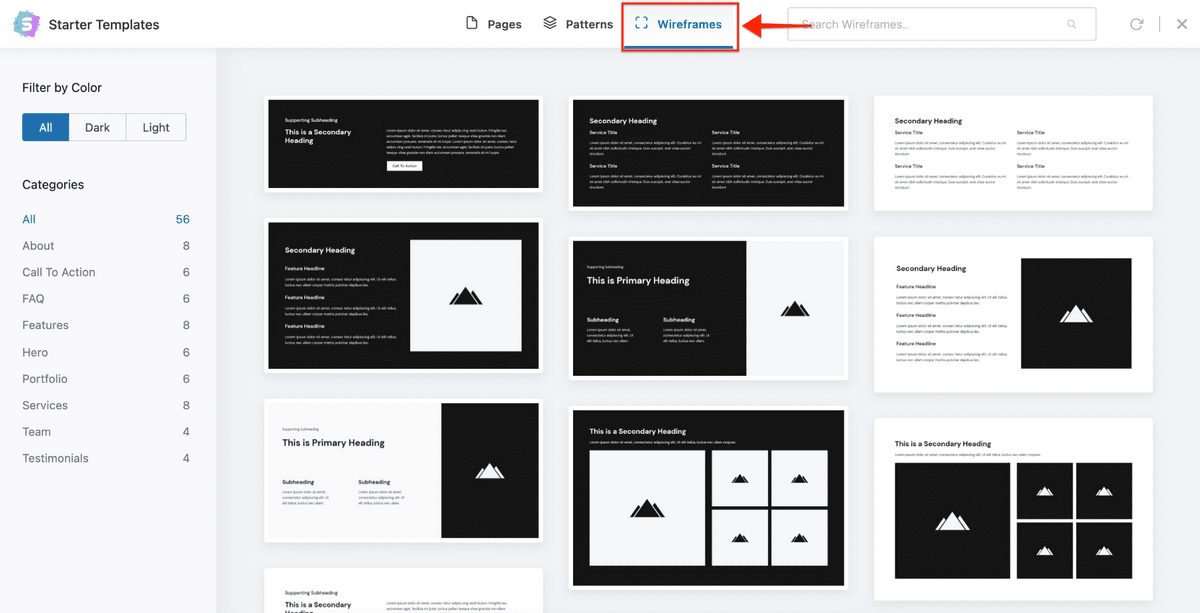
Step 2: Select Wireframes
Clicking on a Starter Templates button will open a window for the template library. You’ll notice a new tab called Wireframes.
Click on Wireframes right above.

Step 3: Select a Wireframe Block
You now get to see wireframe blocks across various categories.

Select a block based on a category of your choice. You can also filter them based on the color.
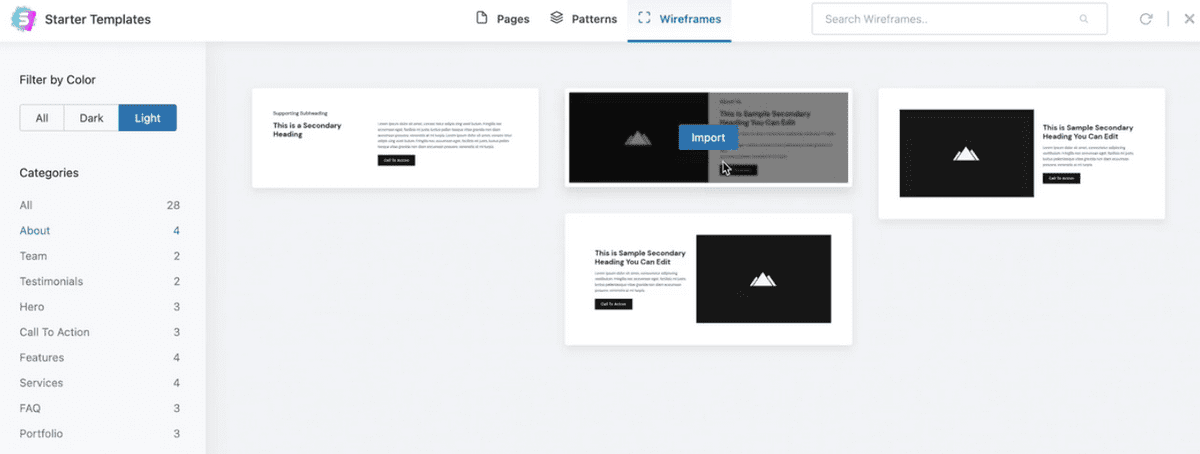
For instance, we’ve selected the About category and filtered the blocks based on light color.

Then click on Import.
Step 4: Edit Block and Publish
Once you’ve imported the block, you can go ahead and tweak it if needed.
As mentioned before, the wireframe blocks are made up of multiple independent blocks.
To edit any element within the wireframe, click on the element and edit the settings on the right-hand side. Just like you would to any block while working on your Gutenberg block editor.
Once you are done with your editing, click on Publish.
You’ve just created your mock-up page using the wireframe blocks.
Step 5: Replace Wireframe with Your Content
Once your wireframe is finalized, you can just replace text, image, color and your final web page will be ready.
That’s how easy it is 🙂
Spectra
New to Spectra?
Spectra is a popular addon with a unique and growing library of powerful Gutenberg blocks to build stunning websites.
Along with creative blocks, it also offers beautiful page templates and now – Wireframe Blocks.
Include Wireframe Blocks Using Spectra
Similar to Starter Templates, edit the page and you will find a button to import Spectra Templates.
Click on it and you will find wireframe blocks available.
Create Wireframe Inside WordPress Now
If you are a freelancer, website developer, or even a business owner, wireframes are a great way to create a website mock-up. It helps you finalize the design and prevents rework.
Instead of using complicated online tools or old-fashioned paper to plan out your website, using wireframes, you get to create one right from your WordPress dashboard.
Wireframe Blocks are built with the Gutenberg editor. We’ve shown you how simple it is to create an entire prototype using both the Starter Templates and Spectra plugins.
Go ahead and update the Starter Templates and Spectra plugins now and get cracking on your wireframes.
For any assistance, our dedicated support team is just an email away.
Cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Question, I see you installed Elementor in the demo. Is that thing needed for this for some reason? I will check this out.
Hello Kris, sorry for the confusion! Not at all, the wireframes block does not require Elementor at all. You can import them on default WordPress’ block editor.
When will this be available for non Gutenberg sites?
Hello Tim, yes we do have plans to introduce similar wireframes for Elementor as well and that would be soon.
Wireframes for Elementor would be a very welcome feature. Looking forward to it!
Thank you for the new feature! It will make my job much easier.
Cheers, Shawn! Glad that our new release has been helpful. 🙂
Looks promising. Gutenberg is too clumsy though, any plans for an Elementor version?
Yes, in the upcoming months! 😃
I second that question. Do you have plans to make this available for Beaver Builder?
Hello Michael, we do have plans for the Elementor in the upcoming months. And will consider your vote for Beaver Builder. 🙂
YES Please! It would be great to have it also on BB! Keep up with your outstanding work.
Best, D
Yes! Please add Beaver Builder to your list. This would be fantastic — huge time saver.
Wow…thanks BSF team
Most welcome, Ahmed! Glad that you liked it. 😃
Another vote for making this available in Beaver Builder! Please!!
Can when you create your final can you save it, so it’s available to use when creating new pages? For example you need several pages with same layout and you want to make sure they all look the same.