The Astra Typography presets are premade sets of font properties that you can apply to your website with one click.
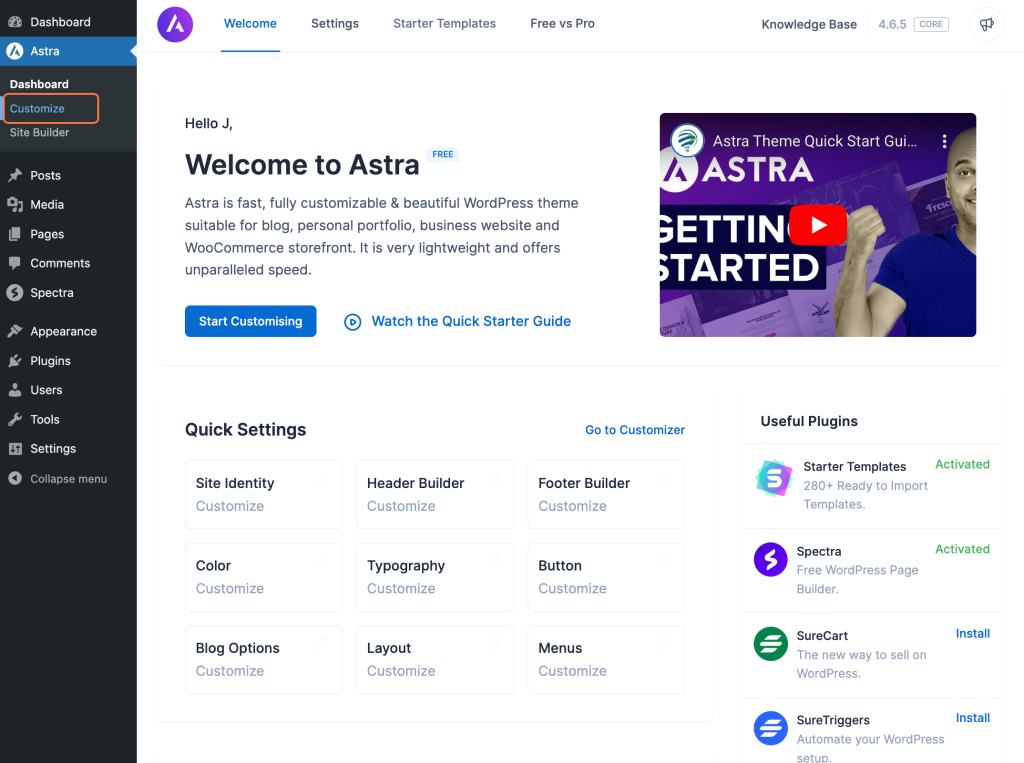
To access typography presets, go to the customizer from your dashboard.

