If you’re a computer user, you’ve no doubt used JPGs and JPEGs before. They are the most commonly used image format online. But have you ever wondered what the difference is between them? And which one is better to use?
In this post, we’ll answer this question for you. We’ll also talk about why image compression is essential for any website and we’ll recommend some plugins you can use to compress your images.
Let’s learn about JPEGs!
- JPG vs. JPEG
- Which Is Better: JPG or JPEG?
- JPGs (or JPEGs) Not Allowed
- How to Convert PNGs, GIFs, and Other File Types to JPG/JPEG
- How to Convert JPGs to JPEGs
- What Is a JPG / JPEG Anyway?
- JPEG: The Group Behind JPEGs
- The Importance of Compressing Images
- Frequently Asked Questions Around JPG/JPEG
- Wrapping Up Our Discussion of JPG and JPEG
JPG vs. JPEG
So, what’s the difference between JPG and JPEG? The short answer: absolutely nothing, other than the name. So why are there two versions?
The reason has to do with the Microsoft Windows operating system.
JPEG was the original name of the file type. However, in the past (prior to Windows 95), Microsoft operating systems could only use file types that were 3 letters long or less.
This meant that JPEG files could not be used, as they have a 4 letter extension.

Unix-based systems like Mac or Linux didn’t have this issue. They could use file types with a four letter extension, meaning .JPEG worked just fine.
So, in order for Windows to use JPEGs, the file type was renamed to JPG on Windows systems.
That’s pretty much all there is to it!
Both are exactly the same otherwise. Today, Windows supports file types with more than 3 letter extensions so has no issue with using JPEGs. However, old habits die hard and many people still use both file names.
As a fun side note: if you watch or edit video files on your computer, you have probably used .MPEG or .MPG files before. These are also both exactly the same file types and have the same history as JPG/JPEG because Microsoft systems couldn’t use the 4 letter MPEG extension.
Which Is Better: JPG or JPEG?
As we said above, they are functionally the exact same thing. There is no real difference between the two. That is, unless you anticipate having users that are running Windows DOS (which has been outdated for about 30 years now!)
When it comes to usage, the term jpg appears to be more commonly used than jpeg. Google gives over 25 billion search results for jpg as opposed to only about 3 billion for jpeg:


There are likely two reasons for this:
- There are many more Windows users than Mac OS users
- People tend to prefer shorter acronyms over longer ones. JPG is shorter and easier to type than JPEG.

However, Wikipedia prefers jpeg and typing jpg into the search bar will redirect to it. So, it’s safe to say that you can use either file type and call it by whichever term you prefer!
JPGs (or JPEGs) Not Allowed
One possible, although very rare, scenario during which you may need to convert JPGs to JPEGs (or vice versa) is when a website limits uploads to certain file types.
For example, a fiction magazine may accept submissions from writers, along with a cover photo of the author. If the website inadvertently restricts images to JPGs and forgets to include JPEGs, you may be unable to upload your image.
In this case, you’ll want to convert JPEG to a JPG (or another format that is accepted by the website.)
While this is rare and uncommon among most websites, it is still something to be aware of.
How to Convert PNGs, GIFs, and Other File Types to JPG/JPEG
If you have a PNG or GIF file, you might want to convert it to a JPG. How can you do this?
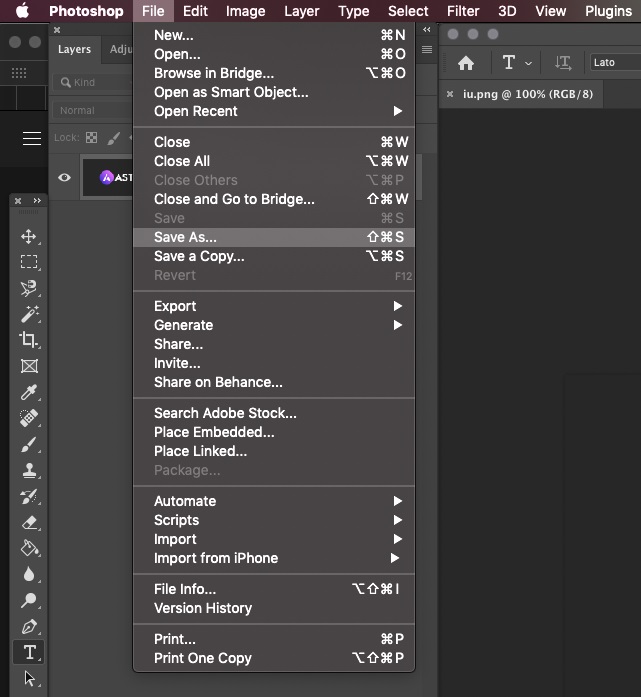
While the specific directions depend on your image editor, in general you will need to use the Save As feature. Microsoft Paint, Adobe Photoshop, and many other image editors have this in the main menu, usually under File.
The images below are from Photoshop, but other programs are essentially the same.

