You can create a Mega Menu with the Astra Theme and Astra Pro Addon. Furthermore, you can also use Templates for your mega menu instead or in combination with your textual menu items (links).
This document will show you how to add a template with WooCommerce product categories to your mega menu, using Elementor (free) and the Astra Pro Nav Menu module.
Note:
This solution is used for adding the Elementor template to the default header provided by the Astra theme. Please remember that this works only with Astra’s default header and Astra Pro Nav Menu module. If you are using the Elementor header instead, this solution will not be applicable.
Please follow these steps:
Step 1 – Make sure that you have the Elementor plugin and Astra Pro Addon installed and active. Also, make sure Nav Menu Module is activated in Astra Settings.
Step 2 – Navigate to Dashboard > Templates > Add New.
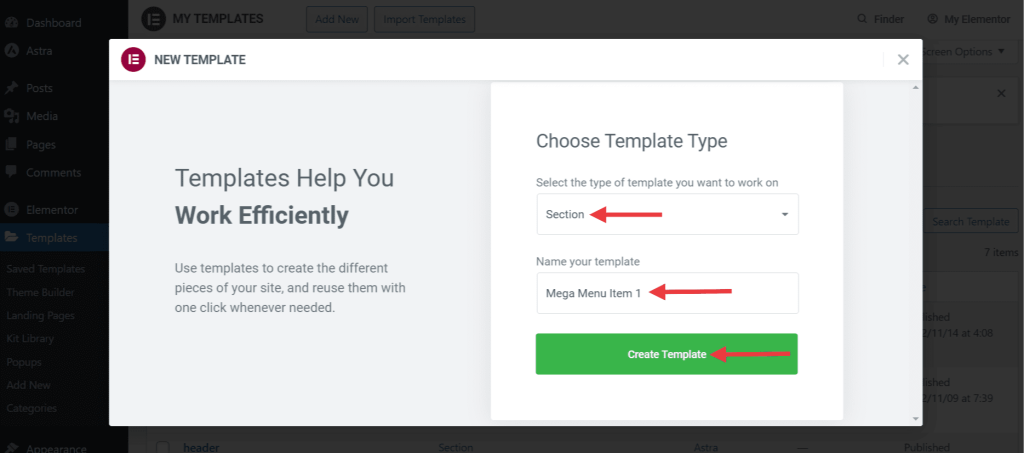
Step 3 – In the dropdown menu, choose “Section”, name your template (this can be any name; we used “Mega Menu Item 1”), and click “Create Template”. This will create your new template and open an Elementor editor.

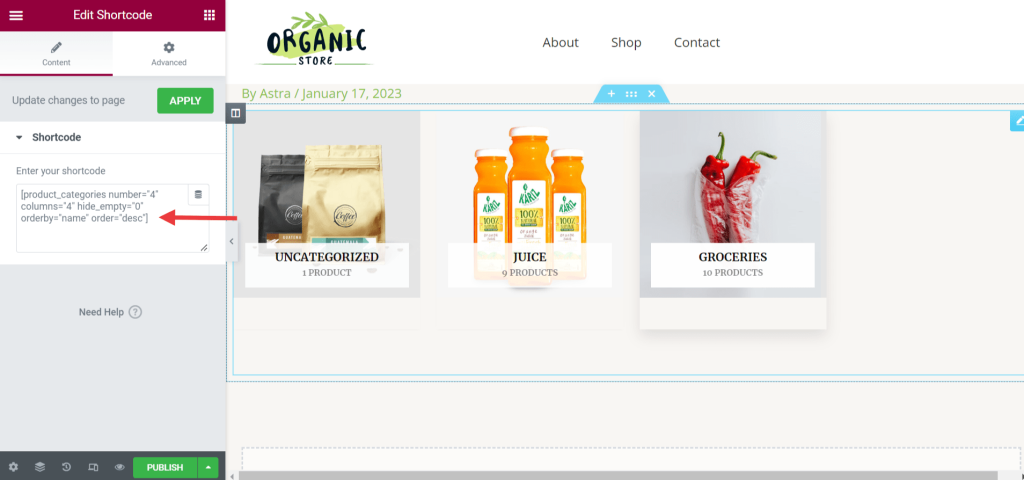
Step 4 – In the Elementor editor, add a “Section” and the “Shortcode” widget. Add the following WooCommerce code to the shortcode widget:
[product_categories number=”4″ columns=”4″ hide_empty=”0″ orderby=”name” order=”desc”]
This is the WooCommerce shortcode. You can find out more about it and possible variations in this article.

