Seeing mixed content errors in WordPress? Been alerted to visitors experiencing mixed content warnings? This post can help!
Mixed content errors in WordPress are caused by a mismatch in HTTP and HTTPS connections. If you have implemented SSL to bring your website up to current security standards, you may see this error.
You’ll see a mixed content error when a page loads using HTTPS but features an image or script still using an old HTTP URL. It’s an easy thing to miss but can potentially flag your website as unsafe in browsers.
That’s why we need to fix it.
HTTPS has become part of running a website the same as using a fast WordPress theme and an SEO plugin. It’s now an essential ingredient in the mix that every website should be using.
Switching to HTTPS has brought challenges for some websites though. One of those challenges is mixed content errors.
What are mixed content warnings? Why do they happen? Why does WordPress warn you about them and what can you do to stop them?
This article will answer all those questions and more!
- What Is a WordPress Mixed Content Error?
- What Causes WordPress Mixed Content Warnings?
- How to Identify Mixed Content Warnings
- How to Fix Mixed Content Warnings in WordPress
- Testing to Make Sure Errors Have Been Addressed
- SSL and WordPress Security
- How to Implement SSL and HTTPS in WordPress
- FAQs for SSL/HTTPS
- WordPress Mixed Content
What Is a WordPress Mixed Content Error?

A mixed content error is admittedly not the clearest error you’ll ever see in WordPress so it’s no wonder it can cause confusion.
A mixed content warning appears in the visitor’s browser when a website tries to load HTTP and HTTPS assets in the same session.
For example, your website runs entirely on HTTPS and visitor loads an archived page with an image that hasn’t been migrated over to HTTPS. The page itself will be correctly loaded as HTTPS but the image won’t as it is linked via HTTP.
The visitor’s browser is designed to alert them when a mismatch like this occurs as it could theoretically be a vulnerability.
It isn’t a vulnerability most of the time but browsers now subscribe to the ‘better safe than sorry’ approach and will alert the user to anything that doesn’t look right.
Types of Mixed Content
There are two primary types of mixed content, active and passive.
- Active mixed content is where a page loads using HTTPS but has scripts loading using HTTP. Those scripts could be CSS files, JS files or other script you host on your site.
- Passive mixed content is where pages are loaded via HTTPS and include images, audio or video loaded using HTTP sources.
Both can be common on older websites that have transitioned from HTTP over to HTTPS using SSL.
We’ll discuss the importance of SSL and WordPress later in this article.
What Causes WordPress Mixed Content Warnings?
The primary cause of mixed content warnings is a website that has installed SSL and transitioned to HTTPS without migrating all content over to the more secure version.
This is common in larger or well-established sites with dozens of media folders, hundreds of posts and pages and a lot of content to move to HTTPS. It’s easy for something to be overlooked and for quick testing to miss.
It’s also easy to check for and remedy, which we’ll cover next.
How to Identify Mixed Content Warnings
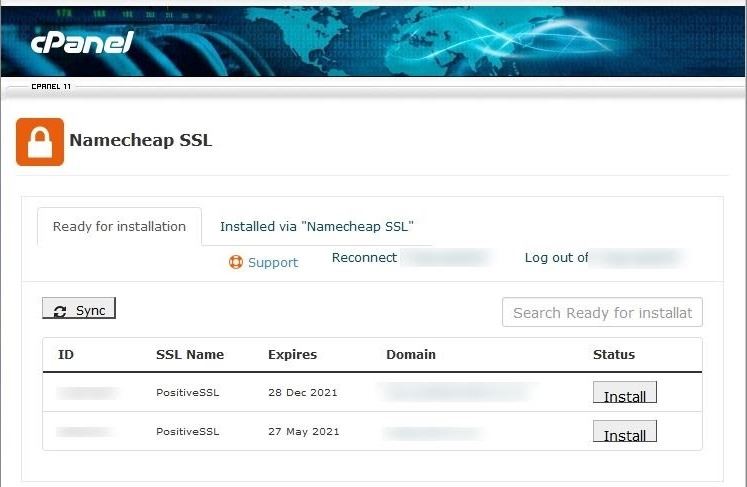
You can proactively check for mixed content in a number of ways. We recommend doing this as soon as you switch to HTTPS or install a new SSL certificate. You can buy SSL certificate from trusted websites like SSL2BUY or CloudFlare.
These methods are free and take just a few minutes so there is no reason not to use them!
WordPress 5.7 and Mixed Content Checks
Users of WordPress 5.7 will have automatic detection of mixed content. The new update includes some core enhancements that will check whether the current environment supports HTTPS.
It will also be able to verify content using the new ‘https_detection_errors’ option.
Read this blog post for more information on WordPress 5.7 and content checking.
If you’re using this WordPress version or newer, you may already have content checking built in.
Whatever version you’re using, any of the following methods will work.
Checking for Mixed Content Using External Websites