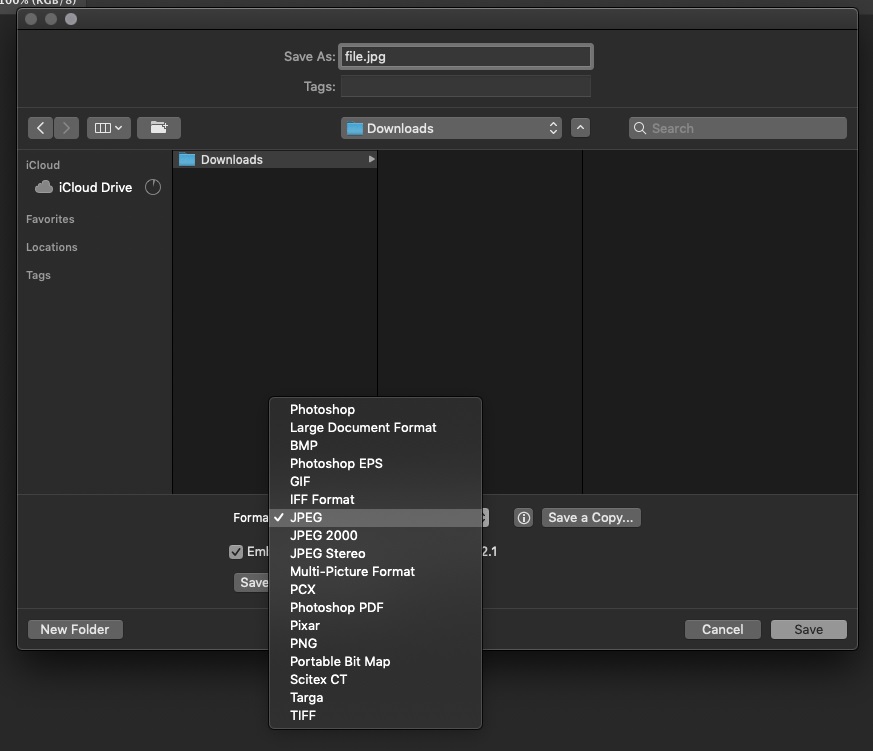
Then, select JPEG under the file type. While there are other types of JPEG files, you will likely never need to use them.

