Wireframing the structure of any website before beginning the design process is very important. It increases work efficiency, makes the workflow more effortless, and helps you get the final website design ready in less time. Now you can create your page or website mockup faster than ever with Starter Templates Wireframe Blocks.
This document will help you to understand how wireframe blocks work and what benefits they bring.
What Are the Wireframe Blocks?
Wireframing means having a basic structure of your webpage like some sections, their layout, image position, text position, and so on. This gives you an idea of how you can manage content on any webpage.
But if you ever try creating wireframes using online tools or even with simple pen-paper, you will understand it is not quite easy. You will have to understand and study how online tool works. And well, working with pen-paper is neither convenient nor reliable as the design might end up undone.
Usually, you would create wireframes on external platforms and then transfer the designs to your website. Starter Templates offers ready-to-use wireframe blocks right inside the Gutenberg editor, helping you avoid those extra efforts. You can now create your wireframe design directly on your website.
Benefits of using wireframe blocks:
- Provides basic structure to start any website design.
- Save your time in creating a wireframe with an external tool or traditional pen-paper
- Just replace image, text and add colors in the wireframe to make the final website design ready in less time
- Make website designing smooth and effortless
How To Use the Wireframe Blocks?
The Wireframe blocks can be accessed through the page/post editor. You can add an unlimited number of blocks and create the whole page or post structure in no time.
Note
The Wireframe Blocks are available with Starter Templates version 2.7.0 and above. Once you update your Starter Template plugin, please navigate to Appearance > Starter Templates and sync the templates Library (the “Sync” button is located in the top right corner of the Library).
We’ll show you an example of how you can create a page structure that you can share with your team or client:
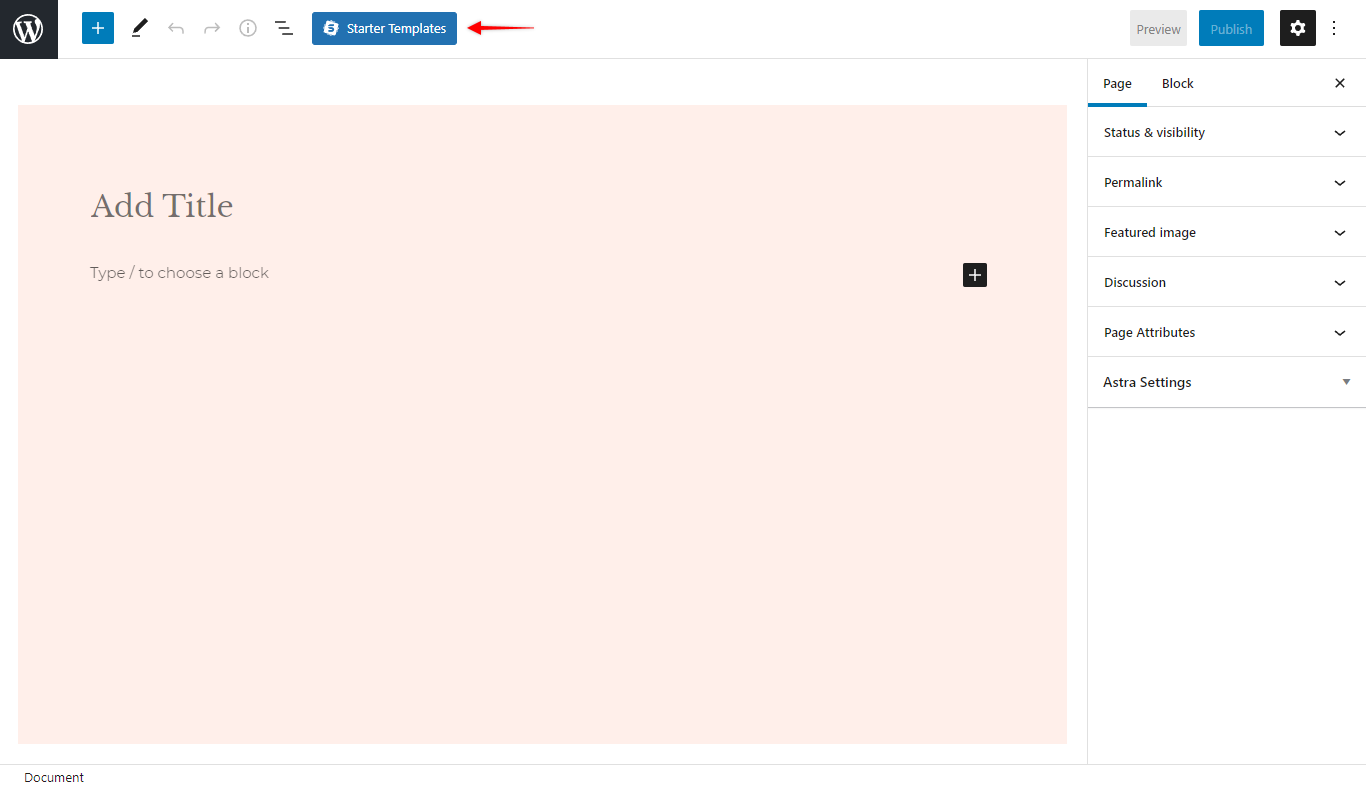