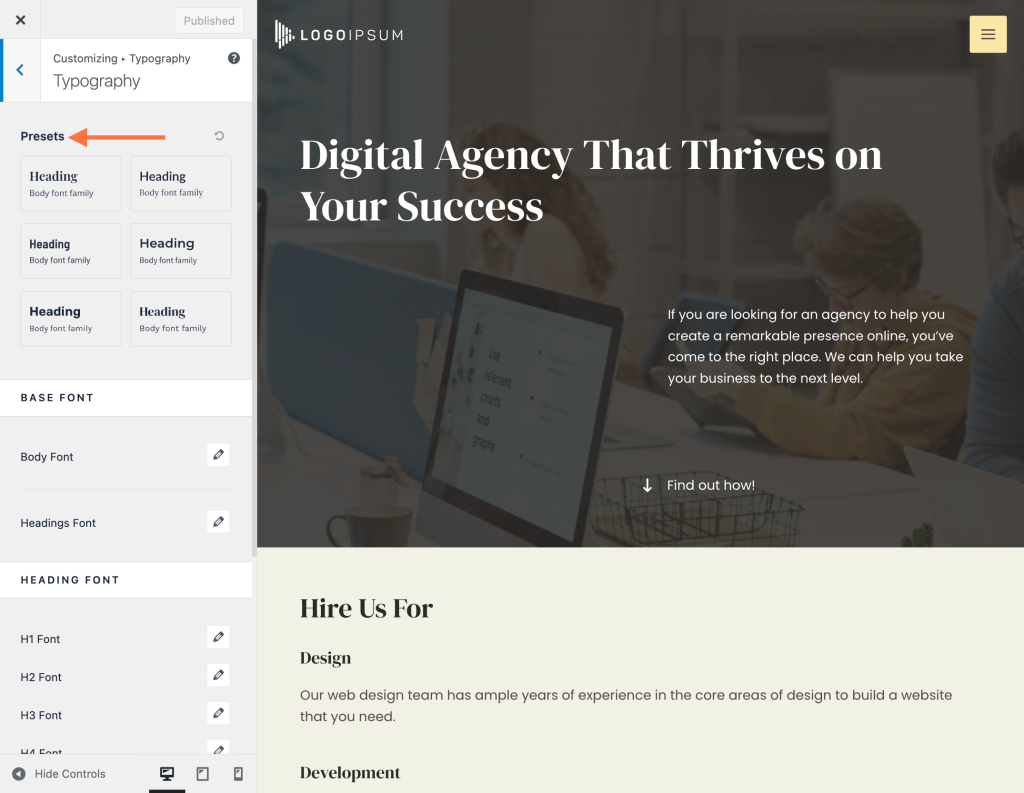
You can find the typography presets for your website by navigating to Global > Typography.

What Are Typography Presets?
Presets are created by our team of professional designers. Thus, this feature provides you with a great combination of font families packed together with other font properties. Combined, these make your website look just perfect. Further, when you apply any preset it will modify all text on your website to match its style.
Each typography preset includes the following font properties:
- Font Family
- Weight
- Size
- Line Height
- Text Transform
Trying out different combinations of these settings over and over, searching for the right combination of settings can be tiring. On the other hand, you can let the typography presets do all the work for you.
Moreover, all these settings will be applied to both your customizer typography options and your content, saving you time immensely.
How To Use Typography Presets?
Follow these steps to apply typography presets:
Step 1 – Navigate to Customize > Global > Typography as stated above.
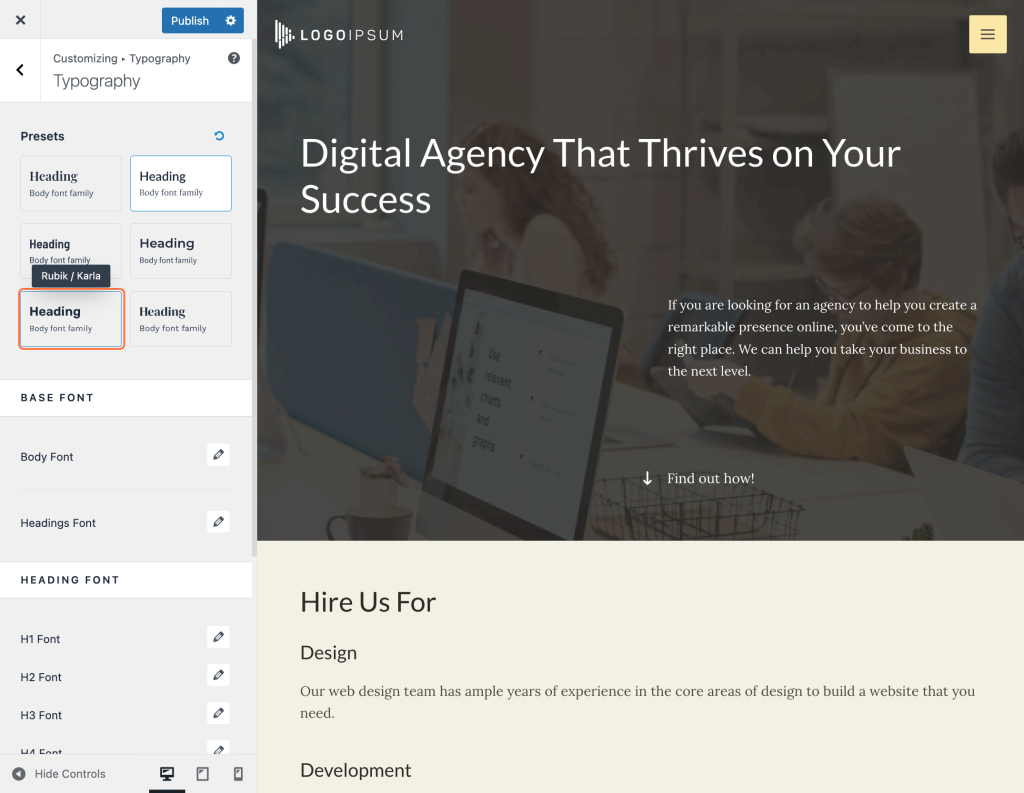
Step 2 – Click on the desired Preset to check it out. Immediately, clicking on the new preset will apply all typography settings to your Customizer options and your content.

