One of the many changes brought about by WordPress 5.8 is Block-Based Widgets Editor. This feature allowed using blocks in your widget areas, next to the older legacy widgets used before. Astra Theme provides support for this feature, including the Header and Footer Builder Widgets too.

On the other hand, if you would like to continue using Astra’s widget design options for your Header and Footer widgets as before, you can do this by adding a code. This would allow you to keep using the theme widget design settings (font, color), together with the Block-Based Widgets Editor.
If on the other side you would like to completely remove the Block Editor support for Widgets, please check this article.
What Changed And Why Would I Need This?
The Astra theme provides a lot of freedom when building your websites. Header and Footer Widgets come with a number of different color and font settings making customization easy.

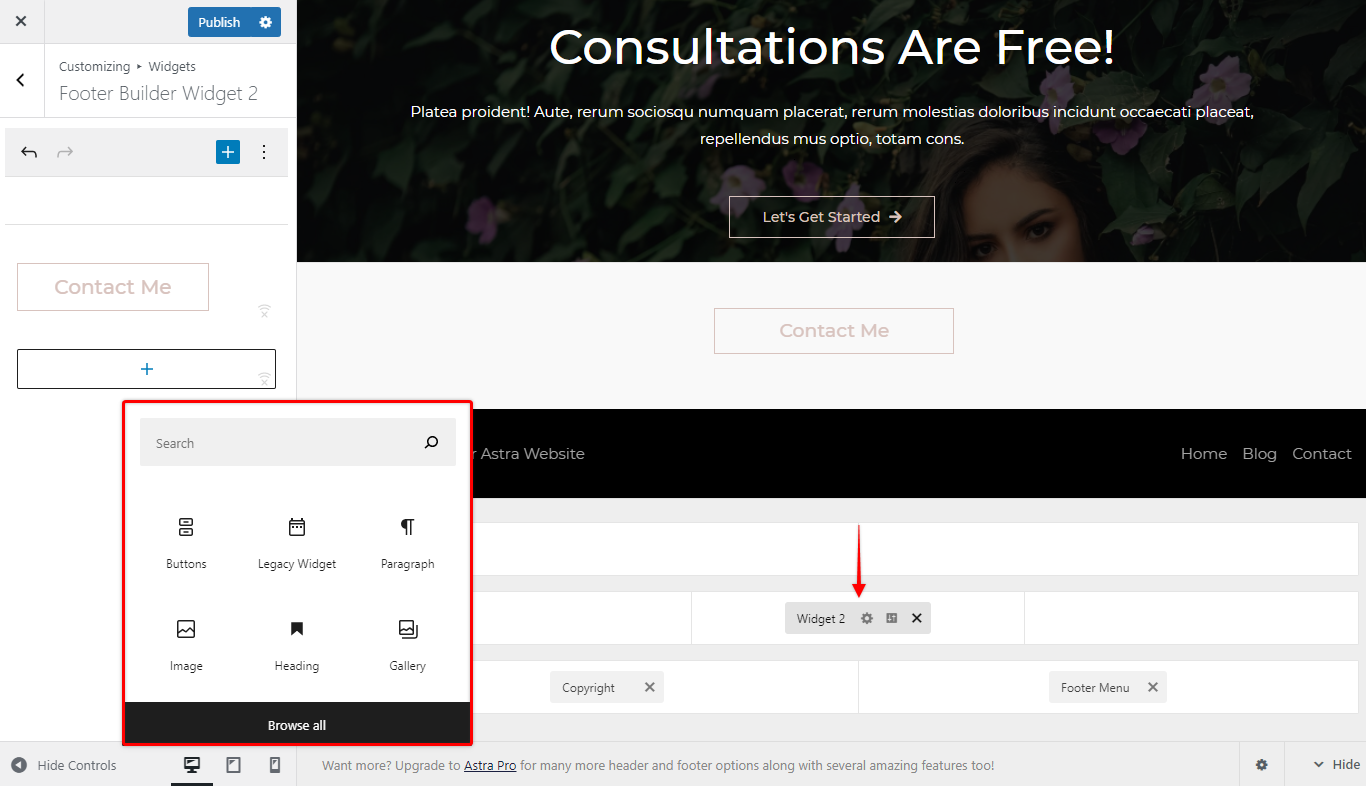
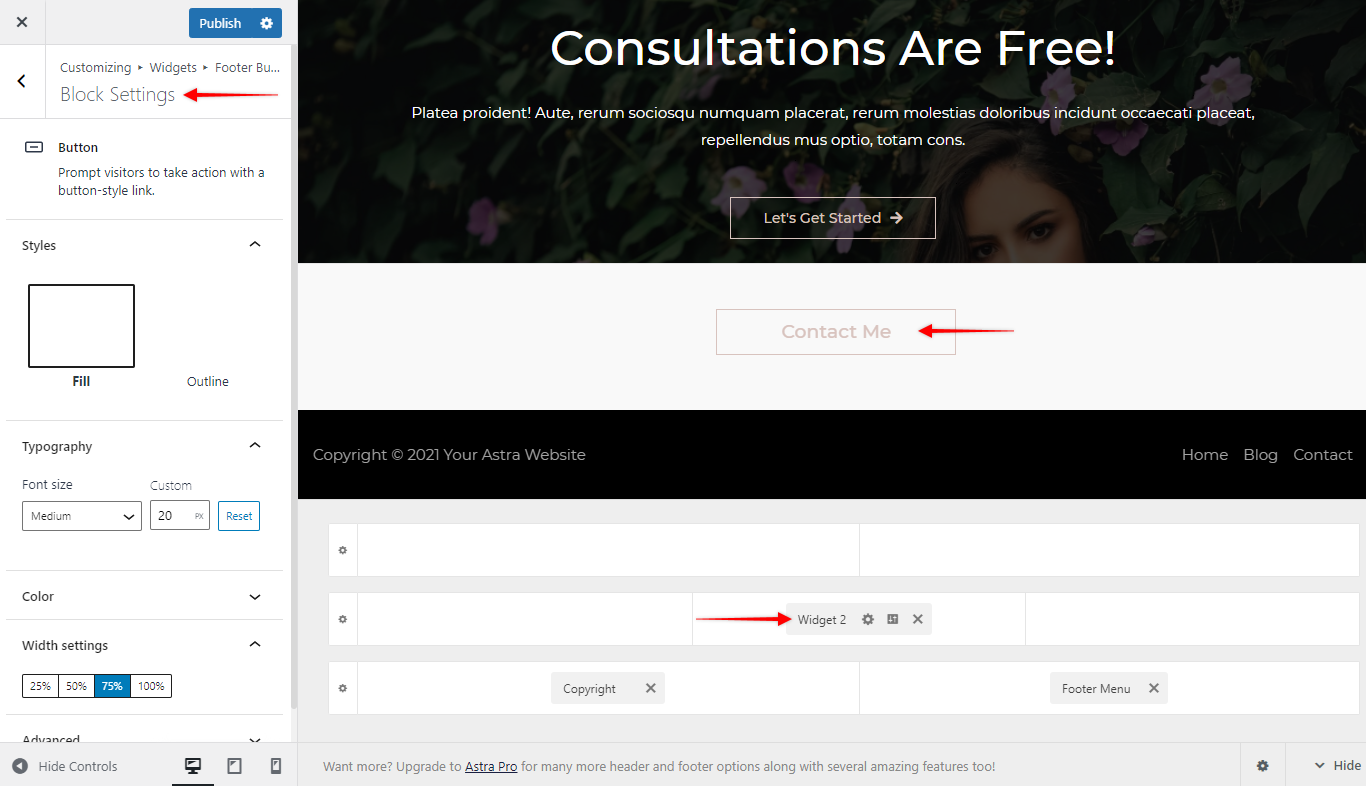
With the introduction of Block-Based Widgets Editor, you can add Blocks directly to your Astra Header and Footer using the Widget Element. Since there are many Blocks, each with its own settings, we removed the Astra widget design options to fully support this WordPress feature.