Step 1 – Navigate to Dashboard > Pages > Add New. In the top menu of the page editor, click on the “Starter Templates” button. This will open the Starter Templates Library;

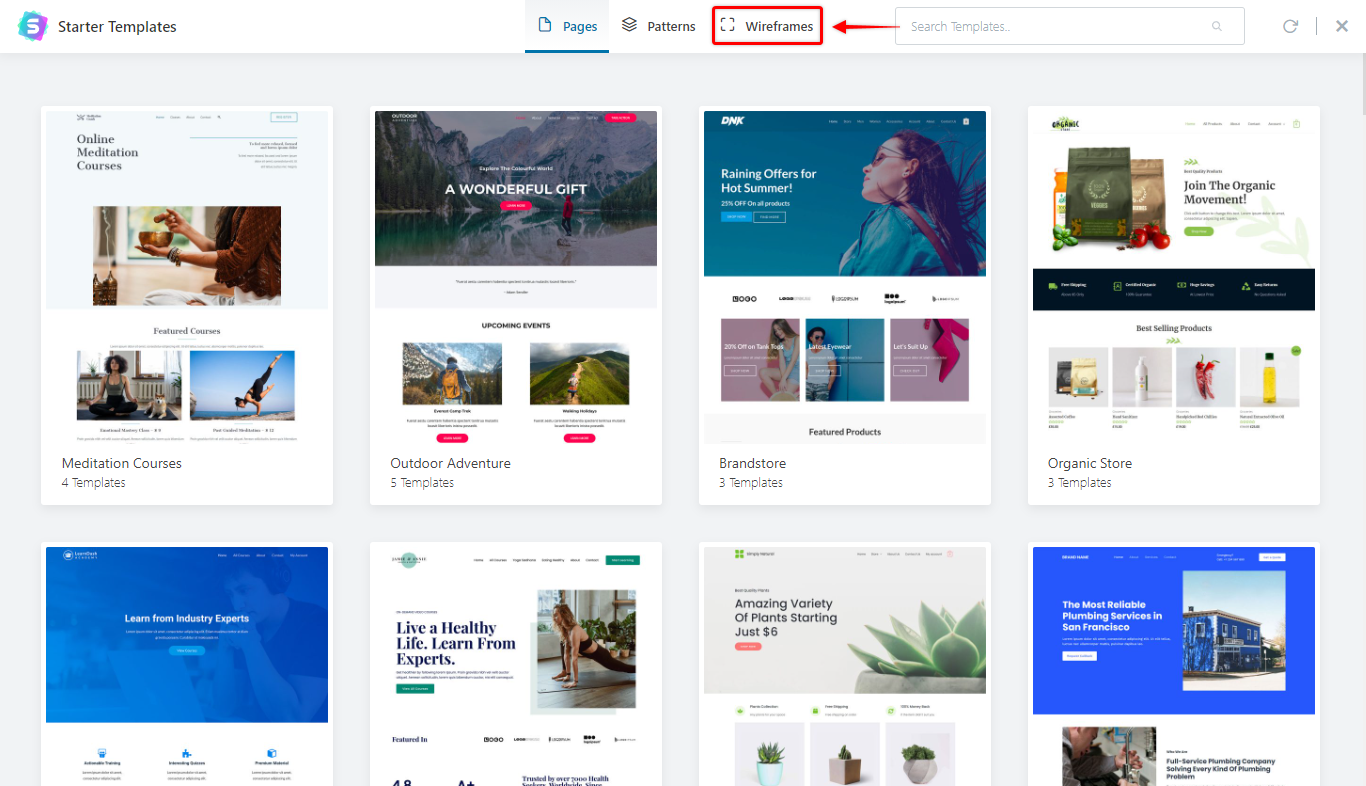
Step 2 – In the top menu of the Library, click on the “Wireframes” tab. Here you can find all wireframe blocks available;

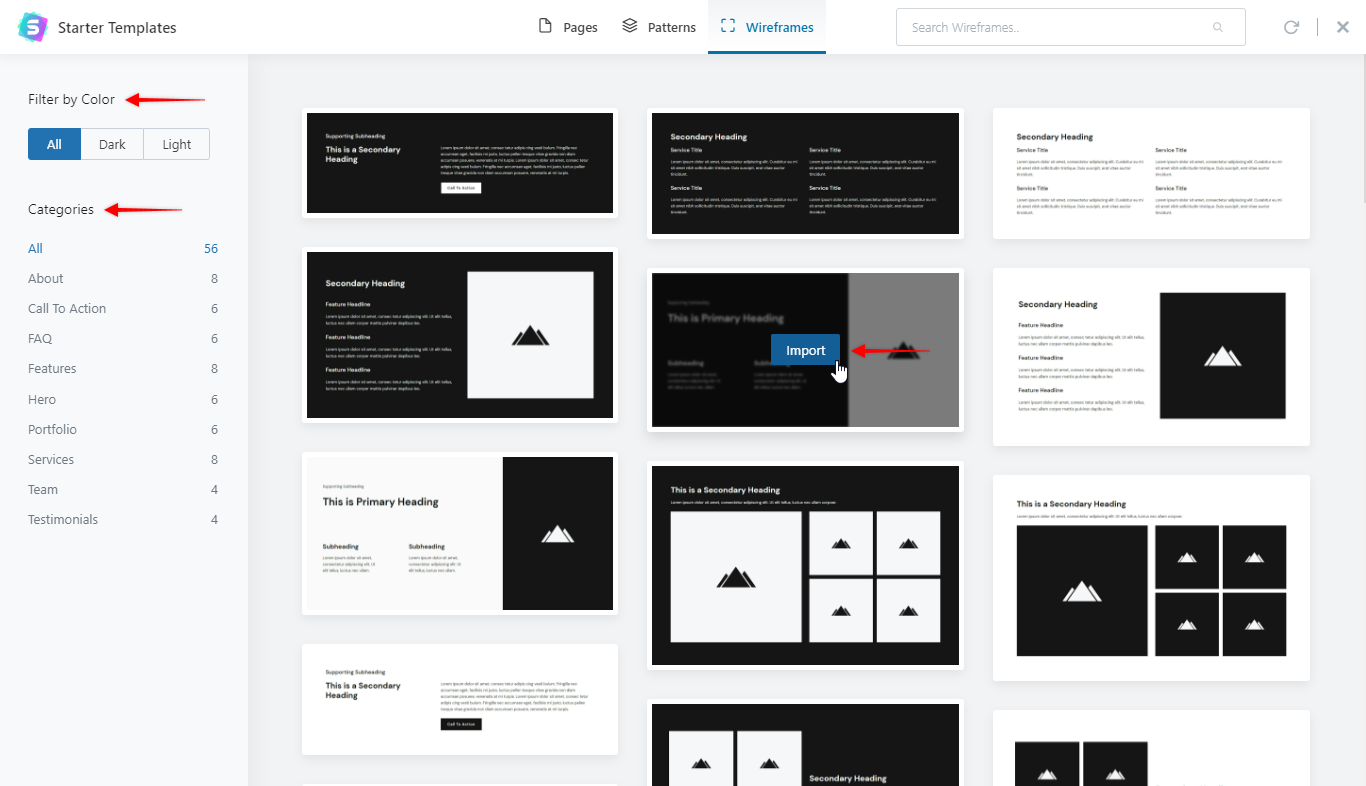
Step 3 – Here, you can filter the blocks by color and category and import the wireframe block to your page. You can do this by hovering over the block you need and clicking on the “Import” button;

Step 4 – Repeat steps 2 and 3 until you import all the blocks you need;
Step 5 – Once imported, you can reposition and modify blocks as you wish. Once your wireframe design is done, click on the “Publish” button to save your changes.
Now you’re ready to review and share your mockup with whomever you want.
Once the final page design is decided, there is no need to create a new page. You can directly modify the wireframe blocks as needed and replace placeholders with your content.
That’s all. Your wireframe design is turned into the final design in no time.