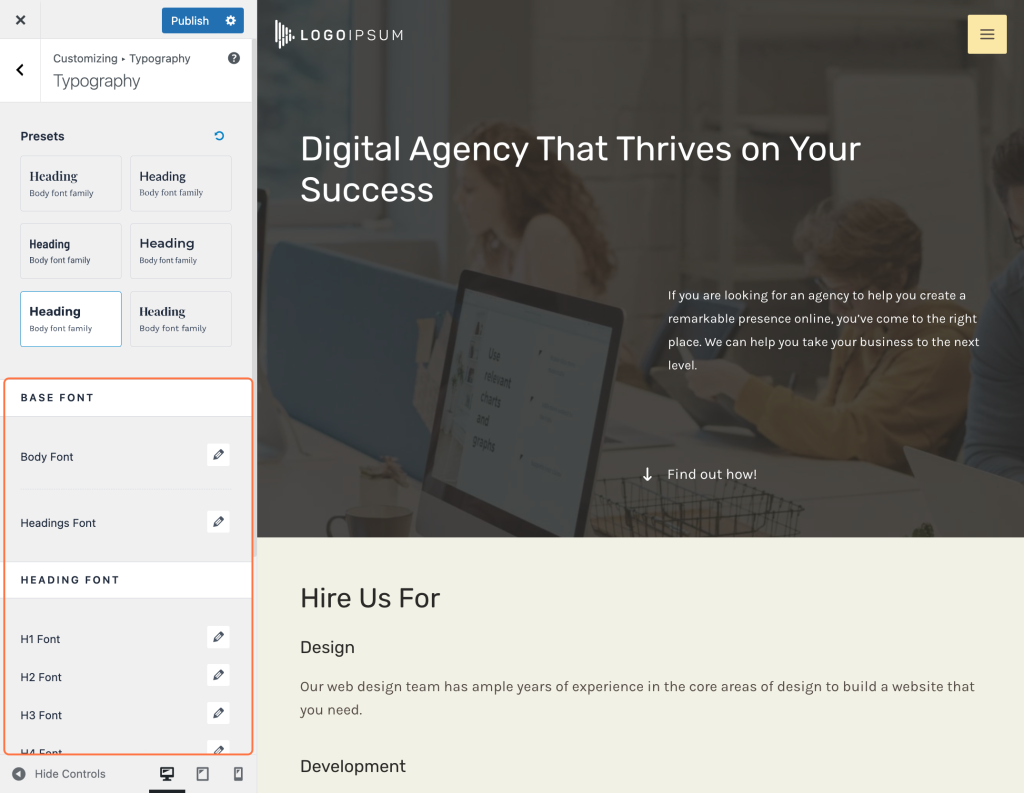
Step 3 – After that, you can modify any of these settings, even with the preset is applied.

Step 4 – Click the Publish button to save the changes.

If you need to revert the typography settings to your default settings (before using presets), you can use the Reset icon.

That’s it! If you face any issues, please contact our support team.