Using the Elementor Pro, you can use the Elementor “Product Categories” widget instead of the Shortcode widget.
Click “Publish” to save your template.
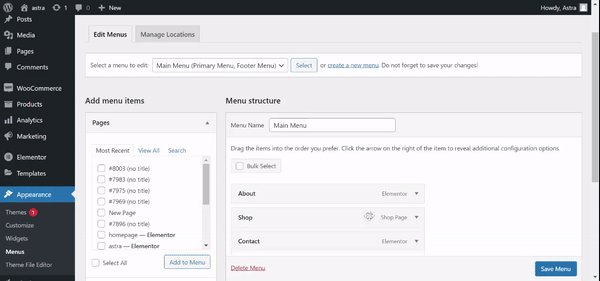
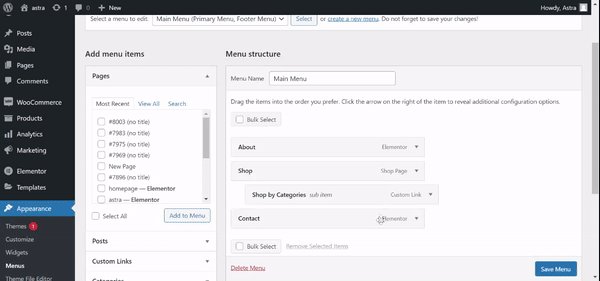
Step 5 – Now, it’s time to create a mega menu. To do this, navigate to Appearance > Menus. Expand the menu item under which you want to add a mega menu by clicking on it (we named this item “Shop”).
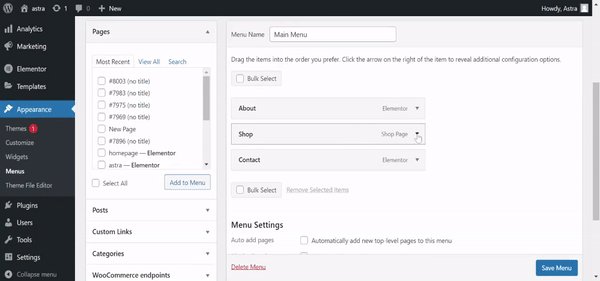
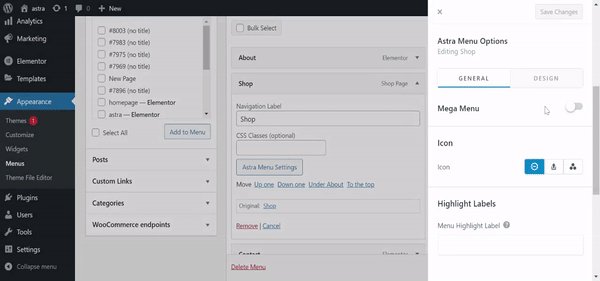
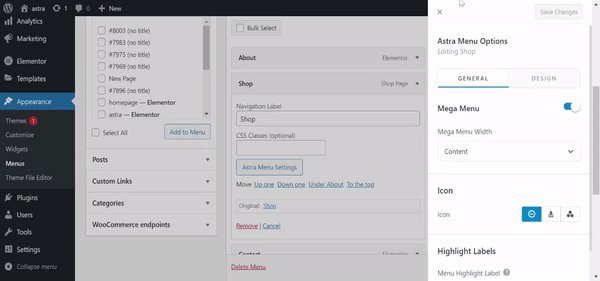
Step 6 – Click on the “Astra Menu Settings” button, and enable the Mega Menu toggle button. This will create a mega menu under this item. You can also style your mega menu in this step (width, padding, etc.)