One of the easiest ways to check your website for mixed content is to let someone else do it for you. One method is to use a specific web app that can inspect your website, including all its assets for mixed URLs.
One such website is SSL Check from JitBit. Other websites are available.
- Visit SSL Check and enter your root URL into the search box in the center. Your root URL is your domain name with nothing else attached to the end. For example, https://git-staging.wpastra.com/ and not https://git-staging.wpastra.com/pro/.
- Select the red Check for SSL Errors button beside the URL box and give the tool time to work its magic.
- As the app works, you’ll see a list of URLs being tested. Depending on the size of your site, this could take a while!
You should ideally see a ‘Done – No issues found’ message at the end.
If you don’t see that message, you should see a list of pages with mixed content. We’ll show you how to fix them in a minute.
Checking for Mixed Content Using Inspect Element
All modern browsers have inspection tools designed to let developers test websites and apps. You can use these same tools to identify any mixed content.
You can access it using shortcut keys on your computer while you have a browser open.
- Windows users can press F12 or Ctrl + Shift + I
- Mac users can press Cmd + Opt + I
You can also use the right click dialog on most browsers too. Right click on a page and select Inspect (Chrome) or Inspect Element (Firefox). Other browsers may differ but you get the idea.
The downside with checking using a browser is that you need to be on the page with mixed content to detect it. Checking using an external website can check your entire website at once.
That’s a much more efficient way of doing it!
How to Fix Mixed Content Warnings in WordPress
There are a few methods you can use to fix mixed content errors. You can use a plugin, use SQL or modify your .htaccess file to place a permanent redirect.
We’ll show you how to use all three.
First’ we’ll cover the very basics and check you have changed the Site Address URL in WordPress.
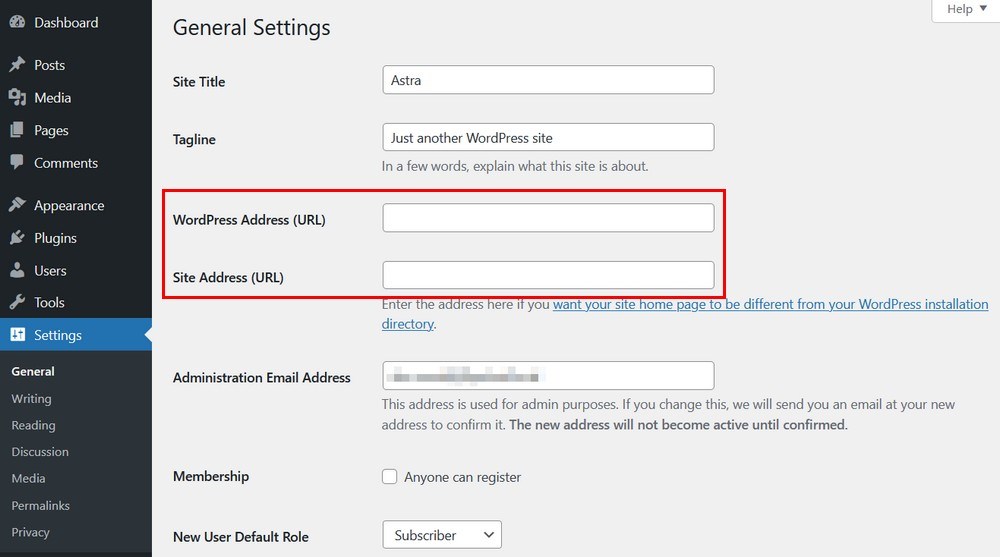
- Log into WordPress and select Settings and General from the left menu
- Check the WordPress Address (URL) and Site Address (URL) and make sure both use HTTPS as the prefix