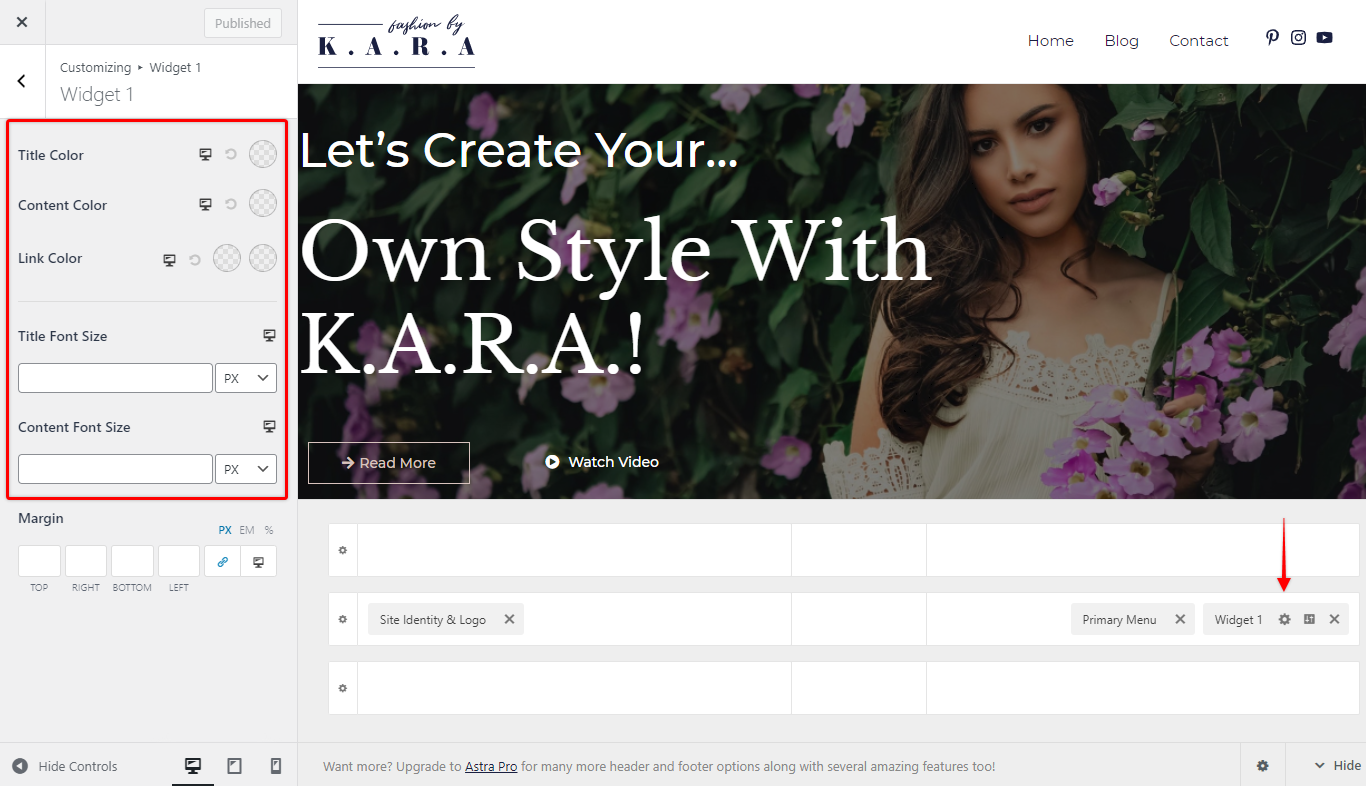
Instead, you can customize each Block independently using its block editor settings. If you still wish to use Astra options for Header and Footer Widgets, you can do this by adding a filter. This will enable you to use Astra widget design options as before, while still fully benefiting from the improvements brought by Block-Based Widgets Editor.