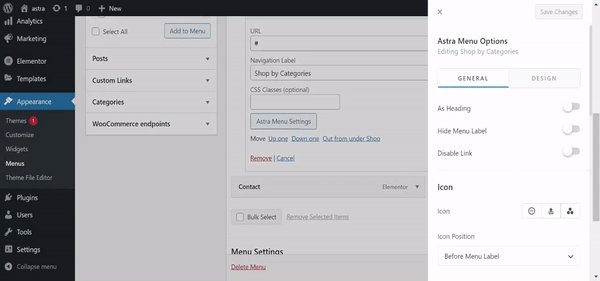
Step 7 – Next, add a new menu item (we named it “Shop by Categories”) under the mega menu and click on the “Astra Menu Settings” button.
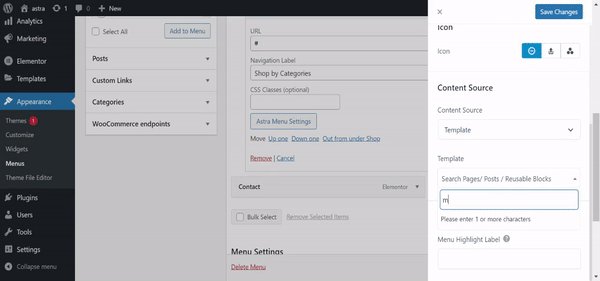
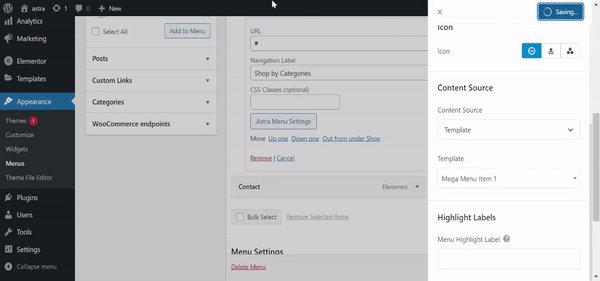
Step 8 – In the Content Source dropdown menu, select the “Template” option. In the Template field, type in the name of your template and select it from the list. Click “Save” to add this template to your menu item.

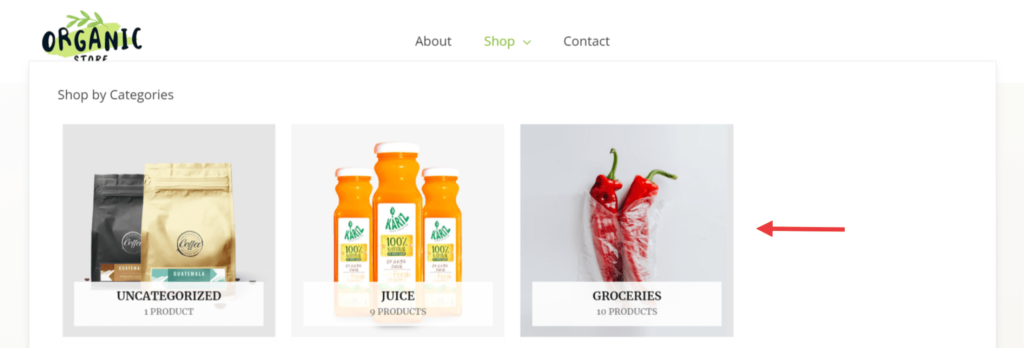
And here’s how it’ll look on the front end.

Note:
We have provided Astra’s default CSS to fall back to Menu colors for all text in the template that doesn’t have color stylings assigned from the template.
So we recommend applying styles from the template as per your design needs.