If both entries say HTTPS, your basic setup is already correct. Let’s move on to the fixes.
Fix Mixed Content Errors Using a Plugin

As with most things WordPress, you have a multitude of plugins you can use to fix mixed content warnings. As using a plugin is the fastest and easiest way to fix mixed content errors, we’ll cover that first.
As we have Really Simple SSL installed on our test site, we’ll use that to describe the process.
- Download and install Really Simple SSL
- Activate the plugin when the option appears
That’s it!
The plugin will handle all SSL issues, including mixed content errors. There’s no configuration, no setup and nothing you need to do. It’s all done for you.
If you want to take a closer look at how Really Simple SSL works, do this:
- Select Settings and SSL from the left menu in your WordPress dashboard
- Check the center pane where you see the toggles to ensure the mixed content fixer is enabled.
The plugin method is about as easy as it gets and requires no work from you aside from installation. If you don’t want to mess with phpMyAdmin or modify your .htaccess file, this is definitely the way to go!
Fix Mixed Content Errors Using SQL
Not everyone is comfortable making database changes but for those of you that are, it’s a very effective way to address mixed content warnings in WordPress.
You will need access to phpmyAdmin on your web host for this to work.
- Select your WordPress database from the list on the left
- Select the Query tab at the top and paste in the code below:
UPDATE wp_posts SET post_content = REPLACE (post_content, 'src="http://yourdomainname.com', 'src="https://yourdomainname.com');Where you see ‘yourdomainname.com, change for your own domain.
Select Submit Query at the bottom right and let the database do its work
This query updates all database entries to read HTTPS instead of HTTP. It’s a very effective way to ensure all pages, posts and assets use the correct protocol and should be enough to fix the mixed content error.
Fix Mixed Content Errors by Modifying .htaccess

The .htaccess file controls how your web server handles requests, including redirects. Adding a redirect from HTTP to HTTPS here will also stop mixed content errors in WordPress.
Modifying the .htaccess file is simple but can have far-reaching consequences for your website if you get the syntax wrong. We recommend you double check the text you enter before you save the file.
For Apache servers:
1. Log into your web host’s cPanel or equivalent
2. Select File Manager and navigate to the root directory of your website
3. Locate .htaccess in the directory, right click and select edit
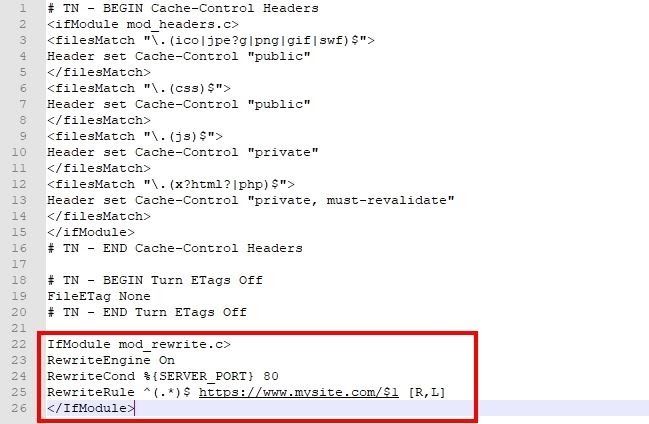
4. Paste the following at the bottom of the .htaccess file outside the section that begins with # BEGIN WordPress and ends with # END WordPress. Don’t add code between those tags
IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://yourdomainname.com/$1 [R,L]
</IfModule>6. Change where you see ‘yourdomainname.com’ to your own domain.
7. Save the file
If you use NGINX instead of Apache, you’ll need to paste the following instead:
server {
listen 80;
server_name yoursite.com www.yourdomainname.com;
return 301 https://yourdomainname.com$request_uri;
}Change where you see ‘yourdomainname.com’ to your own domain.
If your web host uses a different port than port 80, change that too.
Force WordPress to use HTTPS by Modifying .htaccess