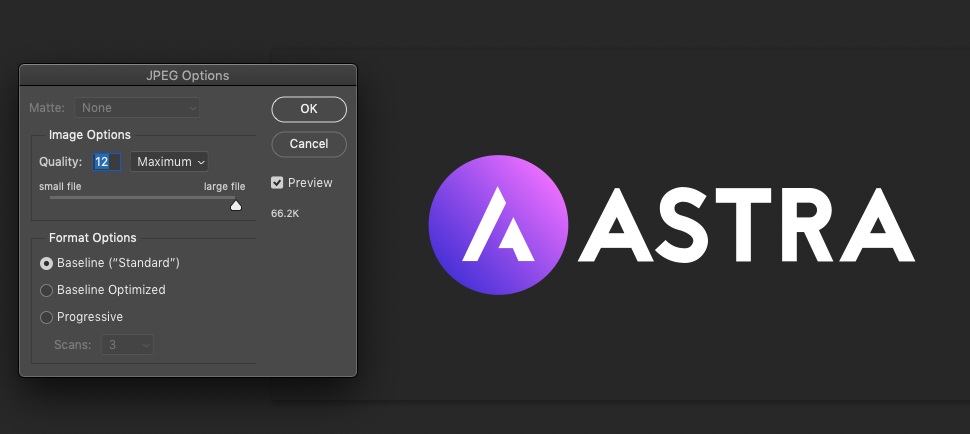
You should then see a prompt that lets you choose the compression level. The higher the quality, the larger the file size, and vice versa.

That’s it! You have now converted your image file to a JPG. Nice job.
How to Convert JPGs to JPEGs
Can you convert a JPG into a JPEG? Sure, although there is usually no reason to do so. As we mentioned before, the file types are exactly the same and the only thing different is the extension, or part that comes after the dot / period.
So, to change the extension, simply select the file and right click on it, then select Rename. In Mac OSX, you can also just press the enter key and type the new extension.

What Is a JPG / JPEG Anyway?
So JPGs and JPEGs are like french fries and chips or soda and pop: historically different words that refer to the same thing. But what exactly is a JPG/JPEG?
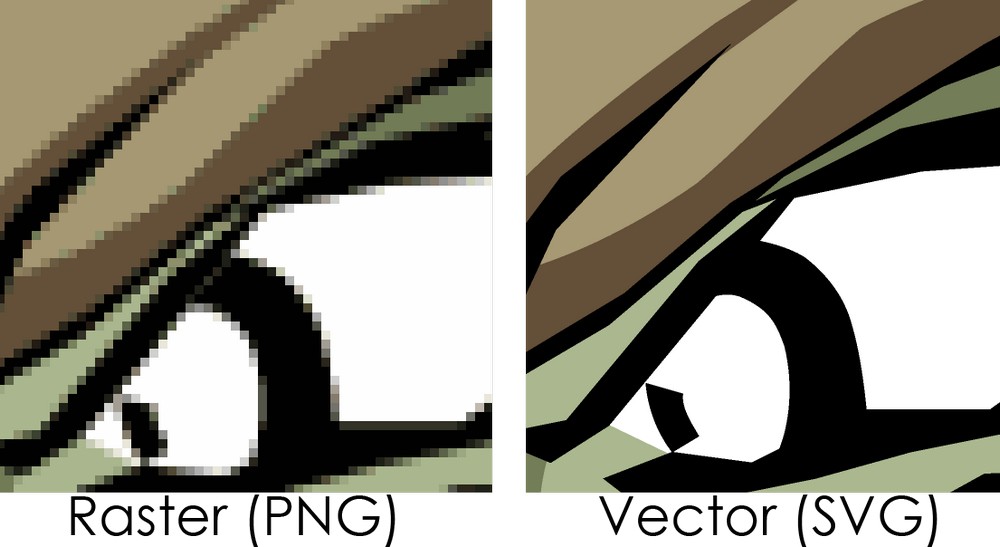
A JPG is a raster, or pixel-based image. This means that it is made up of tiny elements called pixels. A photograph is an example of a raster image.
When a raster image is compressed, pixels are removed from it. This reduces image quality.