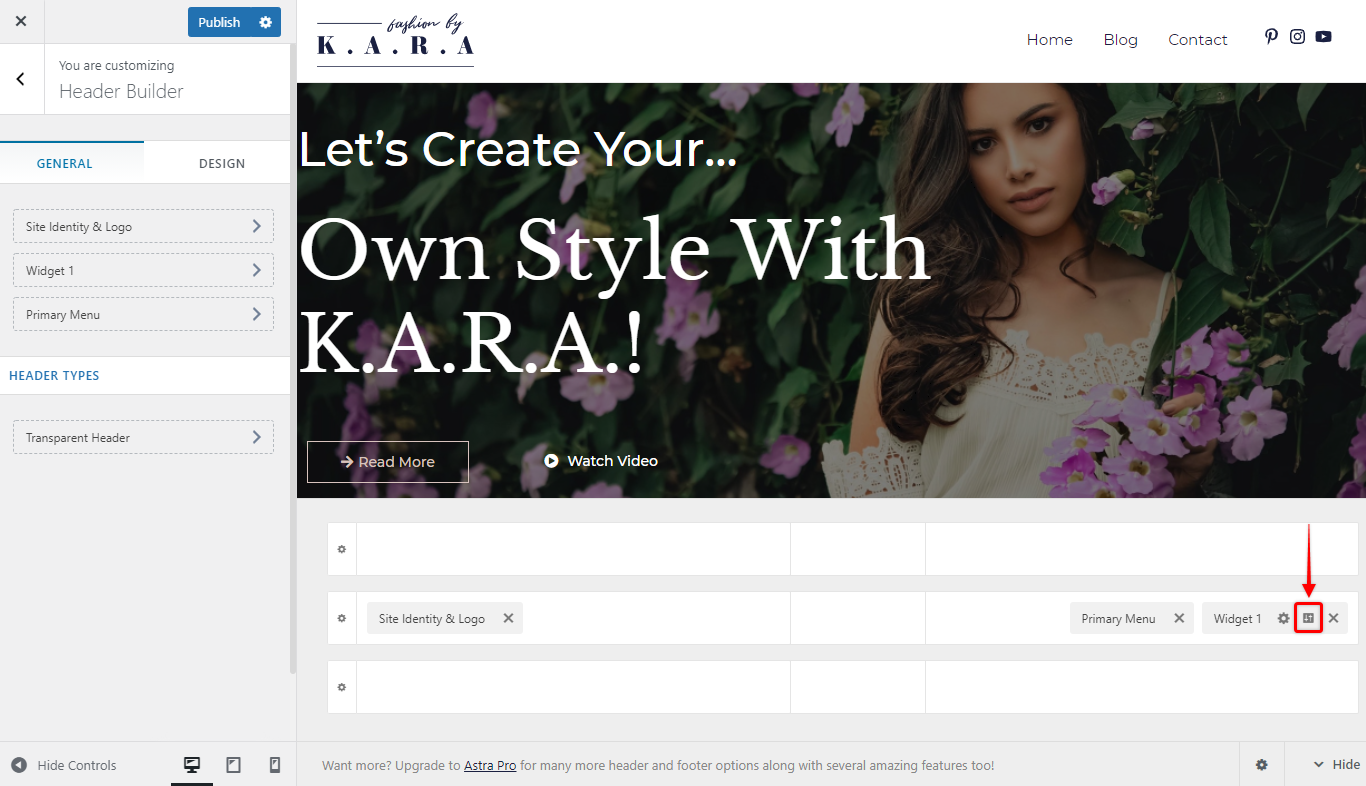
You will find the needed Astra widget design options under the “Design” button of widget elements you add to your Header or Footer Builder.

How Can I Do This?
If you would like to enable Astra’s widget font and color options in Block-Based Widget Editor, you need to add a custom code. Please keep in mind that these design settings may not work for some widget blocks, as these options are deprecated.
You can add the following custom code to the functions.php file of your Child Theme:
add_filter( 'astra_remove_widget_design_options', '__return_false' );
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.