Even if you have implemented SSL and use HTTPS across your website, visitors can use legacy HTTP URLs to access pages if you have any. You can fix that by forcing WordPress to use HTTPS with a simple change to your .htaccess file.
This isn’t usually necessary as most web hosts will automatically redirect visitors to HTTPS versions of pages when you set up SSL. However, if you want to be really sure, you can add the following code to your .htaccess file.
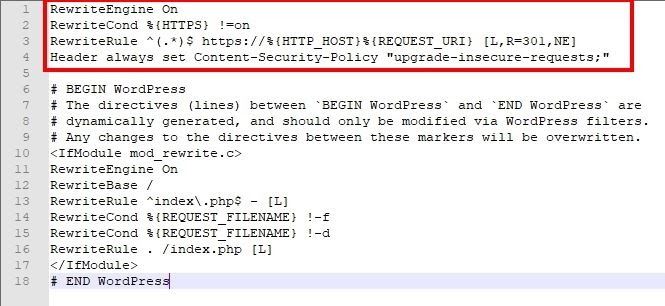
Follow the steps above to edit .htaccess and paste in the following code:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Header always set Content-Security-Policy "upgrade-insecure-requests;"The same rules apply. Don’t add this code between # BEGIN WordPress and # END WordPress and save your change at the end.
This should now force a redirect to any visitor who uses an old URL to access your website.
Testing to Make Sure Errors Have Been Addressed
Whenever you make a change on a live website, you should always test to make sure everything is working again. WordPress is full of interconnected systems and a change in one area can sometimes impact other, seemingly unrelated areas.
Run your website URL through SSL Check again to make sure there are no more mixed content errors.
SSL and WordPress Security

It may seem like SSL has added a whole new layer of complexity to WordPress security but it’s an essential tool that protects your website and your visitors.
When the internet was first invented, traffic was sent in the clear, meaning anyone with the right skills and equipment could see traffic going back and forth. As the internet expanded, this became untenable and something had to be done to improve security.
SSL is one of the answers.
SSL stands for Secure Sockets Layer and is a protocol that enables encrypted connections between a web browser and a website. Using SSL means every visitor who lands on your website will be able to use an encrypted connection rather than an open one.
Security is now so important that Google now penalizes websites that don’t use SSL encryption. Browsers will also warn users of a website isn’t secure.
Two good reasons to use SSL and HTTPS!
Here are some other benefits of using HTTPS:
It’s what users expect – The most important reason to use HTTPS is because users now expect it. They demand you keep them and their data safe. Websites that don’t take safety seriously won’t be around for long!
Enables advanced browser features such as microphone, video, geolocation and Bluetooth – If your website uses rich media or has advanced functions that require the browser interface with the user’s device, you will only be able to make requests if you’re using HTTPS.
Uses HTTP/2 which is faster than HTTP and only available to HTTPS websites – When speed is everything, you need to use every trick in the book to deliver fast websites. HTTP/2 is significantly faster than HTTP so is definitely worth using.
It’s required by many credit card companies and payment gateways – If you run an eCommerce store or deal with payments of any kind, most payment processors will require you use HTTPS.
How to Implement SSL and HTTPS in WordPress
If you haven’t switched from HTTP to HTTPS yet, you really should. For all those reasons above, it’s the right thing to do.
Most web hosts now include SSL in their web hosting plans so everything will be set up for you. If you have been with your host a while, you may need to set it up manually.
It’s so important that we wrote an entire guide on securing WordPress by moving from HTTP to HTTPS. If you haven’t read it yet or haven’t switched, we strongly encourage you to do so!
FAQs for SSL/HTTPS
What does mixed content mean?
How do I fix the mixed content error in WordPress?
What is mixed content and why is Chrome blocking it?
Can I change http to https WordPress?
How do I fix Nginx mixed content issue?
Is mixed content bad?
WordPress Mixed Content
So there you have it. Everything you need to know about mixed content errors in WordPress. What they are, what they mean and how to fix them.
When trust is everything online, even the tiniest doubt about your website’s security can cause visitors to avoid you. Even if there is no real risk, perceived risk is often enough to make visitors go elsewhere.
That’s just one reason why you should never ignore mixed content errors. Now you have this guide, you have no excuse to ignore them!
Recommended Articles:
Have you had issues installing SSL or switching to HTTPS? How did you overcome them? Have any advice for those having trouble with mixed content? Share your thoughts below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thanks for sharing this blog. This is really useful as having issues with my website despite having a SSL certificate. Will try out the solutions listed here and hope that gets all my webpages on my website running securely.