Raster images are contrasted with vector images. SVGs are the most common vector image type, but many images will be edited as a vector file before being outputted into a raster graphic.
For example, you might edit a SVG logo file but upload it to your site as a PNG.
Vector images are based on a mathematical formula rather than pixels. This means that if you make a vector image larger or smaller, the image quality is not affected because you are not removing any pixels, simply adjusting the mathematical formula.
While you probably don’t need to know the finer details, it is definitely important to understand when you should use JPGs and when you should use other file types like PNG, SVG, or GIF.
In short, a JPG is best for photographs, web graphics, and other pixel-based images. It is not ideal for logos, computer-generated images like diagrams, or animations.
JPEG: The Group Behind JPEGs

As a final note about JPEGs, you should be aware that the term JPEG also refers to Joint Photographic Experts Group, which is the committee that created the standard for JPEGs in the first place. This organization still manages the file type and meets 4 times a year to discuss new standards and practices.
While this isn’t essential to know, it is a handy reminder as to which came first, JPG or JPEG. JPEG is the name of the organization and thus also the name of the original file type.
The Importance of Compressing Images
Now that we have talked about the differences between JPG and JPEG (or lack thereof), you might wonder why the image format matters so much? Why are there so many different types like JPG, PNG, or GIF? And why are compressed images better than regular ones?
Compressing your images is really important because it affects your website’s page load times.
Images are some of the largest file types around and are often 1MB or more. This means that a web page with 5 or more images can easily be 10MB, which is a huge amount of data to download for a single page.
This is especially an issue in regions where internet access is slower, or for mobile users with a limited speed.
Instead, if you compress your images, you can reduce the size of your pages by 50% or more, which adds up across your entire website.
This can make a difference of five seconds or more to page load times!
In addition, websites that have a faster speed (i.e. smaller file size) are ranked more highly by Google and other search engines. This means that your website will be penalized if it is too large or has too many uncompressed images and other content.

For this reason, you should definitely compress all of your images (and other content), both by using a compression plugin and by compressing images prior to uploading them.
If you don’t want to use a plugin, we recommend at least running your images through a tool like TinyPNG.
An Example of Compressed Images
To give you an example of what compression can do, let’s walk through uploading an image. First, you’ll want to install an image compression plugin. In this example, we’re using Smush.

Once you have the plugin installed, upload your image.
For this example, we’re using an image by Andrew Small at Unsplash. Below, we see the original, uncompressed image. It is currently 1.4MB; not a bad size, but it could definitely be smaller.

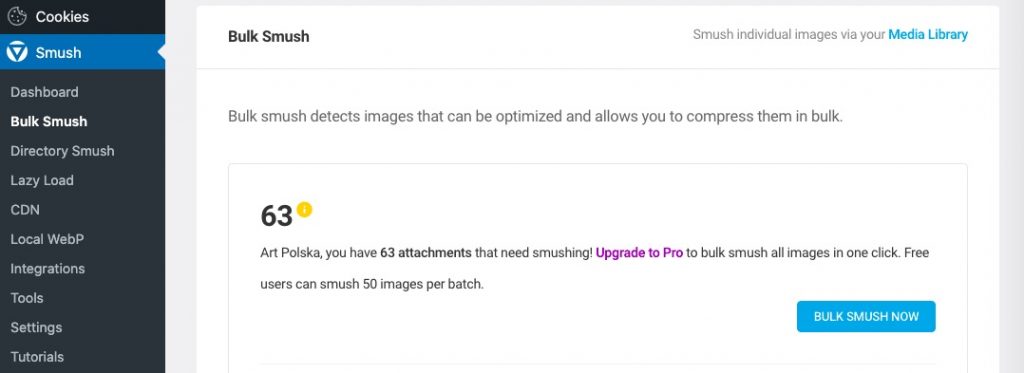
Once you’ve uploaded the image, go to Smush > Bulk Smush. Scroll down and click on the BULK SMUSH NOW button.

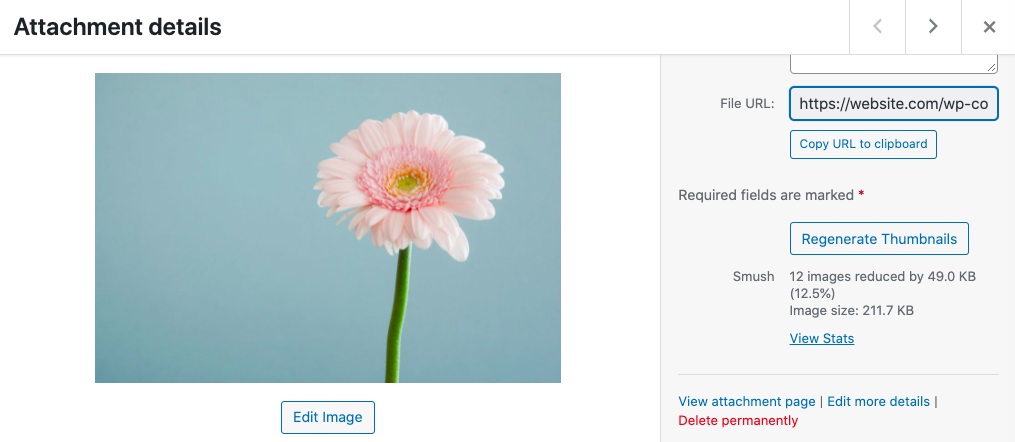
After a minute or two, your image should be “smushed.” Now if you go to Media and view your image, you’ll see a Smush notification showing how much has been saved by compressing the images. As you can see, we saved 12.6% of our file size.

(Note that WordPress automatically creates a number of images for each one that you upload, which are used for different purposes like thumbnails. That is why it says 12 images.)
As you can see, our image still looks great!
Want to learn more about optimizing your images? Check out our full guide to optimizing images for your WordPress site.
Lossless vs. Lossy Compression
When it comes to compression, one important concept to understand is lossy compression vs lossless compression.
- Lossless compression means your file will be made smaller without affecting the image quality. How does this work? By compressing the data of the image, removing metadata, and other unnecessary information in the raw image file.
Lossless compression is a good choice if you want to retain the same image quality and detail in your photos while still reducing some of the file size. - Lossy compression alters images dramatically to reduce their file size. Particular elements of the image are permanently deleted, which makes the file size smaller but negatively impacts quality.
Lossy compression is primarily used in situations where you want the absolute smallest file size and don’t mind some degradation of image quality.
JPG/JPEG files use lossy compression, which means that they remove some data in order to have a smaller file size.
However, the amount of data lost depends on the level of compression. For most web images, there is not a noticeable difference or loss of quality.
Useful WordPress Plugins for Compressing Images

Let’s briefly talk about some plugins you can use to compress your images. There are many options available, but we recommend the following three:
- Smush is a useful (and popular) plugin with over 1 million active installs. It automatically scans and compresses every image that you upload to your WordPress site. This is a great way to cut down on time and effort required to keep your images optimized.
Overall, the compression algorithm can reduce your images by up to 30% of their original file size. - Imagify is a solid image optimization and compression plugin that works automatically once installed. It not only compresses plugins, but also thumbnails. You can choose from three different levels of image compression.
Plus, the plugin automatically backs up your images, so if you don’t like the compression results, you can easily revert back to the originals. - ShortPixel is one of the most popular plugins for compressing images. It connects your site to the ShortPixel API, which compresses your images without leaving your site.
One unique feature of ShortPixel is its “Glossy” compression option which is specifically designed for photographers and their photos.
Frequently Asked Questions Around JPG/JPEG
If you’re in a hurry, this section is for you! Here are some common questions about JPG/JPEGs and brief answers to them.
What’s the difference between JPG and JPEG?
Which one was first?
If they are the same, why do two versions exist?
Which one is better?
What’s the difference between JPG and GIF or PNG?
Wrapping Up Our Discussion of JPG and JPEG
You probably use JPGs and JPEGs everyday, but did you know that they are the same thing? And did you know the history behind this quirky situation?
Now you do!
In this post, we explained the difference between JPG and JPEG as well as talked about the file format as a whole. Finally, we recommended some compression plugins to optimize your images and make your website load super quickly!
Do you use JPGs or JPEGs more often? Let us know which one you prefer (and why!) in the comments.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!